
アフターエフェクトに限らず、プレミアプロでも他の動画編集ソフトでも使う動画編集の基本になるのが、
キーフレーム。
でも最初は誰でも、
キーフレームって何?
ですね。(僕も同じく。)
初めてのアフターエフェクト、初めての動画編集という人は、まずはこのキーフレームを知ることです。
アフターエフェクトの基本のキ!キーフレームについてです。
キーフレームとは?
そもそもキーフレームってなんぞや?って事ですが、
キーフレームを打つ。
という事は、タイムライン上に記しを付ける事です。
この記しの付いた時間の時に、動画や画像、図形や文字などの素材を、「どんな状態にするのか」を設定します。
そしてそこから何秒後はこうなりますよ。
というキーフレームをもう一つ打つ事で、2つのキーフレーム間で素材が動いてアニメーションさせる事ができます。
ではキーフレームの使い方、キーフレームの打ち方を説明します。
キーフレームの場所。
初心者にもわかりやすい、文字を動かすアニメーションを作ってみましょう。
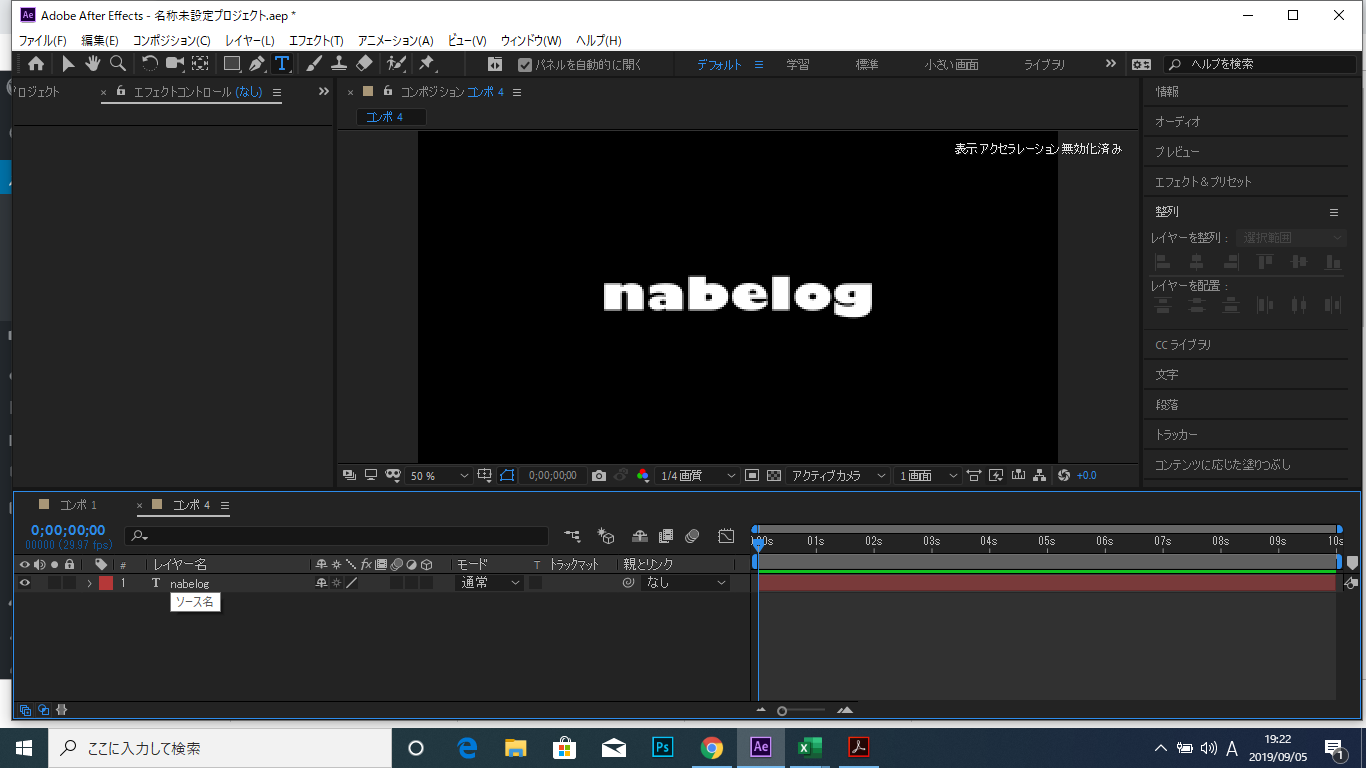
新規コンポジションを作り、
レイヤー→新規→テキストレイヤー
で、適当な文字を打ち込みます。
そして、わかりやすいように文字を中央に整列させておきましょう。
右側のパネルの中の整列のパネルをクリックして開いて、串刺しのマークで中央に配置できますね。

タイムラインにテキストレイヤーが配置されました。
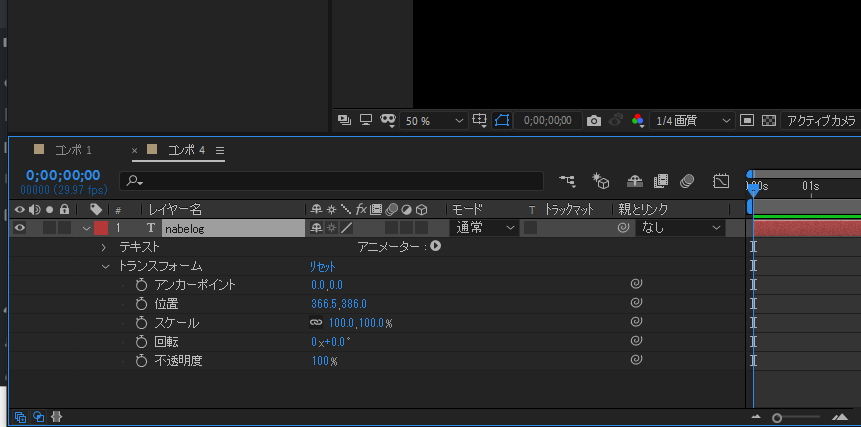
このタイムラインのテキストレイヤーの
左の三角マーク
を押すと、アニメーションさせられるパラメーターの位置とか回転とかが展開して表示されます。

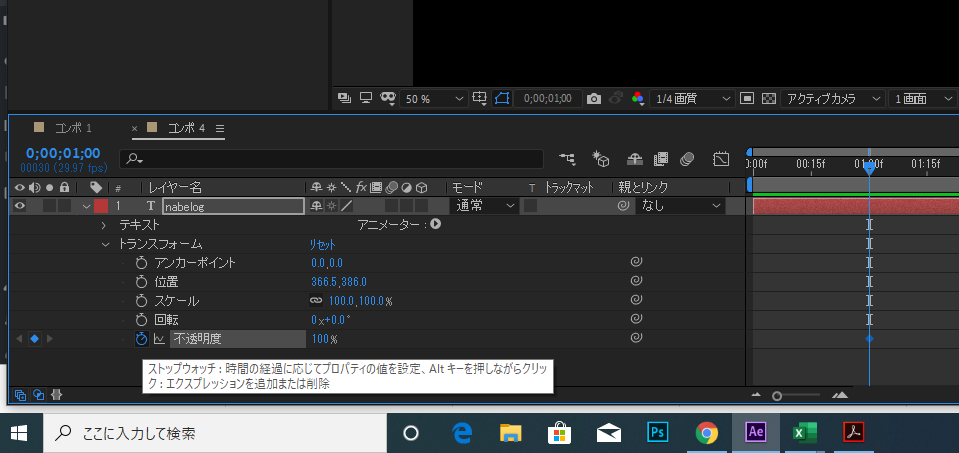
その横のストップウォッチマークを押すと、
タイムラインの時間軸にキーフレームが打てるようになります!
試しにストップウォッチマークを押すと、タイムライン上に小さな丸記しが表示されますね。
これがキーフレームです。
キーフレームのパラメータを変えてアニメーション。
まずは手始めに文字が透明な状態からだんだん見えてくるようにしてみましょう。
0秒が透明で、一秒で100%見えるようにするには、
- 0秒にキーフレームを打って、不透明度を0%に。
- 1秒にキーフレームを打って、不透明度を100%に。
このように不透明度のキーフレームを設定すれば良い訳です。
コツは、先に決まりのポジションにキーフレームを打つこと。
タイムラインの現在位置を1秒に持っていったところで、ストップウォッチマークを押すと、自動で1つ目のキーフレームが打たれます。

これで1秒の時には不透明度が100%。つまり文字が見えるようになる設定ができました。
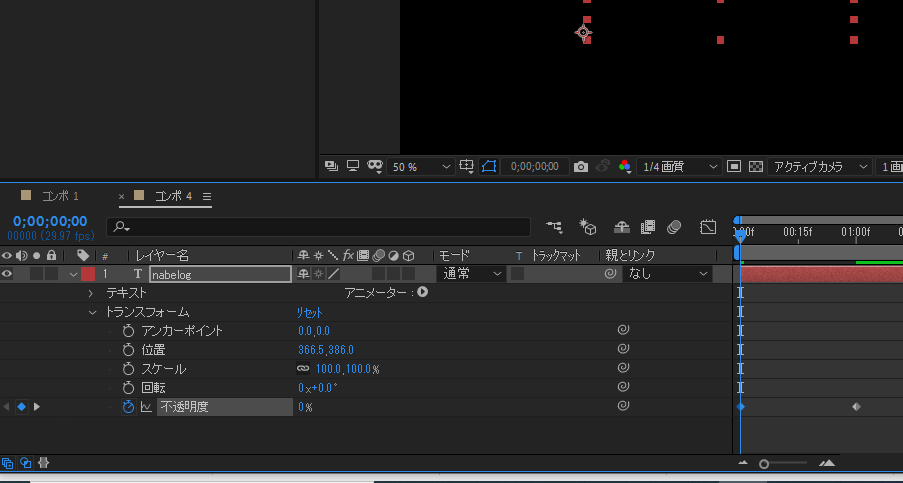
次にタイムラインの現在位置を0秒に持っていき、不透明度を0%に。

これで0秒は不透明度が透明の設定ができました。
スペースキーを押して再生してみると、だんだん文字が見えるアニメーションができているハズです。
ディゾルブとかフェードインとかと同じ効果ですが、キーフレームでアニメーションっていうのはこういう事なんです。
動きを増やすためには、この作業の繰り返しです。
文字の大きさを変えるキーフレーム。
次はだんだん大きくしてみましょう。
この場合、決まりの大きさは任意ですので、先にキーフレームを打っておく必要はありません。
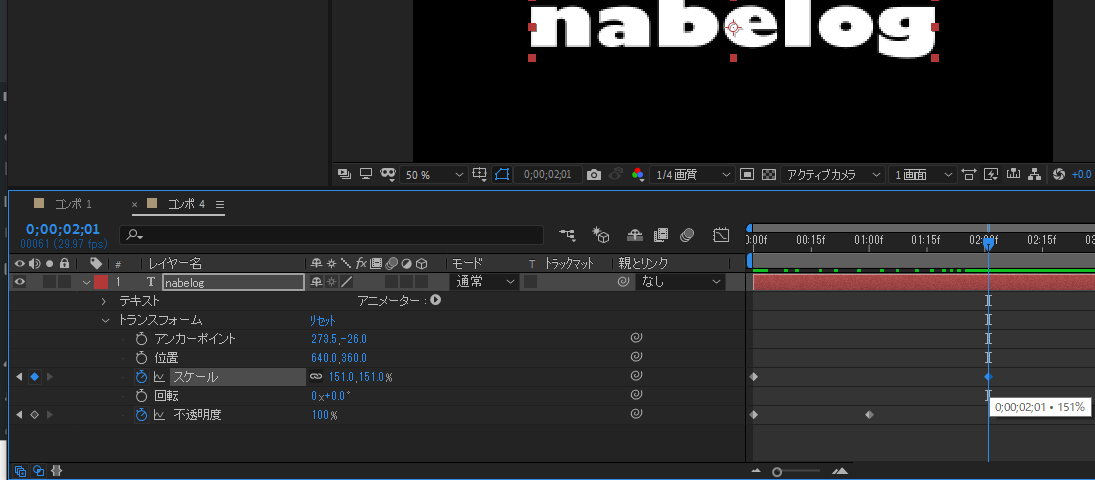
タイムラインの2秒に現在位置を持っていき、スケールのストップウォッチマークを押して、元々のテキストの150%ぐらいに拡大。
スタートは80%ぐらいの大きさからにしてみましょう。
0秒に現在位置を持っていき、スケールを80%に。

もちろん大きさはお好みの大きさにして大丈夫です。
(例えば、最初は0%の見えない大きさから、1秒で急激に拡大して500%ぐらいの大きさにしてもオーケー。)
これでだんだん大きくなりながら見えてくる文字になりました。
文字が回転して上に消えるキーフレーム。
では次は回転させてみましょう。
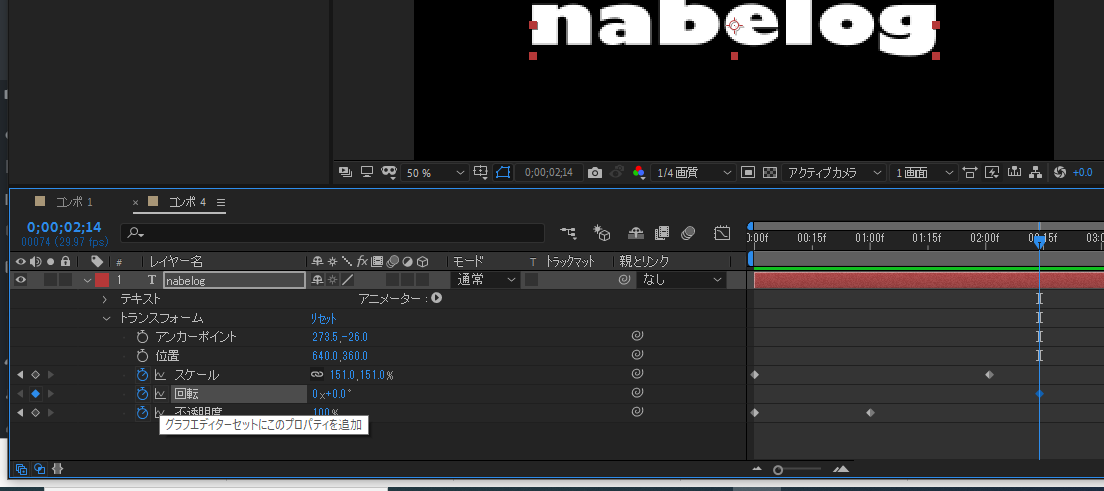
2秒で大きさが決まった、0.5秒後(フレームは2;15)から、0.5秒で2回転させてみます。
2.5秒(2;15)でストップウォッチマークを押して回転にキーフレーム。

3;00に現在位置を移動させて、回転のパラメータの左の数値を2にするか、右の数値を720度(=2回転)にします。
これで文字が回転します。
更に最後に
上に移動していなくなるようにしたいと思います。
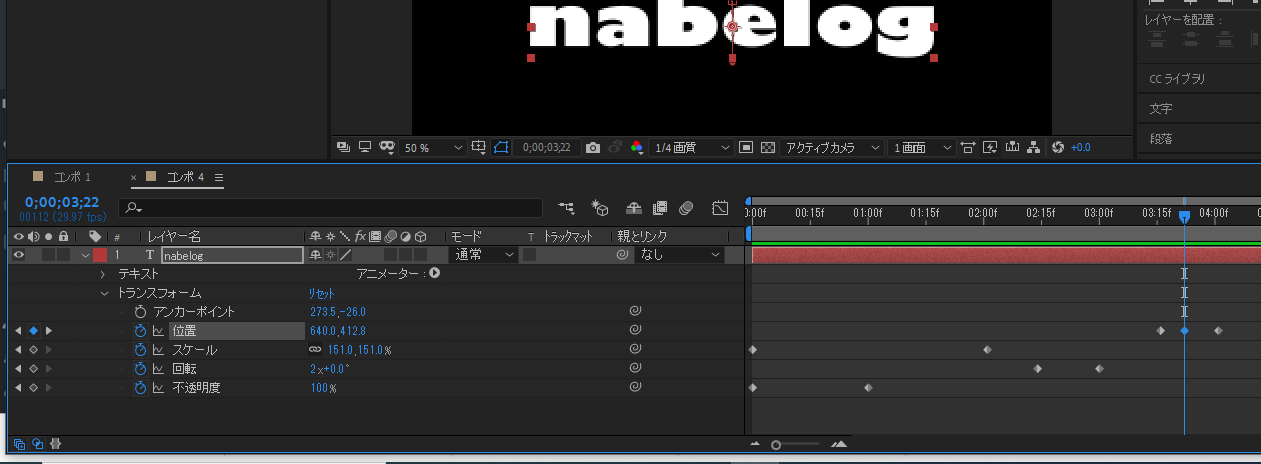
回転が終わった0.5秒後のタイムライン、3;15に位置のパラメータのストップウォッチマークを押して位置にキーフレームを打ち、ここを基準に上に移動させます。
4;00で位置のY軸の数値を小さくすると、文字は上にあがるので見えない位置まで持っていくと、
はい、キーフレームは自動で打たれますので、これで文字が3;15から上に移動するアニメーションになりました。
(あら、完成動画は文字が見切れてました…ま、いっか。わかりやすいって事で。)
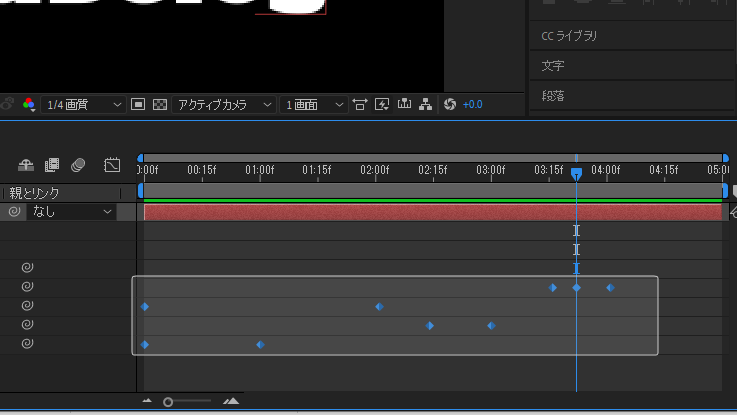
*ここまで打ったキーフレーム↓

キーフレームを追加する。
動きを足したい時には、キーフレームを追加します。
キーフレームを追加したい時は、タイムラインの1番左の小さな丸をクリックします。
例えば、キーフレームを追加して、文字が上に消える前に
一度、文字が下に下がるようにしてみましょう。
3;20に現在位置を持っていき、位置の左の丸をクリックしてみてください。
このままここで位置のY軸の値を少し下に下げれば、一度下に下がってから上に消えるようになりました!

これがキーフレームの基本です。
そしてアフターエフェクトで何かを動かす時の基本は、このキーフレームの設定です。
キーフレームを覚えたついでに覚えておいて欲しいのが、イージーイーズという機能。
動きを滑らかにするイージーイーズ
イージーイーズは、自動で動きを滑らかに調整してくれる機能で、キーフレームに適用させます。
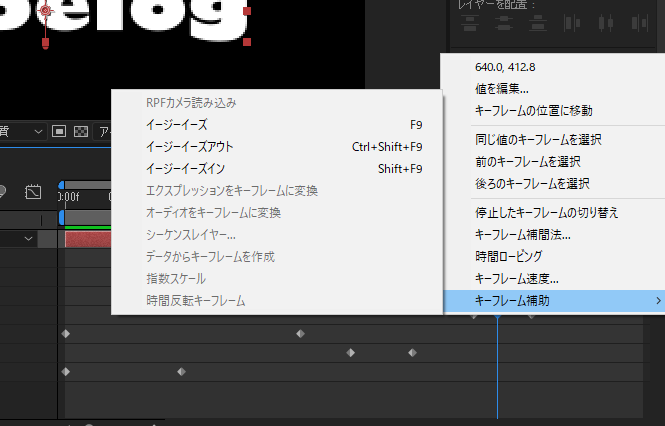
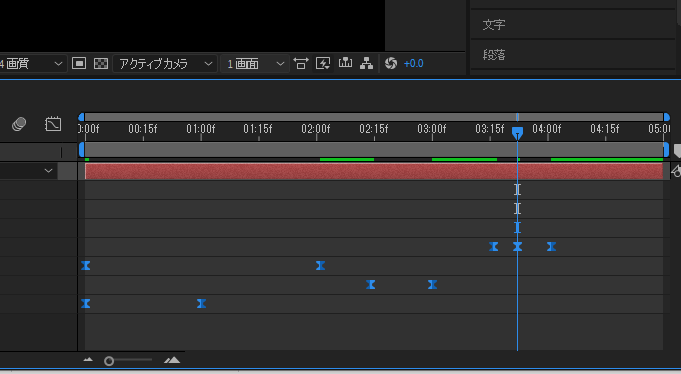
やり方は、キーフレームを右クリック。

キーフレーム補助→イージーイーズ
をクリックするだけです。
全てのキーフレームにイージーイーズをかけたい時には、キーフレームをハジからハジまでドラッグすると、全てのキーフレームが選択されます。

右クリック同様に
キーフレーム補助→イージーイーズ
で、イージーイーズをかけましょう。

全てのキーフレームの形が変わりましたよね?
キーフレームでアニメーション!まとめ。
文字ではなくても、図形でも画像でも同じようにキーフレームを使ってアニメーションさせられます。
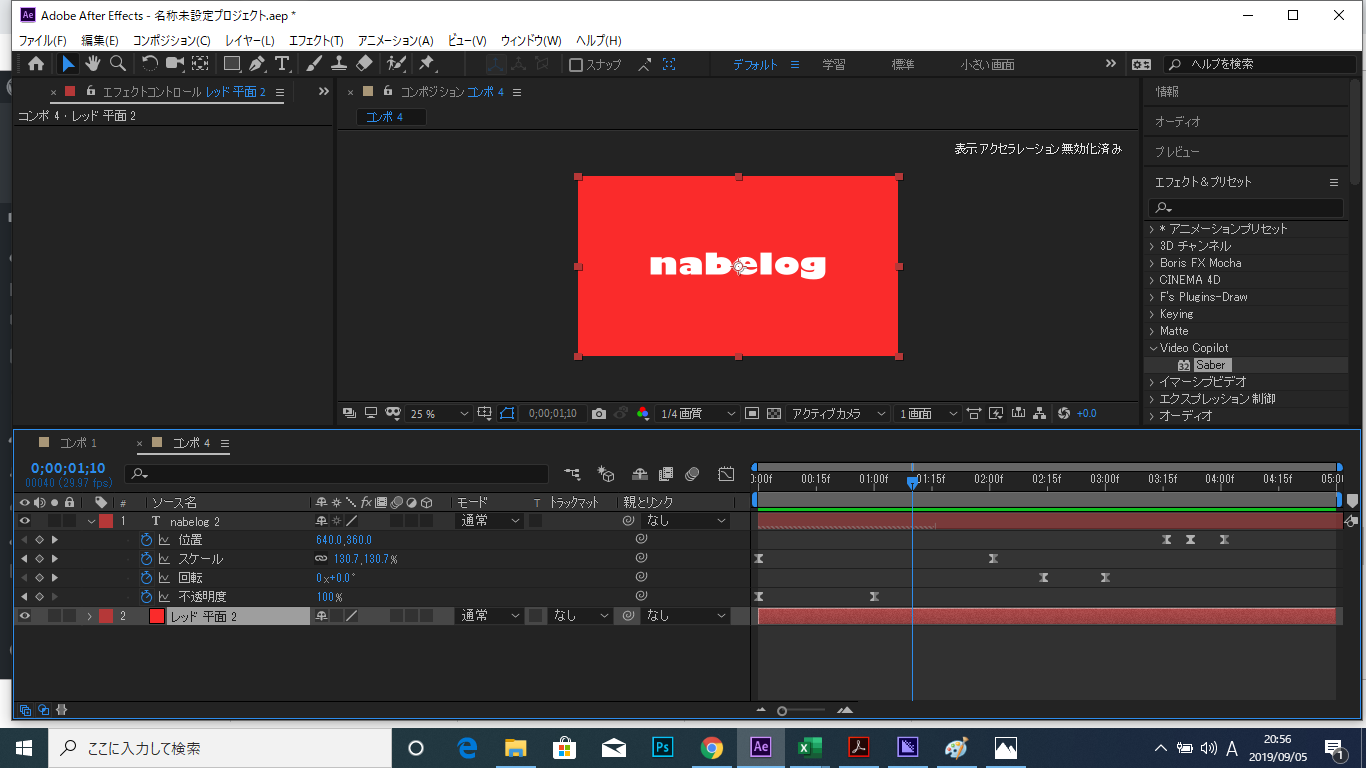
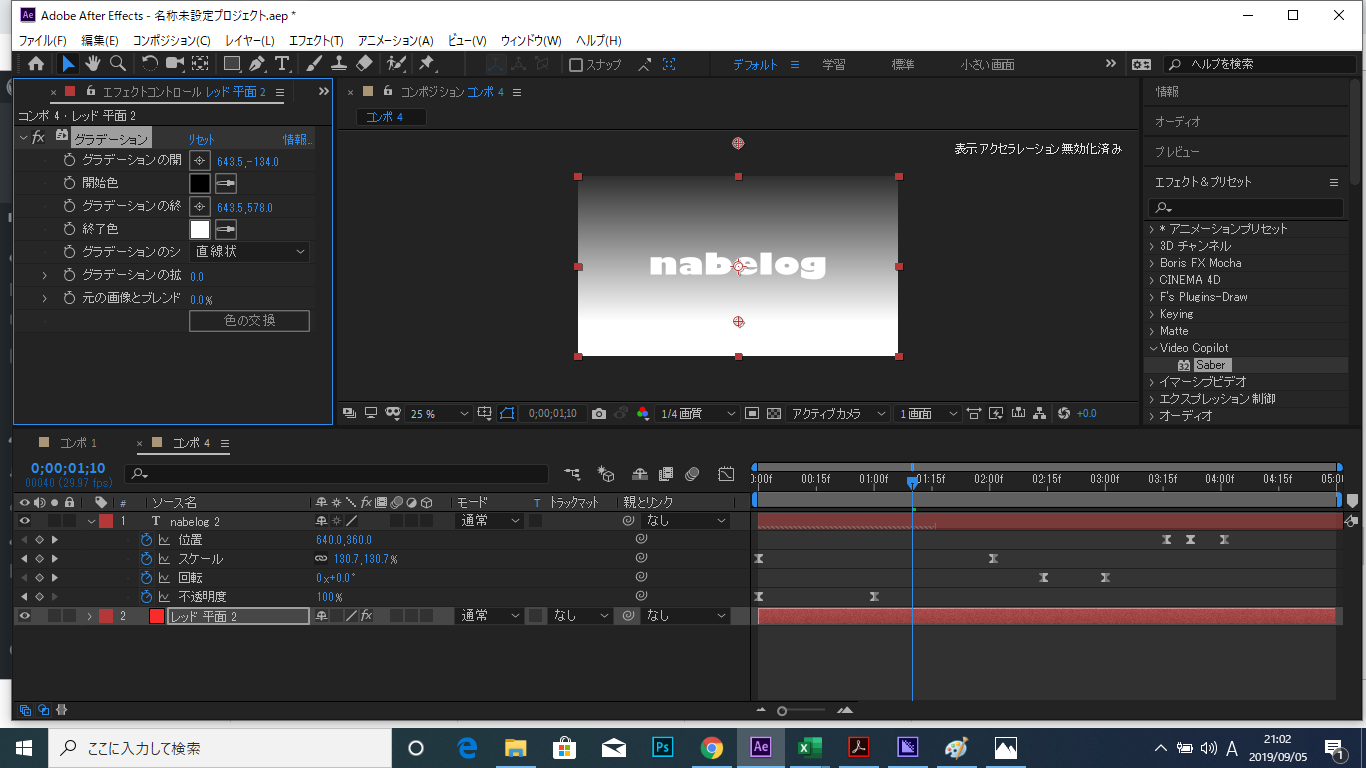
ちなみにこのアニメーション動画は背景が透明な動画なので、例えば赤い平面レイヤーをテキストレイヤーの下に作成すれば、

こうなります。
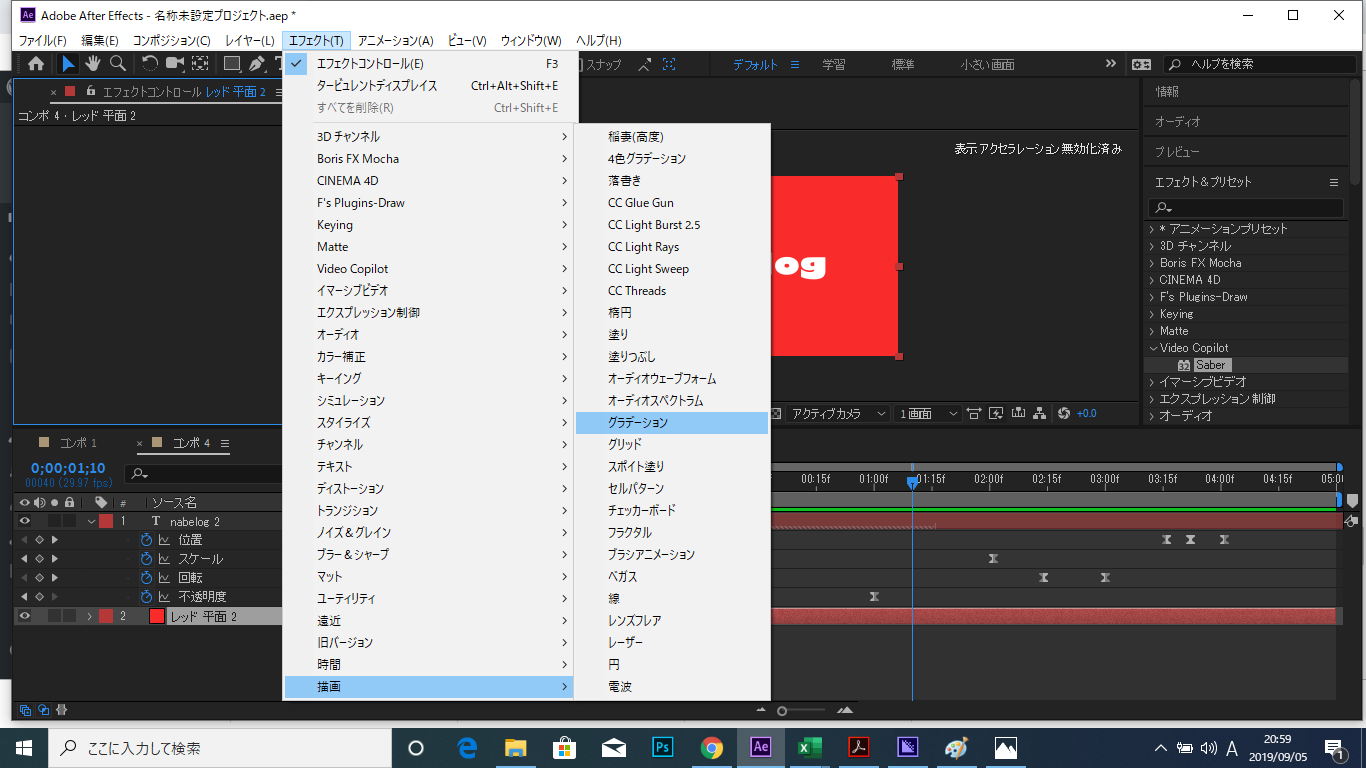
さらに、テキストの下の平面レイヤーに
エフェクト→グラデーション
でグラデーションをかければ、

こうなります。

アフターエフェクトでの動画作りの基本的な流れは、
テキストや画像や図形をタイムラインにキーフレームを打って動かして、エフェクトをかける。
エフェクトをかける時にも、キーフレームでかけ方を変化させたりして調整します。
こうして色々な動画が作れる訳ですので、キーフレームはアフターエフェクトの基本のキ!
アフターエフェクト、始めてみたい人や、始めてみたいけど何をやれば良いのかわからない…
始めてのアフターエフェクトはここから始めてみてください。
アフターエフェクトが使えるようになるには?
僕はアフターエフェクトの使い方は、最初はたのまなの通信講座で勉強しました。
Adobeのコンプリートプランが学生版価格で使えるからとてもおすすめ。
1年限定ではないですし、2年目の更新もできます。値段は変動しますが、何年でも更新できます。
こちらのオンライン講座は短期で終わってしまう、いろんな使い方にさらりと触れられる体験講座?って感じのオンライン講座。
その後は基本的な使い方~応用を身に着けるのに、Udemyの動画講座を利用しました。
>>未経験からプロになる! 400レッスン以上の完全マスターコース
![]()
OMOKAGE TVさんの「After Effects Class 初めてでも安心!現役クリエイターが教える動画コンテンツ制作術」というコースです。
すごく基本的な事から丁寧な説明があり、動画を見ながら真似して実践していくことで、
- シェイプアニメーション
- 3Dカメラによるアニメーション
- トラッキングを使った合成
- そしてパーティクルを使った合成
と、このコースだけでかなりの技術が身に付きます。
Adobeの無料のチュートリアルもわかりやすいんですけど、英語だったり自分に合うチュートリアルが見つけにくかったり…
OMOKAGE TVさんの「After Effects Class 初めてでも安心!現役クリエイターが教える動画コンテンツ制作術」というコースなら、初心者でも順序良くアフターエフェクトの技術を習得できます。
After Effectsの動画制作術
![]()
順序良く勉強することが、アフターエフェクトをマスターする近道ですよ。
僕もまだまだ初心者ですが。



コメント