
バナー広告は、ウェブサイトやブログなどのホームページ上で使用されることが多く、その魅力的なデザインやメッセージで、多くの人々の目を引く存在です。
しかし、バナー画像の制作には、専門的なスキルが必要だと思われがちです。
そこで、この記事では、初心者でも簡単にフォトショを使って魅力的なバナー画像を作成する方法をご紹介します。
まずは、バナー画像を作成する際の基本的なポイントについて解説します。また、デザインテクニックや配色のコツなど、実際の作成に役立つテクニックも紹介していきます。さらに、最新のトレンドに合わせたバナー画像の作り方や、効果的なメッセージの伝え方など、集客に繋がるコンテンツの作成にも触れていきます。
この記事を読めば、誰でも簡単に美しいバナー画像を作成することができます。初心者の方も、フォトショに慣れていない方でも、ぜひ一度チャレンジしてみてください。
素材のダウンロード
画像の素材は持っているならばそちらを使ってください。無い場合はフリー素材を使うと良いですね。フォトショを使うという事はAdobeのアカウントを持っているはずなので、Adobe Stockの無料の画像がおすすめですよ。
無料でも高クオリティの画像が豊富にありますし、Adobeのストックフォトなら著作権も基本的に問題ないものばかりです。
ちなみにCreative Cloudを安く契約する方法はご存知ですか?ヒューマンアカデミーのAdobeプランなら1年分のAdobeCCライセンスが39,800円!すでに契約中の人もこの値段で継続利用ができます。Photoshopしか使わないなら単体プランがおすすめです。
バナー新規作成の準備

ではフォトショでバナー画像を新規作成する準備から始めましょう!
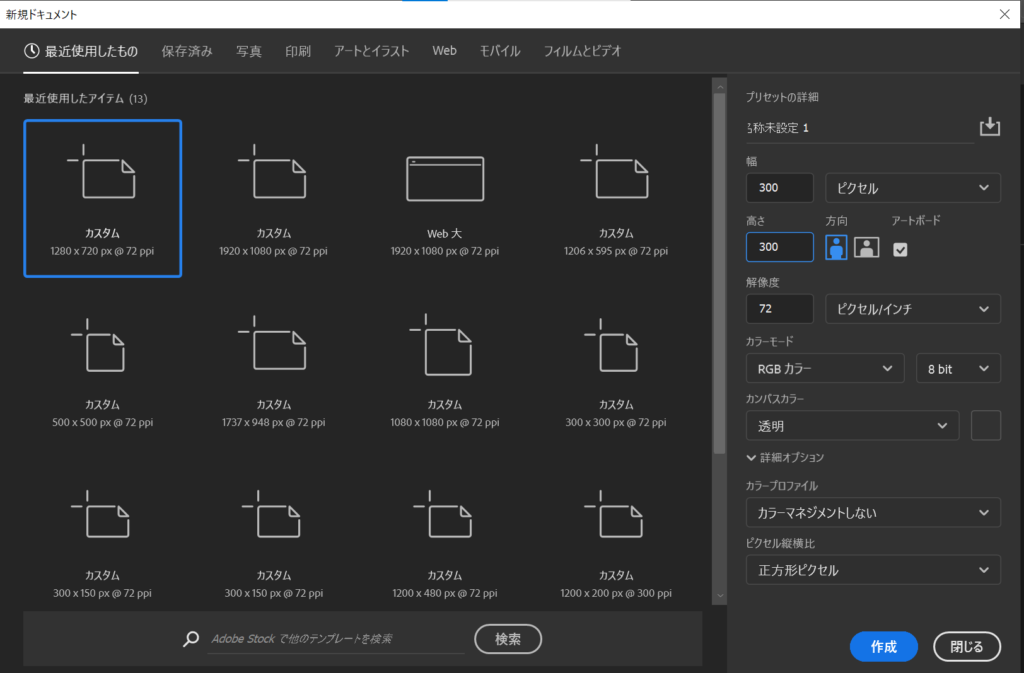
ファイルの新規作成から、今回はよくあるサイズの300×300pxの正方形バナーを作りたいと思いますので、サイズは縦に300、横も300を入力。解像度はweb用の画像なので72dpi、カラーモードはRGBで問題なしです。
今回は1サイズのバナー画像を作りますが、複数のサイズのバナー画像を作る時にはアートボードにチェックを入れておいてください。設定できたら作成をクリックしましょう。
バナー画像を作成するに当たって注意する1番のポイントは、
・バナー画像の主役は文字である。
という点を意識することです。その他には
・伝えたいことを明確に!
・視認性を確保する。
という3点。おしゃれな画像で目を引く事も効果的ですが、結局は伝えたい事は文字情報で伝えないと何が言いたいのかわかりません。バナー画像を作る目的を先に明確にしておいてください。
バナー画像の基本のレイアウト

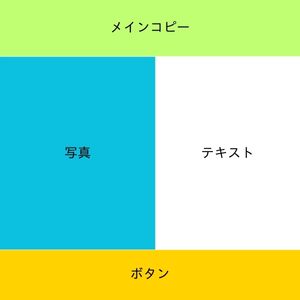
上の画像のようなレイアウトが、広告バナーのレイアウトで、もっとも多く使われていると言われている形です。
人の視線は左上からZ形に動くので、その導線に沿った流れに配置されています。
このレイアウトに文字や画像を当てはめるだけで、まとまりが良くクリック率も高めのバナーができるので、初心者の方にもおすすめです。
素材を配置する。
ではPhotoshopに戻りまして、まずは素材を配置しちゃいましょう。
先ほどのレイアウト構造に合うようにガイドを表示させておくと目安になります。上部メニューの「表示」から定規を表示させておき、ドラッグすると任意の場所にガイドの表示ができます。
画像をPhotoshopに配置するには、ファイルをPhotoshopのカンバス上にドラッグアンドドロップで簡単にできますし、上部のファイルメニューを開いて埋め込みを配置からでもOKです。
テキストは横書き文字ツールと縦書き文字ツールを使い分ければどちらも配置できます。

この時点では厳密じゃなく、あくまで目安としてでの配置で大丈夫です。
画像は必ずスマートオブジェクトに変更しておきましょう。そうしないと拡大や縮小した時に画質が荒くなる事がありますし、スマートオブジェクトなら画像だけを編集する事もできます。
色もまだ設定しない方が良いでしょう。白か黒などのわかりやすい色で配置やコントラストを確認します。
画像の下の部分には長方形の帯を敷いておきます。この部分は見た人がクリックできることがわかりやすいようにしておくのが重要です。長方形ツールに持ち替えて、画面上をドラッグして長方形を作ります。長方形の塗りの色や線は画面右側のプロパティパネルで変更できます。
初心者でもわかる配色のコツと便利ツール
素材をレイアウトできたら色を設定していきます。使う色は先に決めておく場合もありますが、バナー画像を作成する際の配色は、重要なポイントの一つです。以下に、初心者でもわかりやすい配色のコツをいくつか紹介します。
カラーパレットの選定
まずは、カラーパレットを選定することが大切です。一般的に、2〜3色のカラーパレットを使用すると、バランスのとれたバナー画像を作成することができます。また、使用する色の明度や彩度を調整することで、統一感のあるバナー画像を作成することができます。
コントラストの使用
色のコントラストを使うことで、目立たせたい要素を引き立てることができます。たとえば、コントラストの高い色を使って、テキストを目立たせたり、アクセントとなる部分に使ったりすることができます。
カラーホイールの活用
カラーホイールを活用することで、色の組み合わせを簡単に考えることができます。例えば、補色を使うことで、対比のある配色を作成することができます。
ブランドカラーの活用
自社のブランドカラーを取り入れることで、ブランドイメージを強化することができます。ブランドカラーを使ったバナー画像は、視認性が高く、印象に残りやすいため、集客効果が期待できます。
シンプルな配色の使用
シンプルな配色を使うことで、バナー画像の視認性を高めることができます。特に、背景色を明るめに設定し、コントラストの高いテキストを使うことで、視認性を向上させることができます。
以上が、初心者でもわかりやすい配色のコツです。配色は、バナー画像の印象を大きく左右するため、慎重に選定することが大切です。画像を利用したバナー画像の場合には、使用する画像の色を基準に考えることも多いです。これを1つの基準にすると配色パターンも木間安くなります。
以下に配色パターンを見つけるときに参考になるサイトをご紹介しておきます。
今回はこの中で紹介されているRandom Material Palette Generatorで3色の配色パターンを作成して利用してみました。

画像やテキストの調整
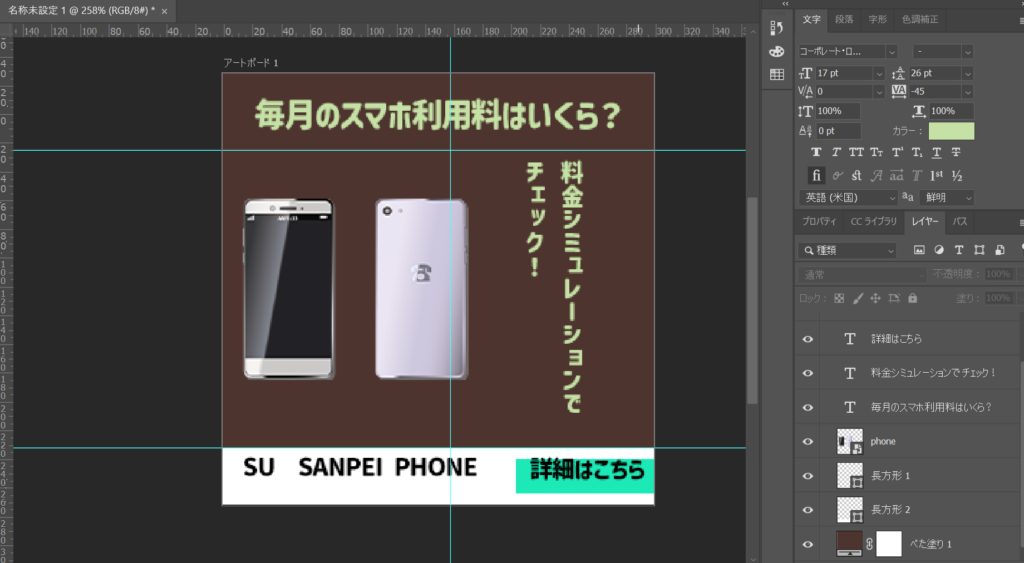
レイヤーの構造は画像の通り、背景にメインカラーを配置して、下から画像、テキストの順番に重ねてあります。「詳細はこちら」の文字と後ろの座布団は上下左右に中央揃えしてグループ化しておくと後から一緒に移動できたりするのでやっておくと良いでしょう。
テキストの調整と装飾
テキストのQレイヤーを選択するとワークスペース右側に表示される文字パネルでテキストの調整ができます。ここで最低限設定するのは、使用するフォントの種類、フォントのサイズ、文字間隔、行間隔、文字の色です。その他にパネル下部のfxをクリックすることで、Photoshopでは様々なレイヤー効果を追加できます。
よく使う効果には、境界線(縁取り)や光彩、ドロップシャドウ(影付き)があります。
また、一部の文字だけサイズを大きくすることなどもよく使うテクニックですね。
あとは位置を細かく調整したり、背景をグラデーションであしらったりしてみましょう。

シンプルで簡単なバナー画像でしたらこれで完成ですね。
最新のバナー画像のトレンド
最新のトレンドに合わせたバナー画像についてもご紹介しておきます。デザインを作成する時には時代や流行に敏感であることも必要がです。ここでは、最新のトレンドに合わせたバナー画像の特徴をいくつか紹介します。
シンプルなデザイン
近年、シンプルでミニマルなデザインが流行しており、バナー画像でも同様にシンプルなデザインが人気です。メッセージや画像をシンプルにまとめることで、視覚的な騒音を減らし、視聴者に伝えたいことをより明確に伝えることができます。
鮮やかな色合い
ビビットな色合いやグラデーションが使用されたバナー画像がトレンドです。特に、2021年にはパンデミックの影響で、ポジティブな感情を喚起する色合いが重宝されました。
イラスト風のデザイン
イラスト風のデザインが人気を集めています。写真や実物を忠実に再現するのではなく、独自のスタイルで描かれたイラストを用いることで、バナー画像に新鮮な印象を与えることができます。
最新のトレンドに合わせたバナー画像は、視覚的な訴求力を高めることができ、集客効果が期待できます。ただし、トレンドを追いかけるだけでなく、自分のブランドやコンテンツに合わせたバナー画像を作成することが重要です。
画像を書き出す
編集・調整が終わって完成したらバナー画像画像を書き出しましょう。
書き出し形式は基本的にJPEGですね。ファイルメニューの書き出し、書き出し形式から、書き出し形式をjpgに変更して書き出しましょう。
まとめ
この記事では、Photoshopを使って魅力的なバナー画像を作成する方法について初心者にもわかりやすいように解説しました。初心者でも簡単に始められる手順や、デザインのポイントについても紹介しています。しかし、バナー画像の制作にPhotoshopを使用するためには、Adobeのライセンス契約が必要です。
Adobeのライセンス契約には、様々なプランが用意されています。例えば、Creative Cloudプランでは、Photoshopをはじめとするlightroomやプレミアプロなどの多数クリエイティブツールにアクセスできます。また、個人利用やビジネス利用に合わせても適切なプランを選ぶことができます。
最新のソフトウェアへのアップデートやクラウドストレージの利用、継続的なサポートなど、クリエイティブな作業に必要なツールとサービスが包括的に提供されていて、Adobeのライセンス契約には、数々の利点がありますが、難点は¥6,480/月という利用料金ですね。
ただ、バナー画像を製作することが目的でしたら、Photoshopとlightroomが利用できるフォトプランというプランがあり、そちらのプランだと\2,178 円/月で利用できます。
バナー画像制作に興味を持った方は、ぜひAdobeのライセンス契約について詳しく調べてみてください。素晴らしいバナー画像を作成するために、Adobeのツールが大いに役立つことでしょう。




コメント