
初心者でもできる!アフターエフェクトの使い方です。
上のようなテキスト動画、初心者でも意外と簡単にできますよ。
安心してください、僕もかなりの初心者ですから。
アフターエフェクトの基本の使い方は、タイムラインにキーフレームを打って、素材を動かしたり変形させる事。
これだけわかってしまえば、あとは同じ要領で色んな事ができます。

そのアニメーションに様々なエフェクト効果を追加する事で、不思議な映像をたくさん作る事ができます。
上のような3Dの立体テキストのアニメーションは、エフェクトは使わないで作業は完了しちゃいますよ。
コンポジションとテキストレイヤーの新規作成。

いつものように新規コンポジション。
時間の長さ(デュレーション)は5秒ぐらいにしましょうかね?
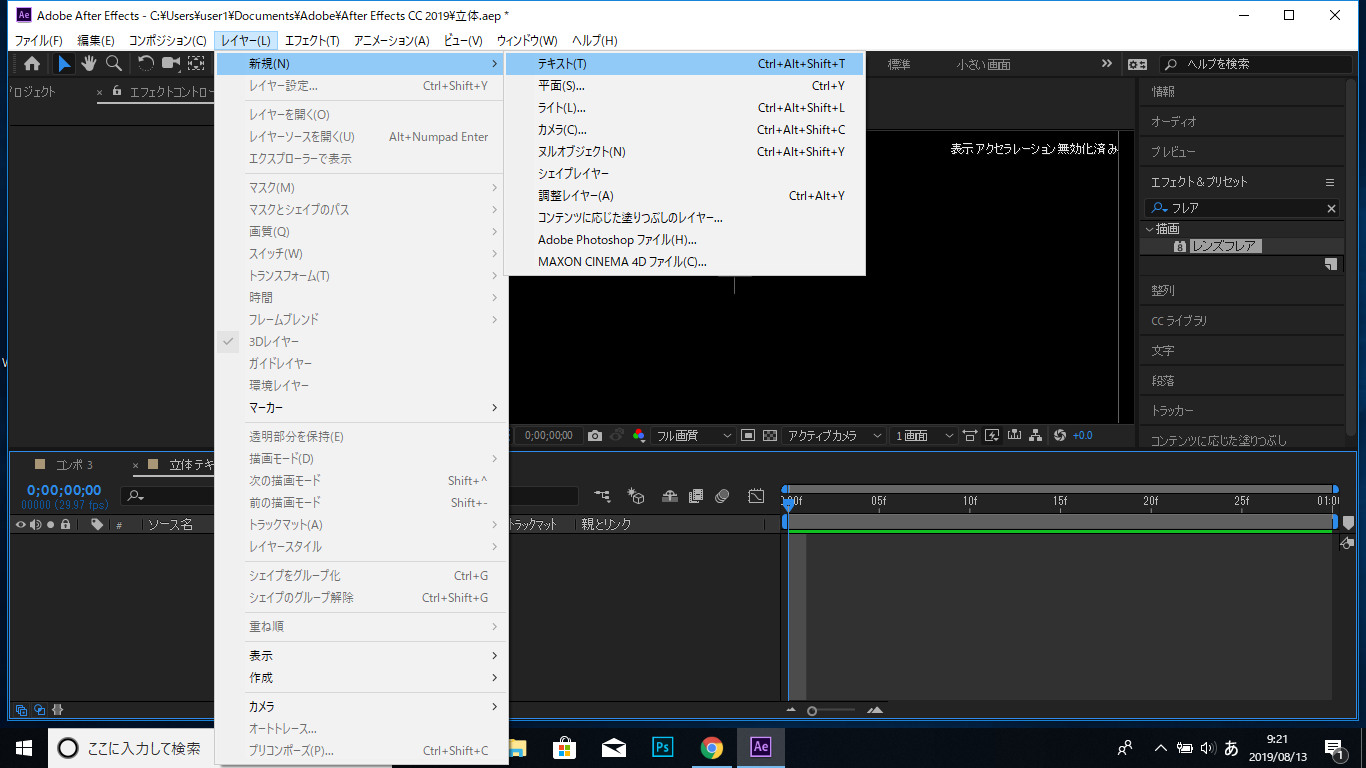
テキストレイヤーを作ります。
レイヤー→新規→テキスト

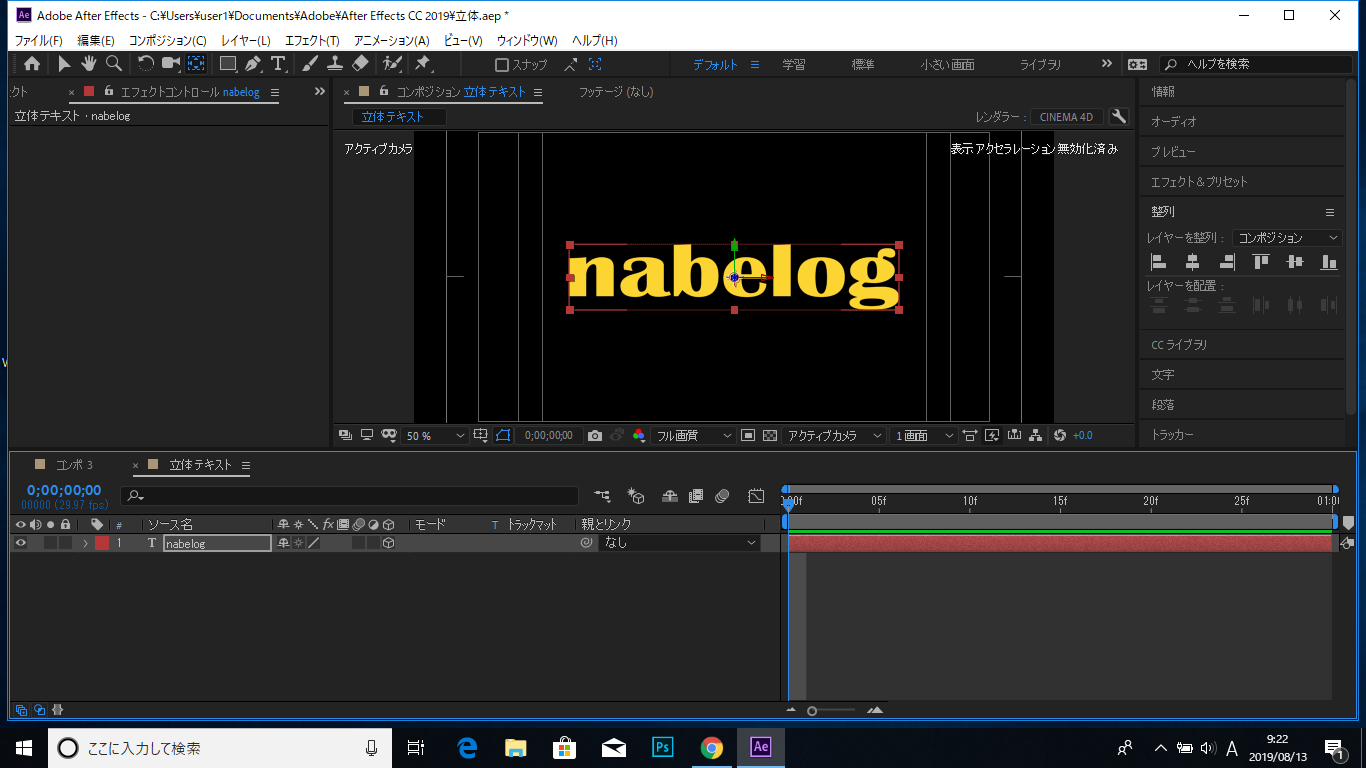
作りたい任意のテキストを打ち込み、アンカーポイントをひとまずセンターに。
(アンカーポイントをオブジェクトの中央にするショートカットキーはCtrlを押しながらアンカーポイントツールをダブルクリックです。)
オブジェクトも整列で中央に配置しておきます。
テキストを立体化する。

さて、これだと普通の平面の素材です。
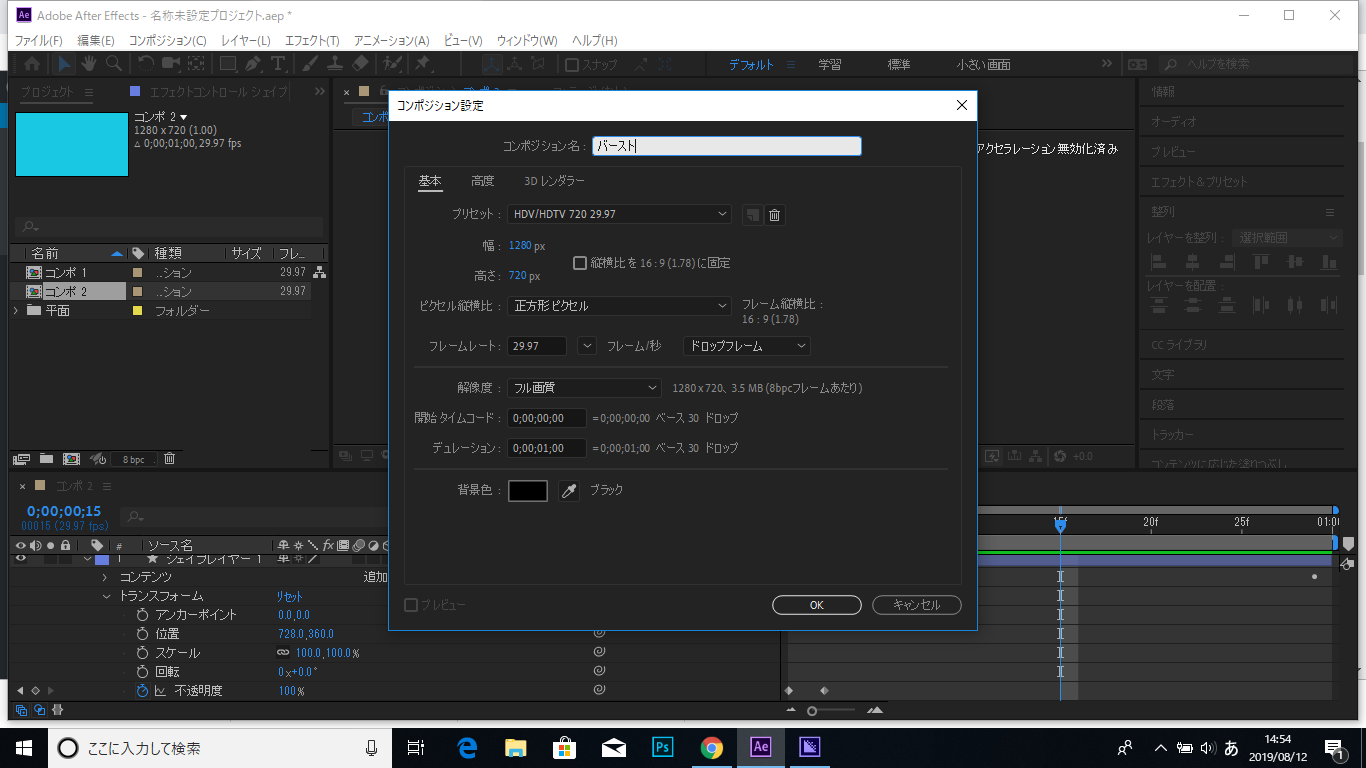
ここでこのテキストを立体的に浮き出させるためには、コンポジションの設定を変更します。
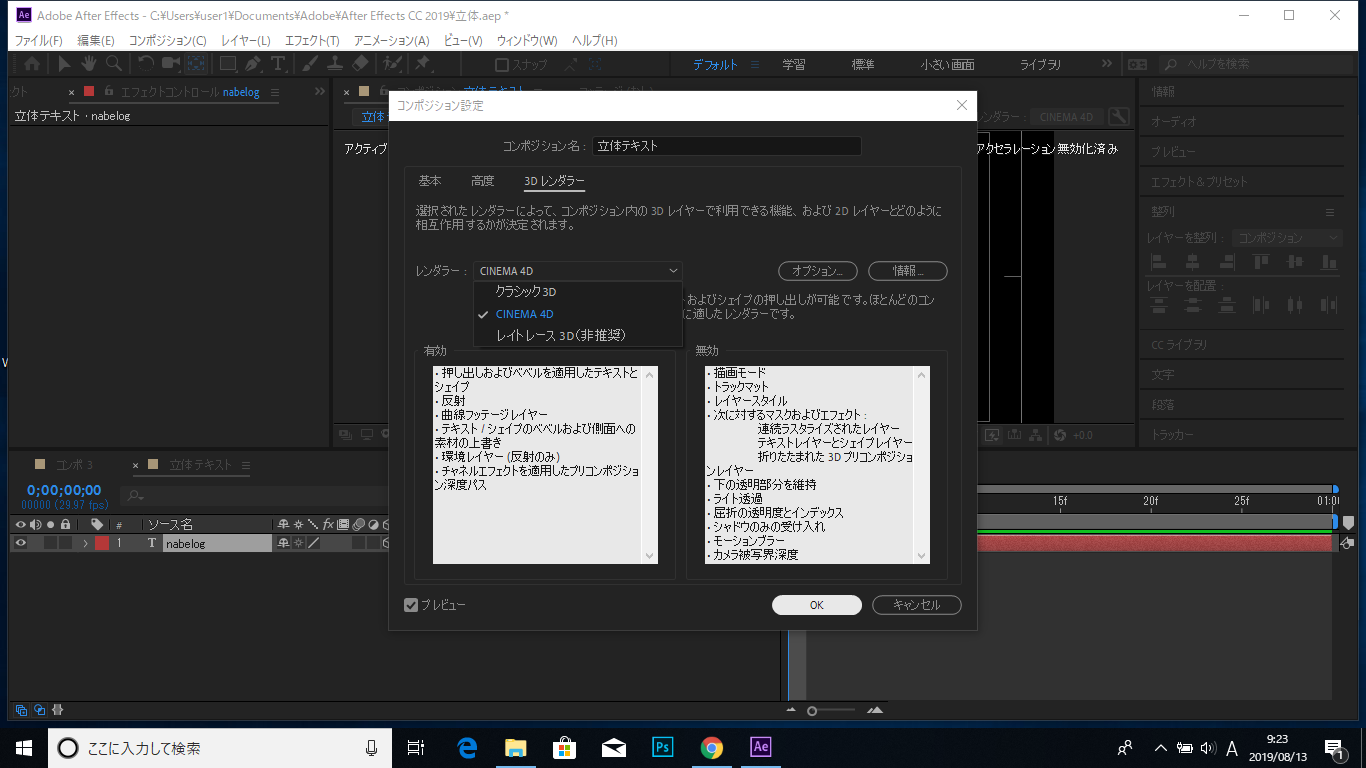
コンポジション→コンポジション設定
で、3DレンダラーのレンダラーをCINEMA 4Dに変更しましょう。

この設定を変更する事で、テキストレイヤーの形状オプションが使えるようになりました。
平面のテキストを立体的な3D文字に変形する事ができます。
あ、テキストレイヤーの横の立方体マークにチェックを入れて3Dレイヤーにしておくのも忘れずに。
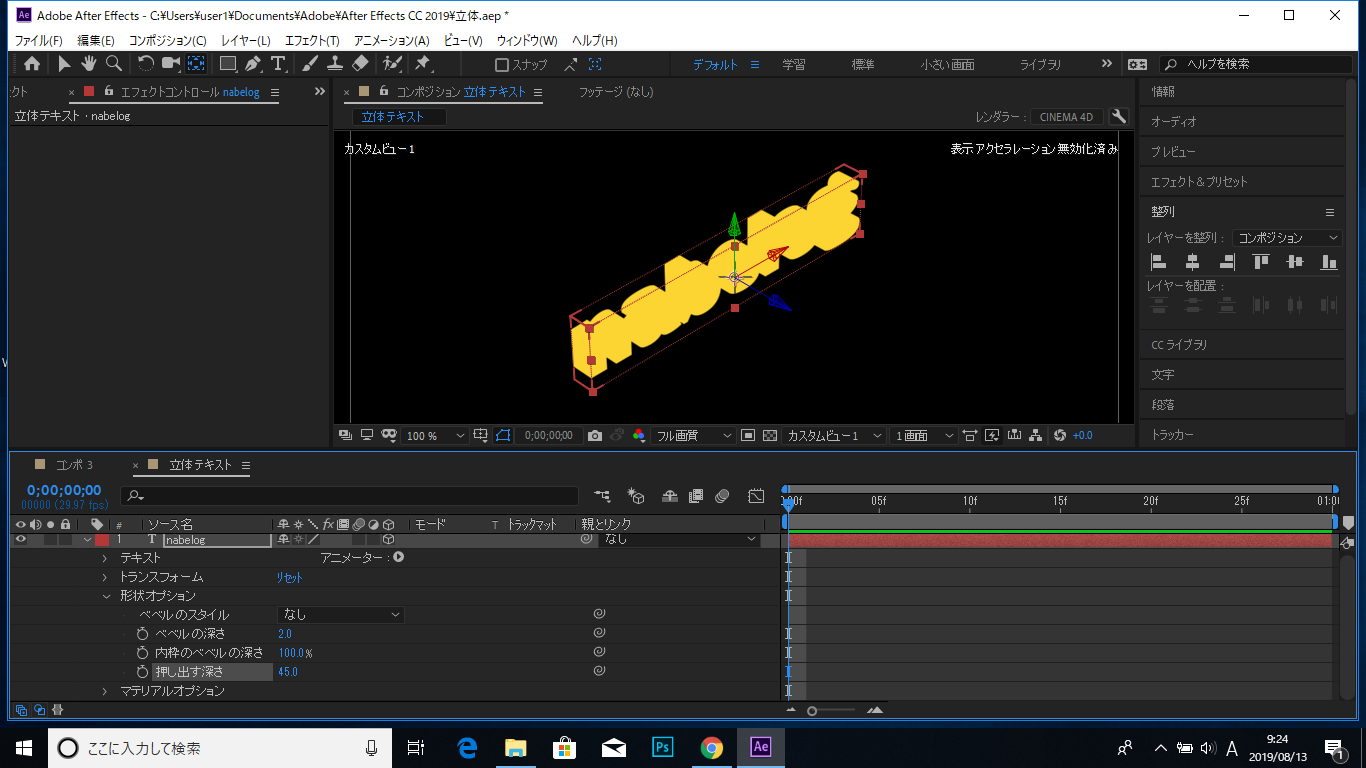
テキストレイヤーの形状オプションの
- 押し出す深さを45、ベベルの深さを2.0ぐらいに。
これで平面だったテキストが、厚みがあって(押し出し)角が面取り(ベベル)された3D文字になっています。
プレビュー画面下のアクティブカメラをカスタムビューにしてみると、押し出した事によって立体になっているのがわかりますね。

ライトレイヤーを追加する。
ライトを配置すると、もっと分かりやすくなります。
レイヤー→新規→ライト
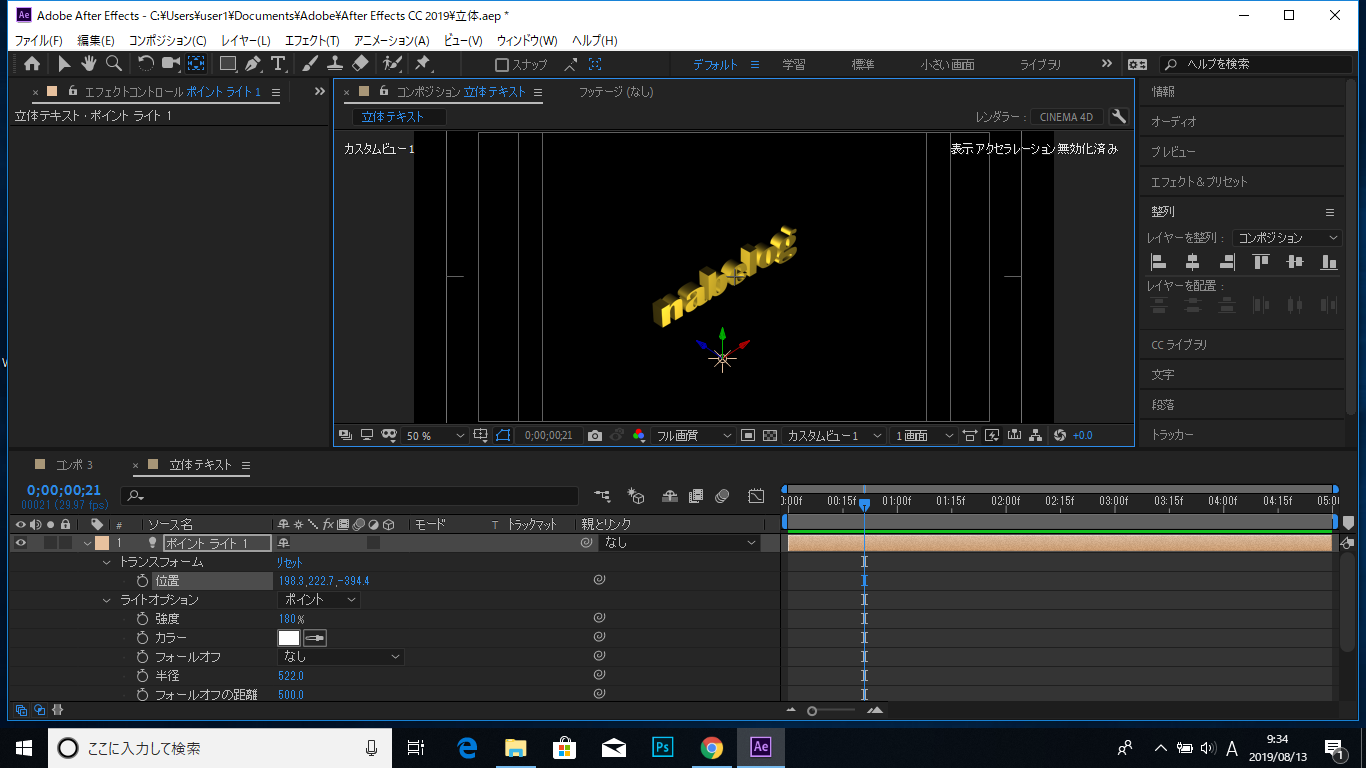
で、ライトはポイントライトが良いでしょう。
ポイントライトは全方向を照らして、減衰する、例えるなら裸電球のようなライトです。
- ライトの強度を180ぐらいまで強めて
- 位置はX軸を動かして文字の先頭側から当てて
- 位置のY軸を上に上げて、少し上から当てると良い感じ。

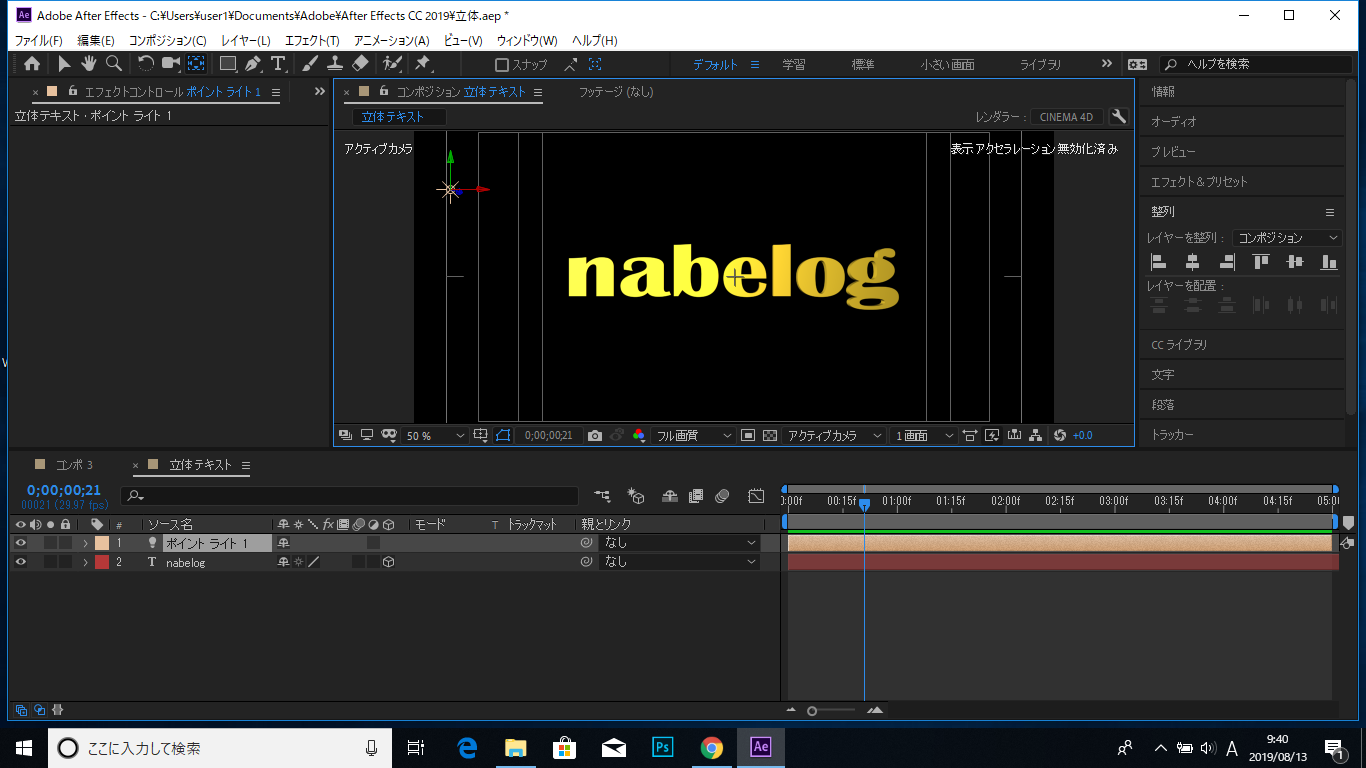
アクティブカメラに戻して正面から見るとこんな感じ。

おぉ!エフェクトやグラデーションを使わなくてもライトレイヤーを使っておしゃれなテキストロゴができちゃいました!
(初心者なのでこのぐらいでもかなり感動します。)
動きをつけてアニメーションにす?
これを動かしてアニメーションにしましょう!
まずはこの立体テキストを直接動かしてみましょう。
テキストレイヤーのタイムラインにキーフレームを打ち、倒れた状態から起き上がらせます。
- トランスフォーム→スタート地点のX回転を-90に。
- 1秒後に0に。
すると、ドーン!文字が立ち上がりました!

また感動!
こうやってオブジェクト自体を動かしたり変形させる事もできますが、カメラを使ってみるのも面白いですよ。
カメラレイヤーで動かす。
カメラを動かしてアニメーションさせるのは、厳密にはアニメーションじゃないですね。
テキスト素材は止まっていますから。
視点を変えながら撮影する感じと言った方が正解ですが、まぁ動きのある動画を作るのでアニメーションで良いですかね?
カメラを追加してみましょう。
レイヤー→新規→カメラ
種類は2ノードカメラを選択します。
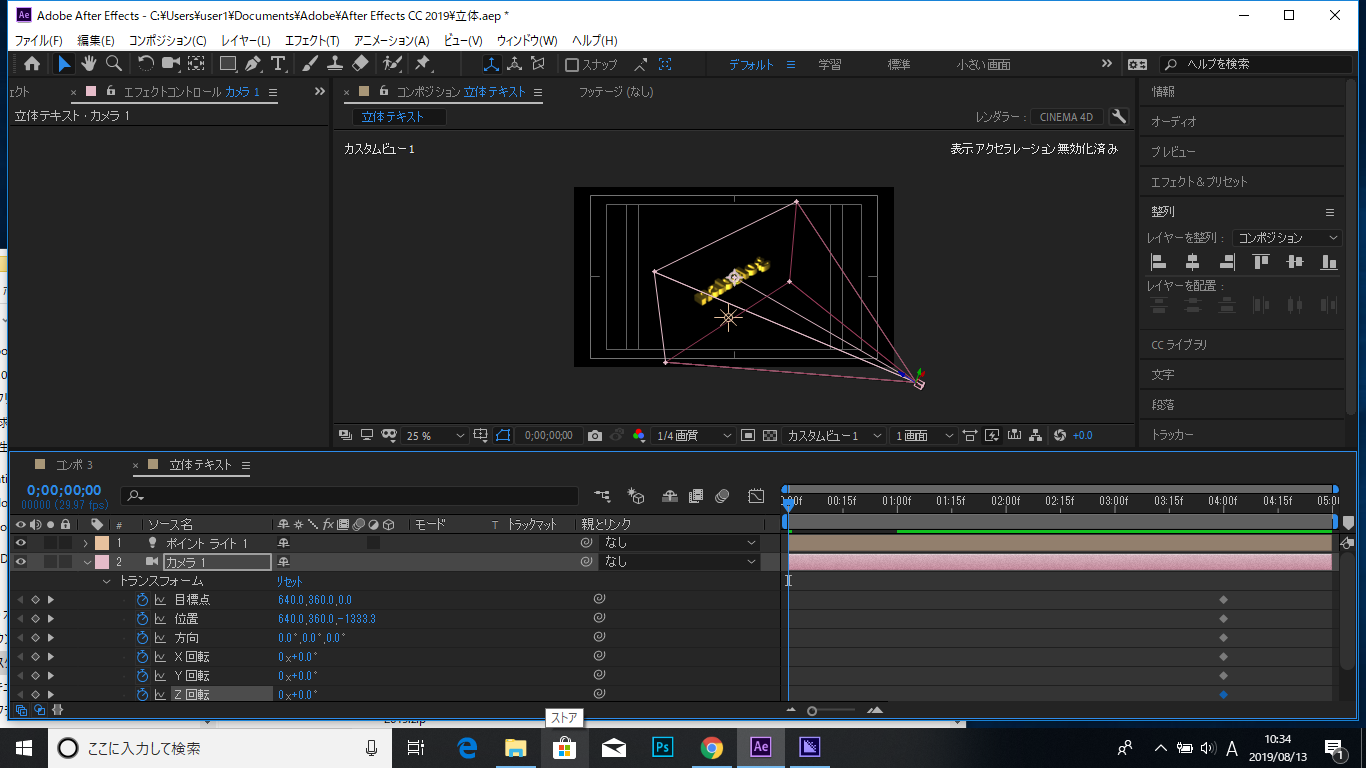
この段階で動きの決まる位置に、目標点〜Z回転までキーフレームを打っておきます。
決まり位置に戻せなくなるのもアフターエフェクト初心者のあるあるですね…
プレビュー画面をカスタムビューにして確認。

アニメーションは4秒で動きが決まるようにしておきますかね。
4秒にキーフレームっと。それからカメラを動かし始める1秒にもキーフレームっと。
カメラを動かす前後、どちらも先にキーフレームを打っておいた方が良いです。
こうする事で、先に動く前と動いた後の状態をズレないように決めておきます。
カメラを立体的に複雑に動かしたいところですが、ひとまず初心者向けに(←僕のこと)カメラを左右に振りながらズームバックしてズームインさせてみます。
ここでいじる数値は、目標点と位置。
カメラを左右に振るのは、
- 目標点のX軸の数値を変えます。左に動かしてキーフレーム、右に動かしてキーフレーム、元に戻った位置にはキーフレームが先に打ってあります。
次にズームバック、ズームインは、
- カメラの位置のZ軸の数値を変えます。ググッと下がってキーフレーム、で、自然に元に戻る。

それ以外にもキーフレームを打ちながら、お好きなようにカメラをグイグイと動かしてみてください。

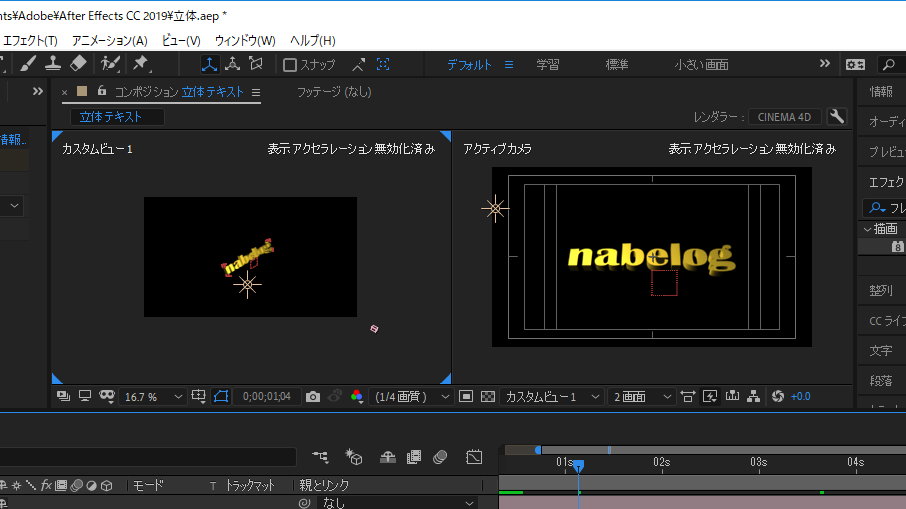
プレビュー画面を二画面にしておくと、カメラの動きと実際の画面で動く様子がわかりやすいです。
テキストを動かすよりも、より立体感のあるアニメーションになりました。
今回のカメラアニメーションのキーフレームはこんな感じ。

1秒後からカメラを右に振って、左に振って、元に戻る。(目標点のX軸)
そこからカメラがググッと下がって、元に戻る。(位置のZ軸)
カメラの目標点と位置を動かしてますが、こんなもんなんです。
ついでにイージーイーズも追加して使っています。
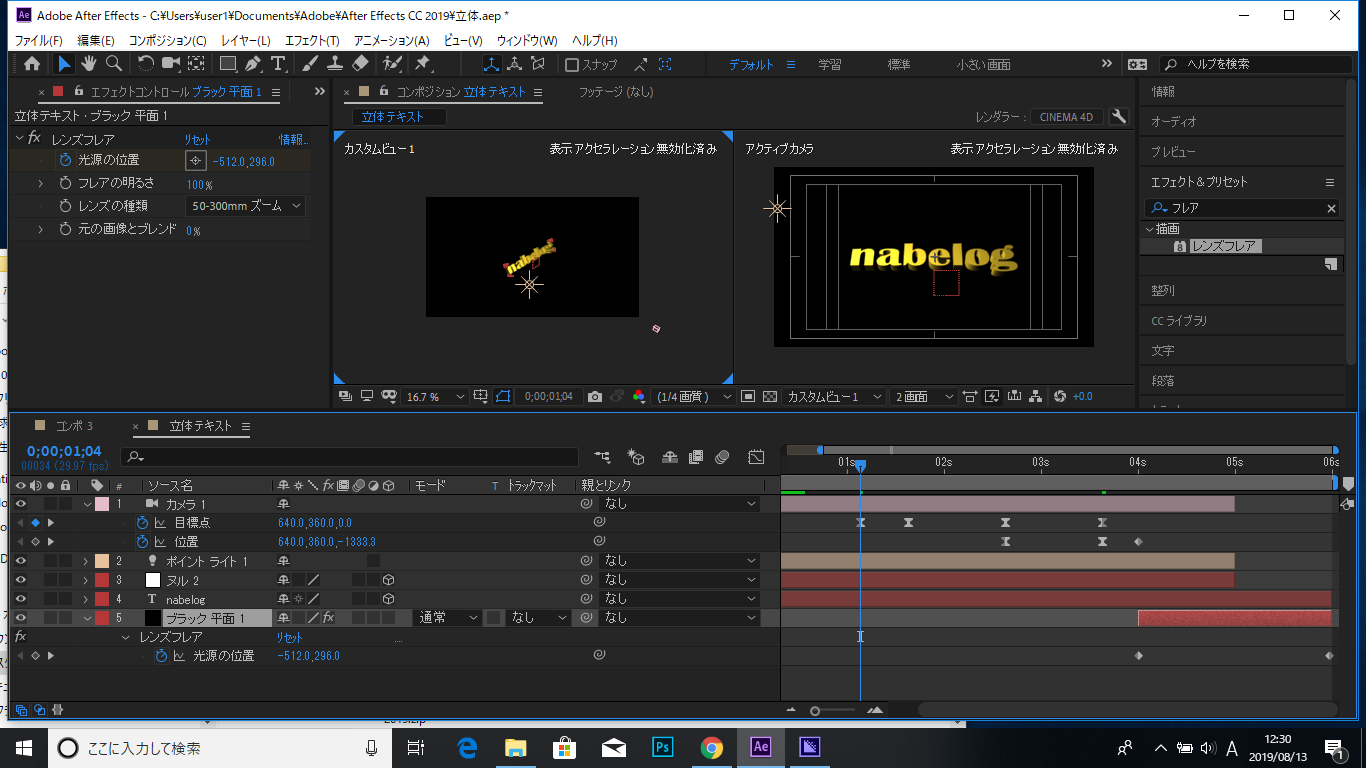
フレアエフェクトで光を横切らせる。
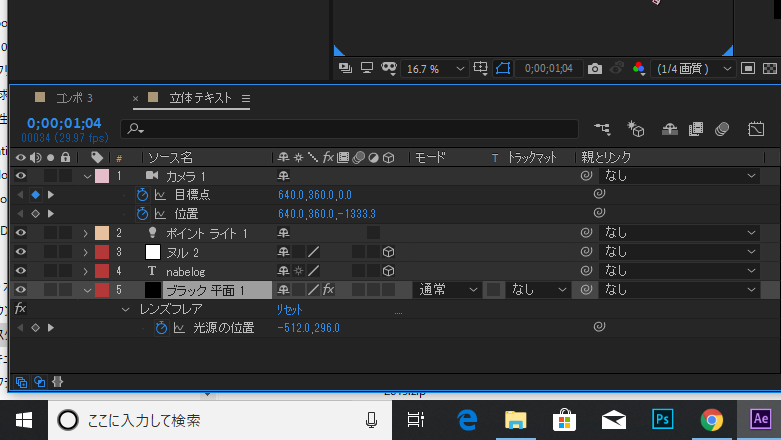
せっかくなので仕上げにフレアを加えてキラリん!とカッコよく決めました。
新規で平面レイヤーを作って4秒後からタイムラインに乗せて、トランスフォームで移動させているだけですね。

最後にフレアのエフェクトだけ追加してみましたが、そこまでの作業ではエフェクトは使っていません。
キーフレームを打ってアニメーションさせ、最後にエフェクトで効果を付ける。
初心者の方もこの作業をやってみると、アフターエフェクトってそういう事か!?と納得できるかもしれません。![]()
アフターエフェクトが使えるようになるには?
僕はアフターエフェクトの使い方は、最初はたのまなの通信講座で勉強しました。
Adobeのコンプリートプランが学生版価格で使えるからとてもおすすめ。
1年限定ではないし、2年目の更新もできます。値段は変動しますが、何年でも更新できます。
その後は基本的な使い方~応用を身に着けるのに、Udemyの動画で学びました。
>>未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース
![]()
OMOKAGE TVさんの「After Effects Class 初めてでも安心!現役クリエイターが教える動画コンテンツ制作術」というコースです。
動画を見ながら真似して実践していくことで、シェイプアニメーション、3Dカメラによるアニメーション、トラッキングを使った合成、そしてパーティクルを使った合成と、このコースだけでかなりの技術が身に付きますよ。
Adobeの無料のチュートリアルもわかりやすいんですけど、英語だったり自分に合うチュートリアルが見つけにくかったり…
OMOKAGE TVさんの「After Effects Class 初めてでも安心!現役クリエイターが教える動画コンテンツ制作術」というコースは、初心者でも順序良く技術を習得できます。



コメント