
はい、アフターエフェクト初心者の僕が、
超初心者でもわかりやすくお伝えしていきましょう!
今回は文字を動かすアニメーションですが、直線的に動かすのはつまらないですね。
単純にキーフレームのX軸の数値を変えるだけ。
そうではなくて、曲線的にクネクネと動かせると、
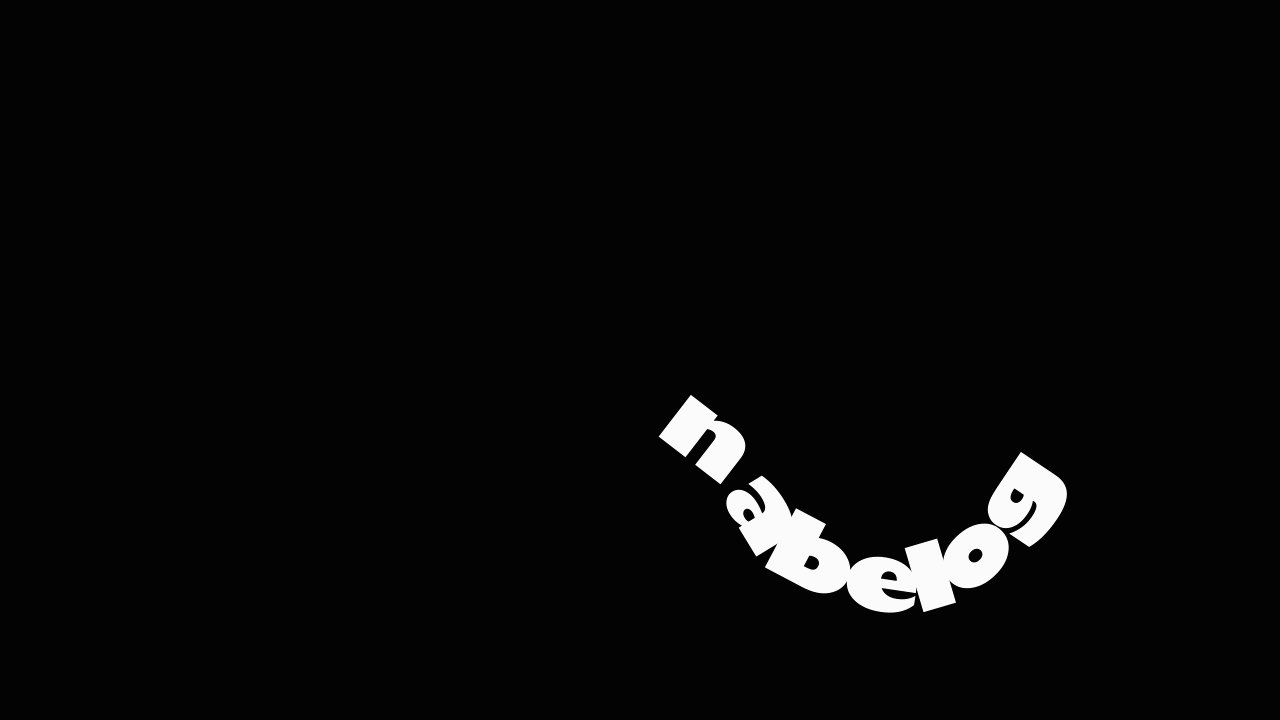
ほら!
上のようなとても面白いアニメーションになりますね。
テキストレイヤーを新規作成。
いつものように新規コンポジションを作って、テキストレイヤーを作成します。
時間の長さ(デュレーション)はお好みで。このぐらいのアニメーションは2~3秒ぐらいで良いですね。
テキストツールでお好きな文字を打ち込みましょう。
今回はこの作業は必要ありませんが、アンカーポイントをテキストのセンターに配置しておきます。
後で違う動きを足したくなった時に便利なので、これは習慣にしています。
アンカーポイントを中心にする方法は、コントロールキーを押しながら上部のメニューのアンカーポイントツールをダブルクリックですよ。
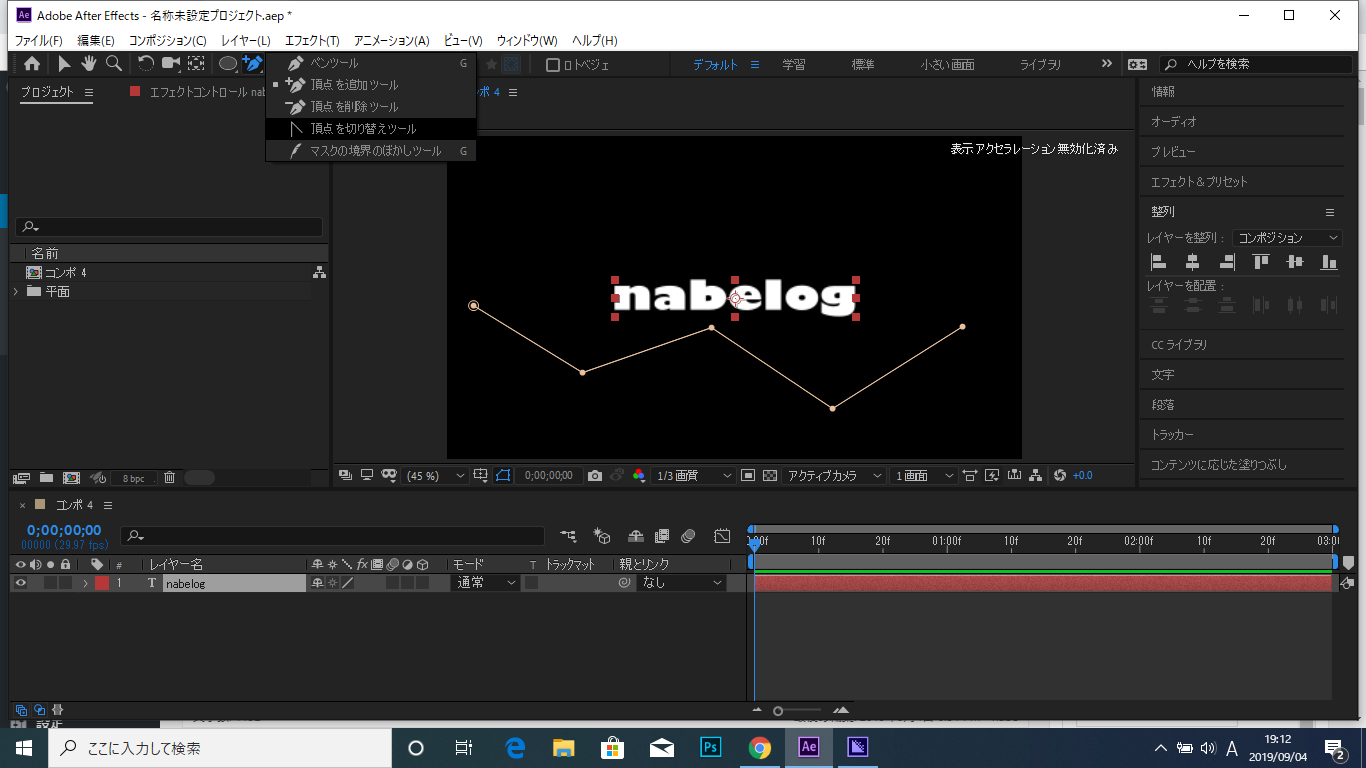
ペンツールで曲線を描く。
では、
クネクネと曲線的に動かすための道となる
パスを描きましょう。
新たなレイヤーを作る必要はありません。
テキストレイヤーにそのままパスを描きます。

ペンツールで頂点を打ったら、ペンツールを長押しして頂点を切り替えツールに持ち替えて、ベジェ曲線を描きます。
ベジェ曲線の描き方はフォトショップと同じ要領です。

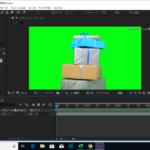
テキストをマスクに沿わせる。
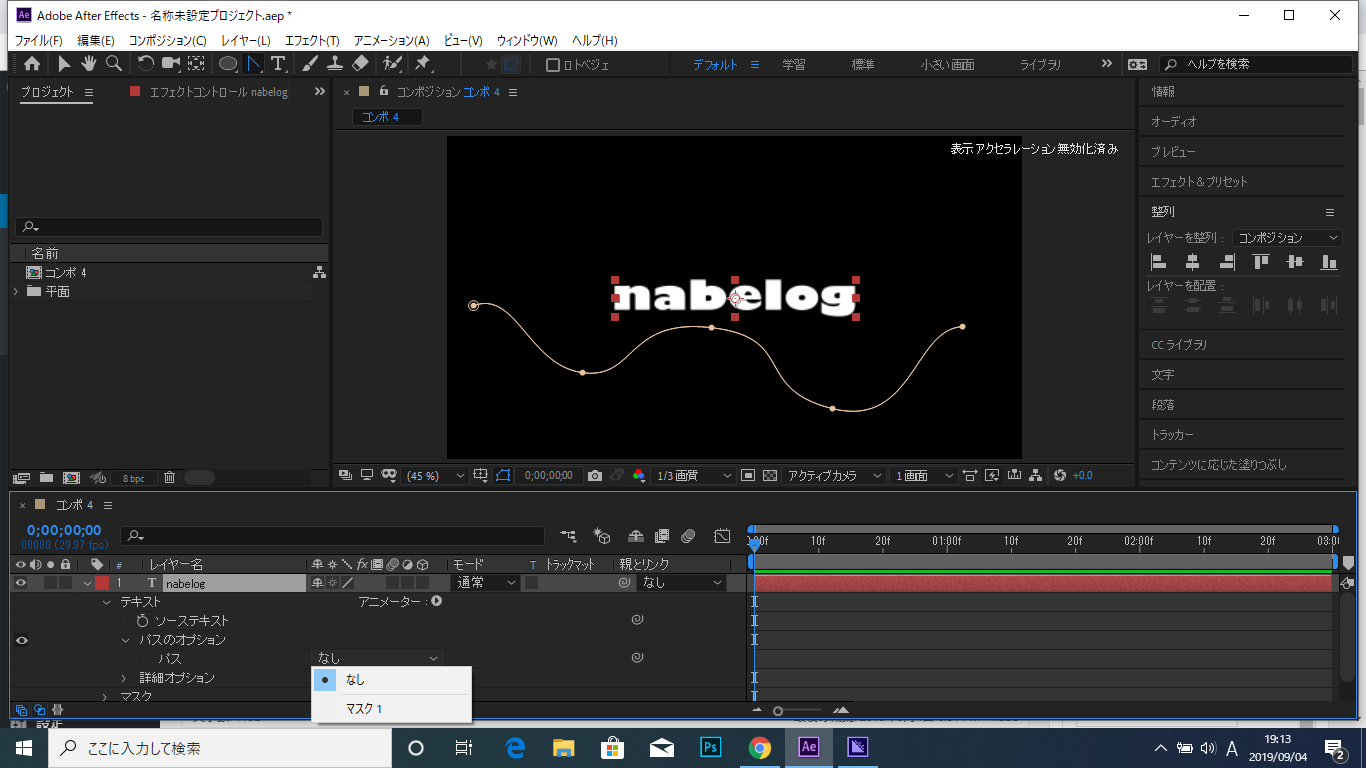
曲線を描いたら、タイムラインのテキストレイヤーを開き、
パスのオプションを
なし→マスク1に設定
してやります。

どうしてパスじゃなくてマスク?なのかはわかりませんが、アフターエフェクトではシェイプもパスも描いたらマスクってことになりますね。

とにかくパスのオプションでマスク1を設定してやると、描いた曲線に文字が沿った状態になります。
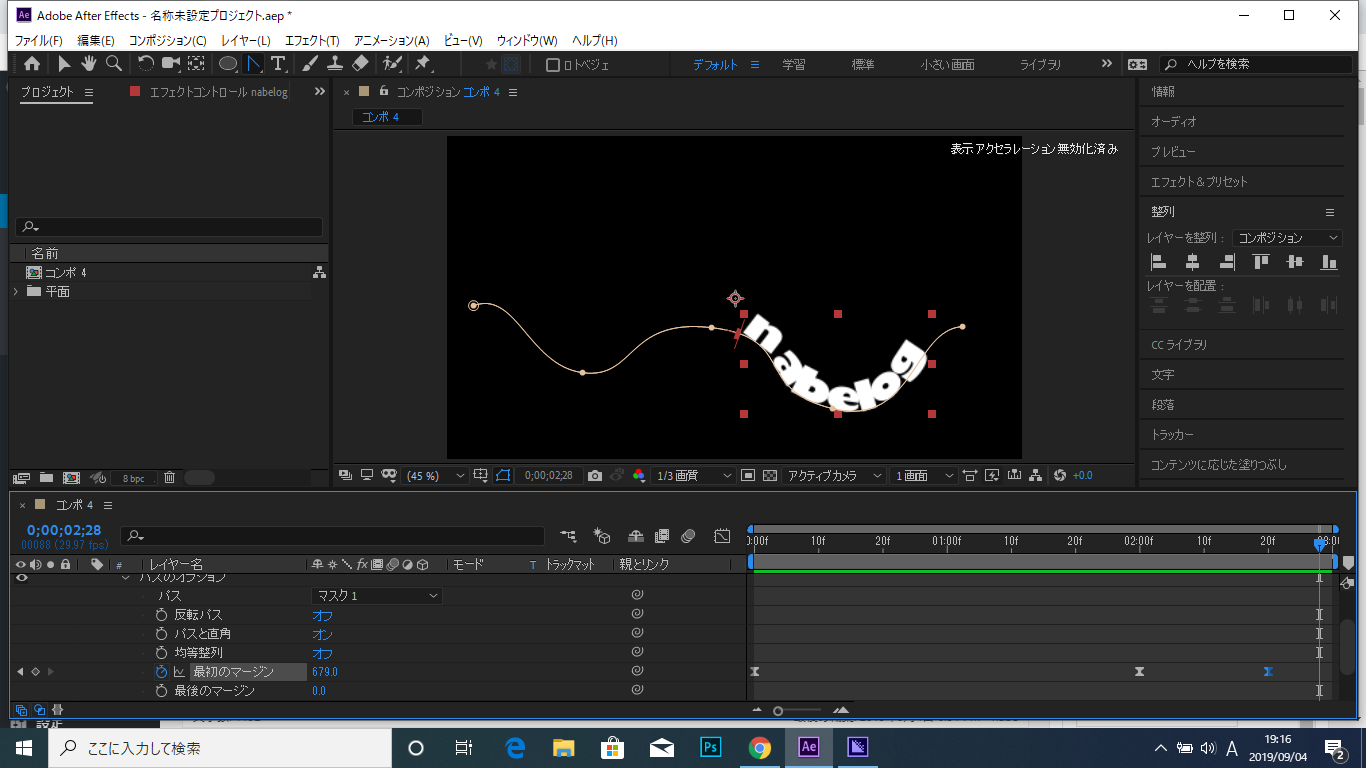
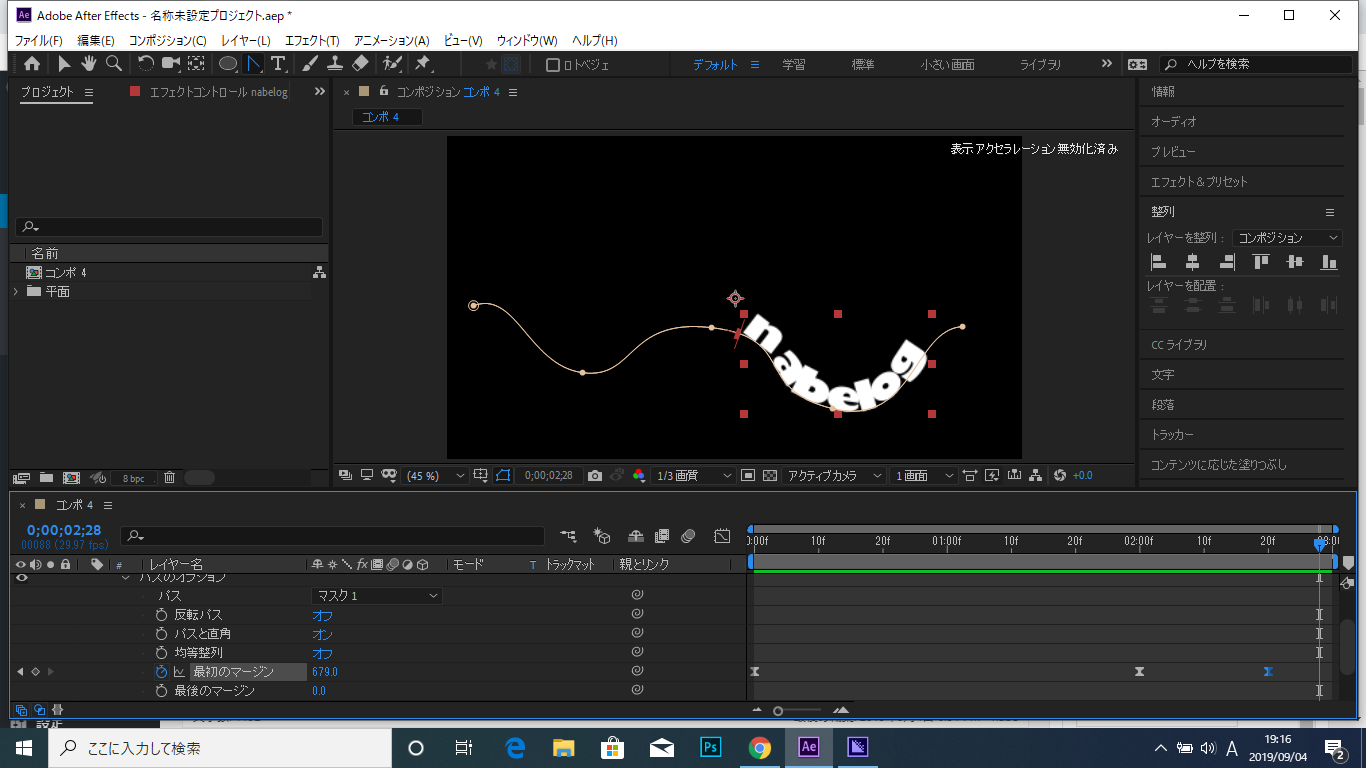
キーフレームを打って動かす。
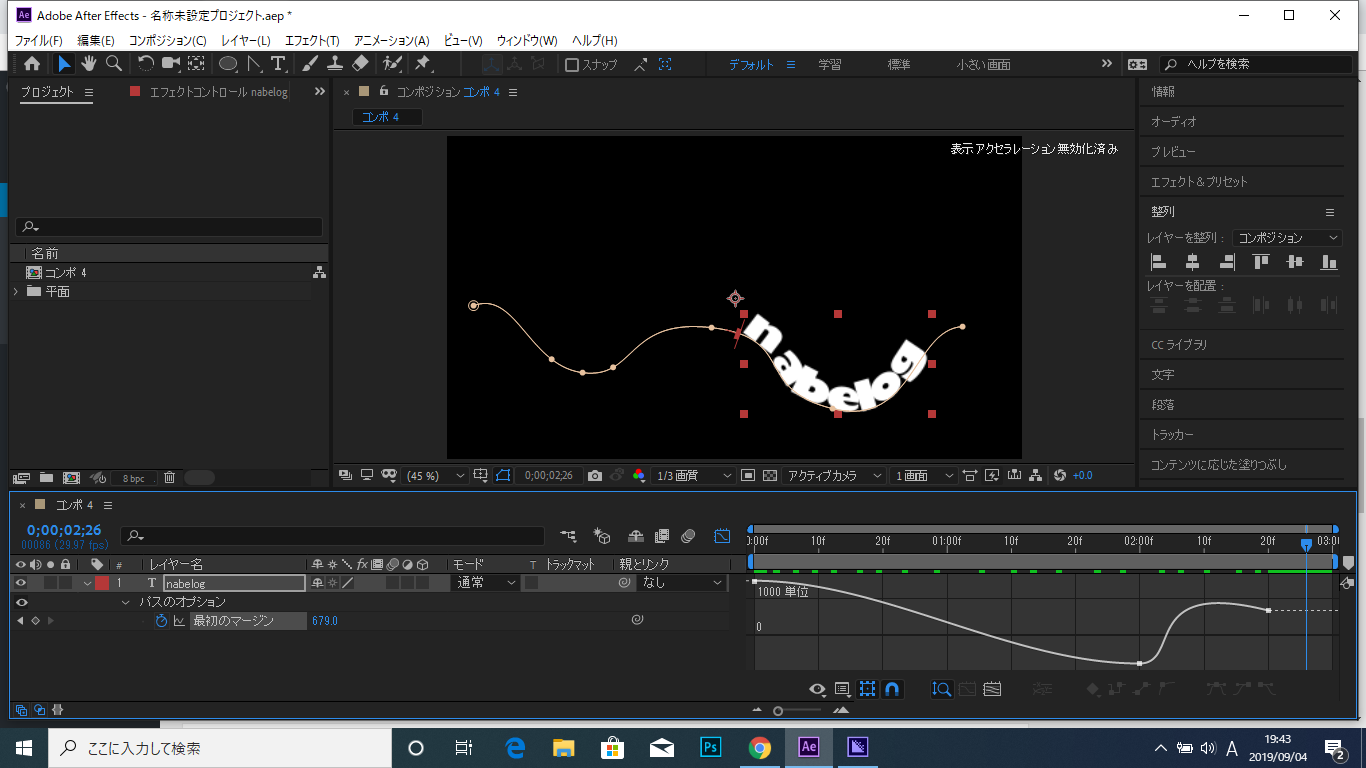
ここで、タイムラインのテキストのパスの中の
最初のマージン
にキーフレームを打って数値を変えると、パスに沿ってクネクネと文字が動くアニメーションになります。
今回は0秒では画面の右の見えない位置になるように最初のキーフレーム。
2秒で左に見えなくなって、再び現れて止まって決まり。

という設定にしました。
キーフレームは上の画像を参考に。
動きに緩急をつける。
簡単に動きの調整をしていきます。
滑らかになるようにキーフレームのすべてにイージーイーズをかけて、速度に緩急をつけるべく、グラフエディターで速度を急ブレーキになるように設定しました。

すると、
あら不思議!いったん通り過ぎるバウンドという思わぬ副産物!
イージーイーズすげー!

アフターエフェクトって面白いですね!
と言ってもやっとこんな使い方も出来るようになって面白さがわかってきたところですが。
アフターエフェクトが使えるようになるには?
僕はアフターエフェクトの使い方は、最初はたのまなの通信講座で勉強しました。
Adobeのコンプリートプランが学生版価格で使えるからとてもおすすめ。
1年限定ではないし、2年目の更新もできます。値段は変動しますが、何年でも更新できます。
ことらのオンライン講座は短期で終わってしまうし、いろんな使い方にさらりと触れられる体験講座?って感じ。
その後は基本的な使い方~応用を身に着けるのに、Udemyの動画で学びました。
>>未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース
![]()
OMOKAGE TVさんの「After Effects Class 初めてでも安心!現役クリエイターが教える動画コンテンツ制作術」というコースです。
動画を見ながら真似して実践していくことで、シェイプアニメーション、3Dカメラによるアニメーション、トラッキングを使った合成、そしてパーティクルを使った合成と、このコースだけでかなりの技術が身に付きますよ。
Adobeの無料のチュートリアルもわかりやすいんですけど、英語だったり自分に合うチュートリアルが見つけにくかったり…
OMOKAGE TVさんの「After Effects Class 初めてでも安心!現役クリエイターが教える動画コンテンツ制作術」というコースは、初心者でも順序良く技術を習得できます。



コメント