
オンラインストアの中でも商品点数が多いストアでは絞り込み機能があるとユーザーが商品を見つける際にとても便利です。
shopifyもOS2.0になってからはデフォルトの絞り込み検索の機能がパワーアップして利用できるようになりました。
それまでは商品が一覧で表示されるコレクションページ(カテゴリーページ)の絞り込み機能は、無料のテーマではタグでの絞り込みしかできませんでしたが、他にもデフォルトで絞り込める項目が増えました。
ちゃんと利用していますか?
デフォルトで利用できると言っても初期設定ではちょっと見つけにくくてユーザーにとって親切じゃない気がします。
商品の数が少ないストアならそれでも良いかと思いますが、PCではサイドバーでしっかり表示されている方が使いやすいですよね。
shopifyの絞り込み検索機能の設定
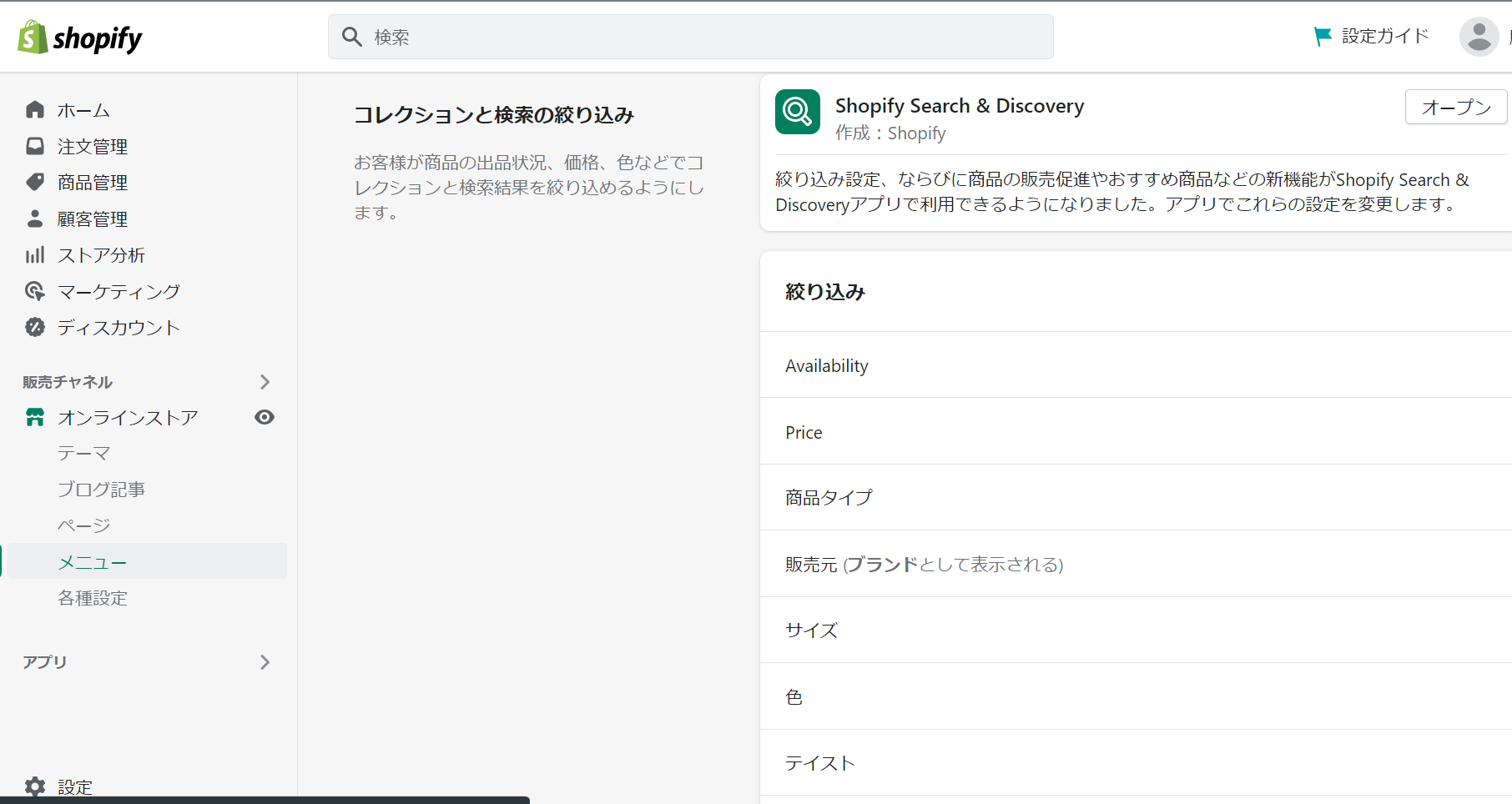
OS2.0のストアでは、管理画面の「オンラインストア」→「メニュー」の下の方に絞り込み検索の項目の設定が追加されていますので、この部分から簡単に絞り込み検索の項目を増やしていけます。
デフォルトの状態ですと、Availability(出品状況)とPrice(価格)しかオンになっていませんので、右上に表示されている「絞り込みを追加」から他の項目を追加していきましょう!

画像の場合はshopify純正アプリのShopify Search & Discovery(後ほどご紹介)を追加しているので表示が少し違いますが、オープンと表示されている場所に「絞り込みを追加」があるはずです。
絞り込み検索に追加できる項目。
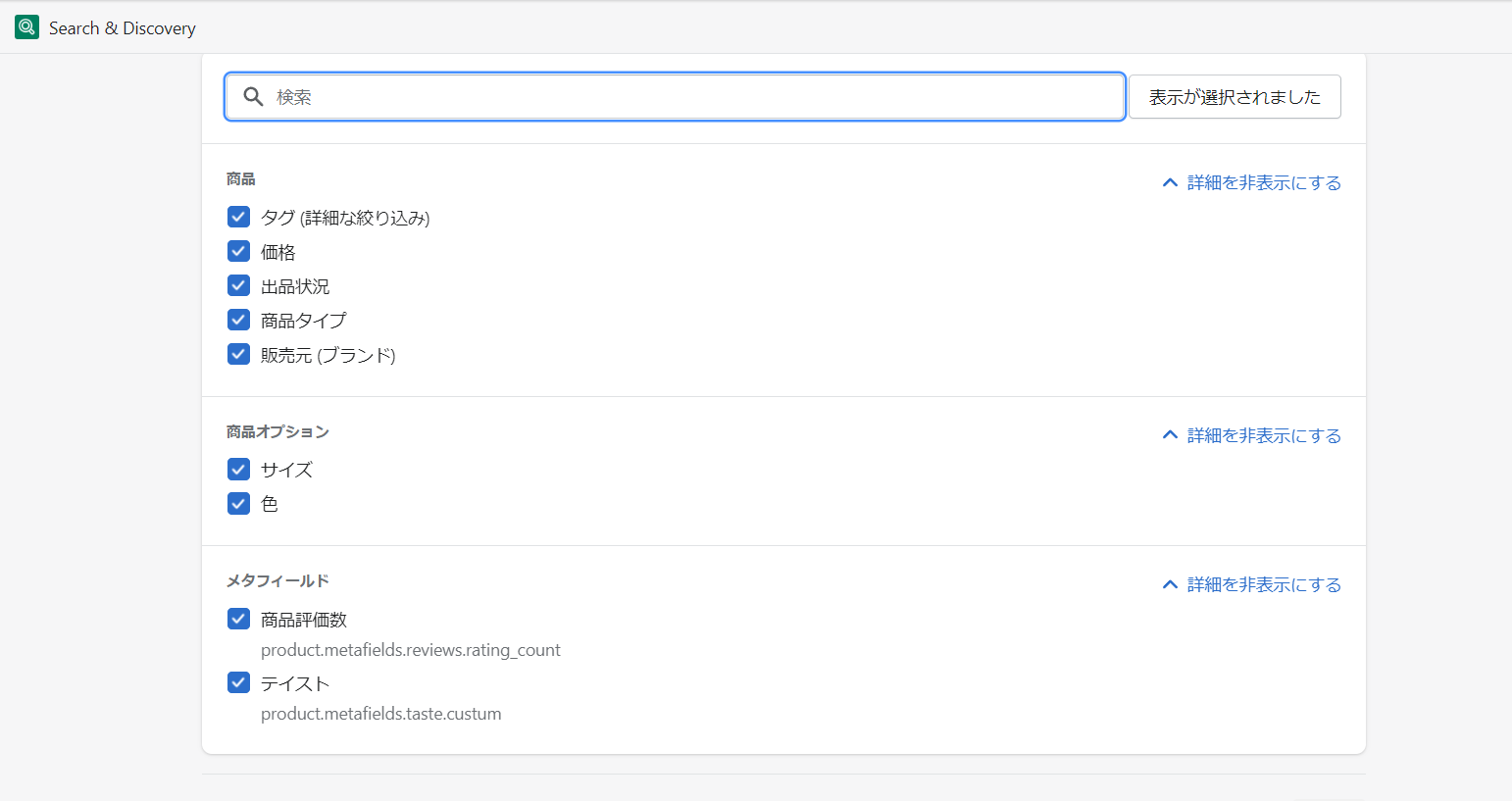
「絞り込みを追加」の画面で設定する事で、以下のようなフィルターをコレクションページに追加することができます。
タグ
商品にタグ付けをしておくことで、タグによる絞り込みができます。カテゴリー分けのためにタグを付けている場合も多いと思いますので、そういった時にカテゴリーを絞り込むのに利用できます。
商品価格(Price)
“いくら〜いくらまで”と、価格帯で検索するユーザーは多いですね。商品の価格はユーザーにとってかなり重要な要素の一つです。
特に予算が決まっている場合には価格が気になりますよね。
この項目を追加すると、ユーザーは価格帯による絞り込み検索ができるようになります。
また、並べ替えもデフォルトで利用でき、絞り込みと安い順に並べ替えを併用するユーザーも存在するのは容易に想像できますね。

基本的な機能を充実させておく事はECサイトでは重要ですよ。
出品状況(Availability)
これは商品の在庫状況による絞り込みで、在庫がある商品のみを表示させる事ができますし、あまり使われませんが、逆に在庫切れ商品のみを表示させる事もできます。
商品タイプ
こちらも商品登録の時に設定したタイプによって絞り込む事ができます。
コレクションを商品タイプで作っていれば、コレクションの絞り込みができます。
販売元(ブランド)
商品に販売元(ブランド)を設定している場合、販売元(ブランド)による絞り込みができます。
バリエーション(商品オプション)
商品にバリエーションがある場合はバリエーションによる絞り込みができます。
例えば色やサイズですね。
設定しておいたバリエーションを絞り込み項目に追加できます。
メタフィールド
最後にメタフィールドによる絞り込みも可能です。最近ではインテリアショップでは北欧風とか和風とかの商品のテイストで探すユーザーも多いので、そういったものをメタフィールドに追加しておくと良いでしょう。

これらの項目にチェックをつけて「保存」ボタンを押すだけで設定は完了します。
shopifyストアのサイドバーに絞り込み項目を表示させる。
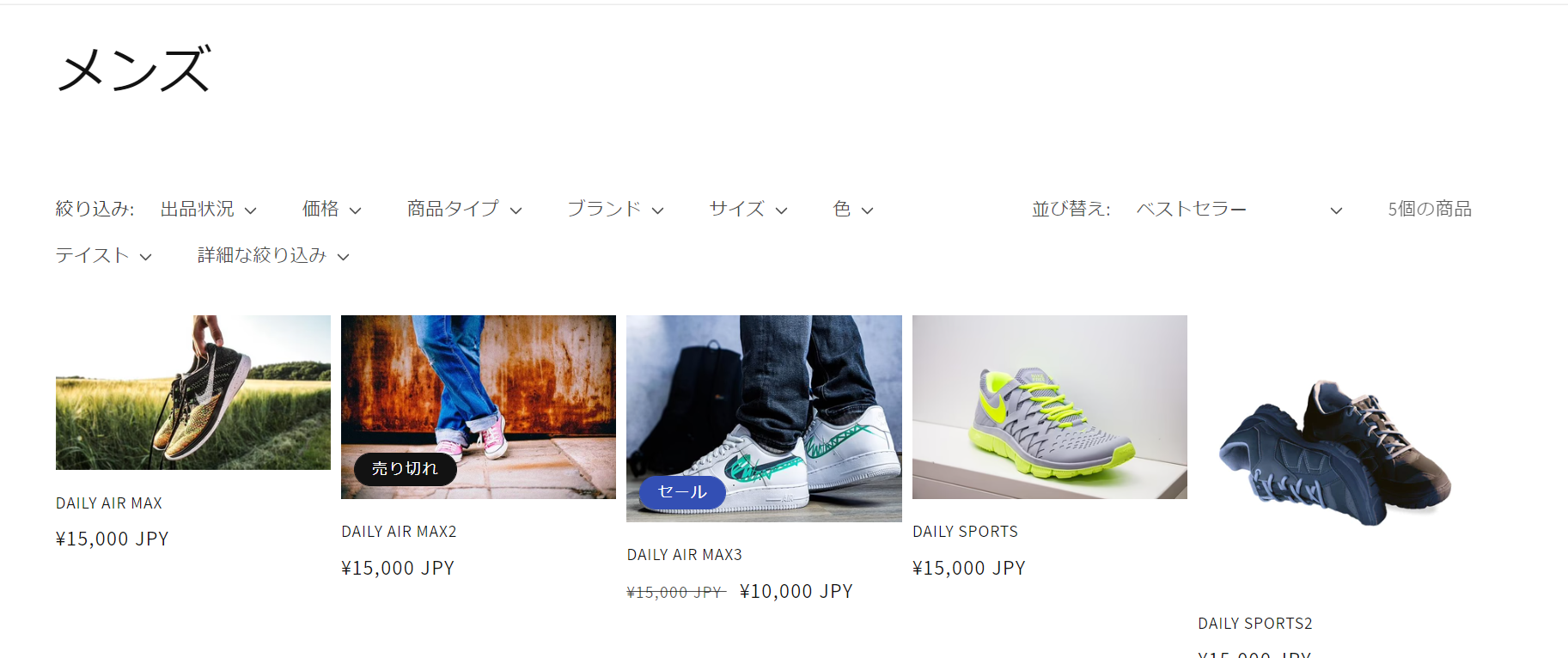
これらを設定すると、デフォルトでは以下のように上部にプルダウンとして絞り込みの項目が表示されます。

まぁこれでも利用できるんですが、商品点数が多く、ユーザーが頻繁に絞り込み機能を利用しそうなサイトの場合、Amazonなどの大手ショッピングモールにあるようなサイドバーに表示しておいた方が良いかと思います。
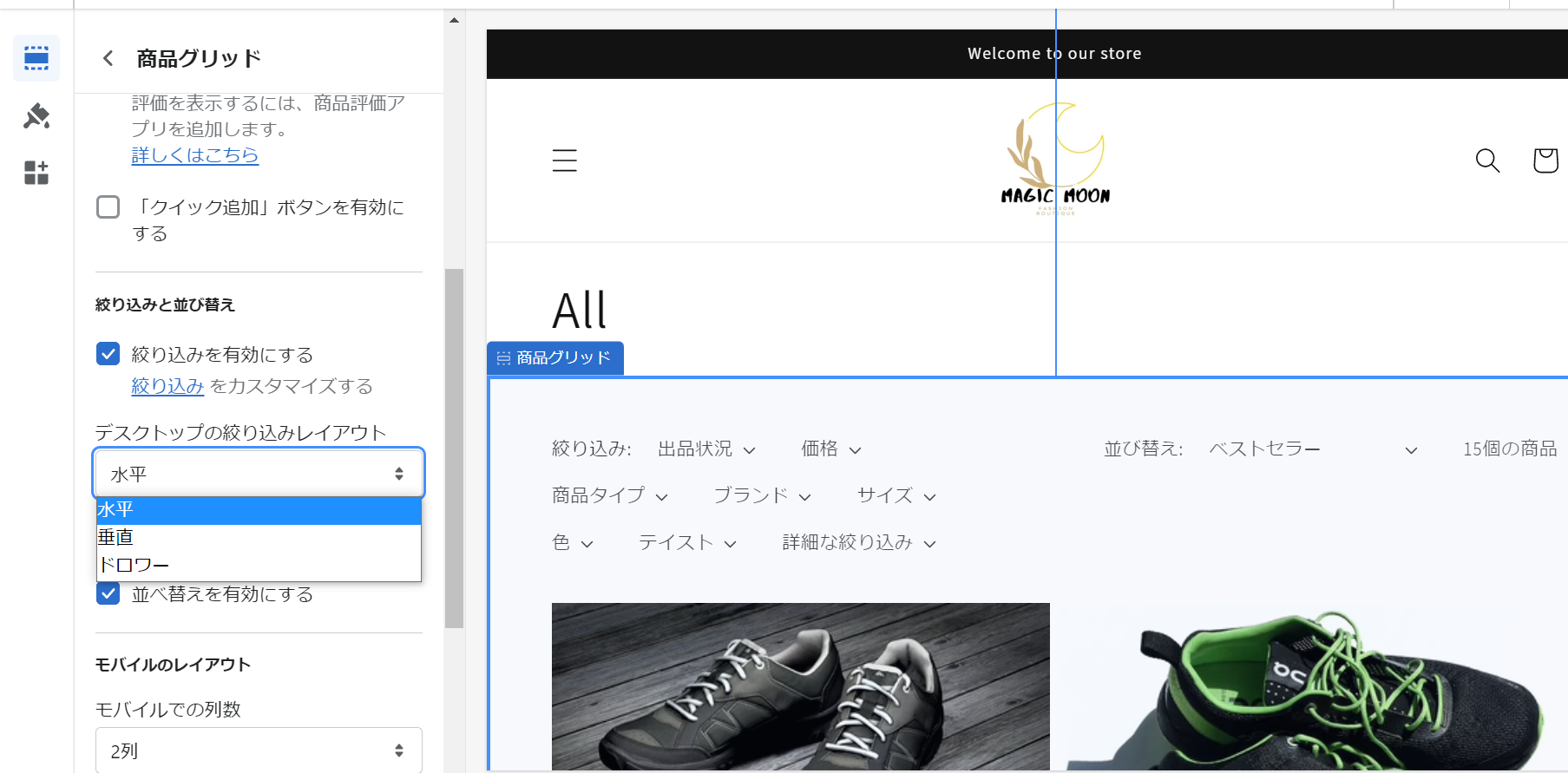
まずはテーマのカスタマイズ画面でコレクションページを選択してください。
コレクションページにあるセクションの商品グリッドで、「デスクトップの絞り込みレイアウト」の表示方法を変更しましょう。

デフォルトだと水平になっていますので、垂直に変更してください。
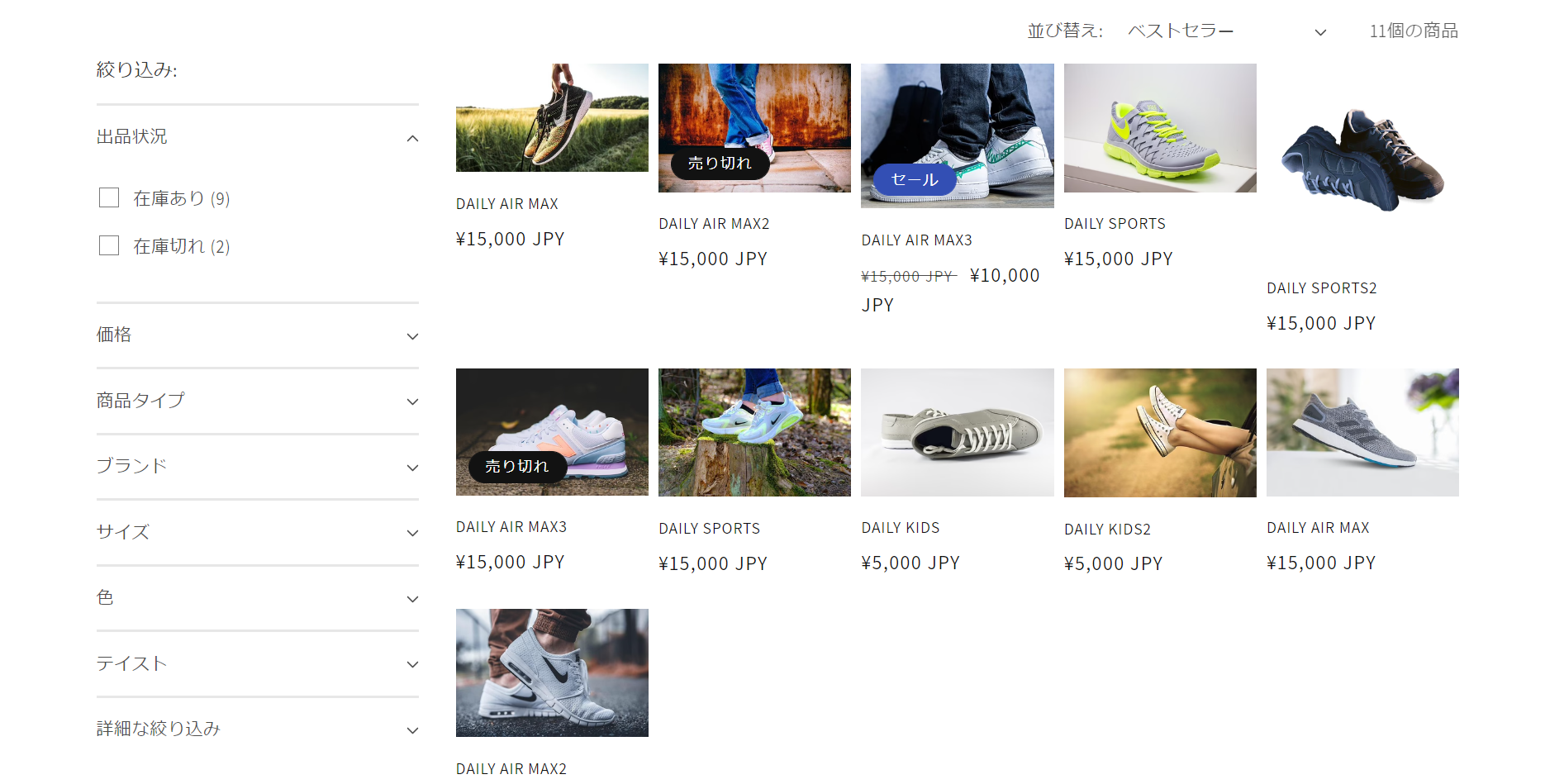
変更して保存するとコレクションページの表示はこのようになります。

よく見かけるやつですね。この「よく見かける」というのが大切。ユーザーは使い方を一目で理解して使うことができます。
デザイン性より機能性、新しいものより定番がECサイトを多くのユーザーに利用してもらうには大切だと僕は考えます。
アプリで絞り込みとクロスセル&アップセル

絞り込み検索機能の機能性を向上させるのに使えるアプリが「Shopify Search & Discovery」
このアプリを制作しているのはshopifyなので、無料で利用できる純正の絞り込み検索機能アプリだと言えます。
それほど高機能ではありませんが、サポートもしっかりですし、安心して利用できるアプリです。
絞り込み項目の追加設定はもちろん、このアプリでは商品ページにおすすめ商品を選択して表示させる事もできるので、入れておいても損はないアプリですね。
デフォルトでもおすすめ商品(shopifyによって自動で選択されたおすすめ商品)の表示は可能ですが、このアプリを使うと商品毎に表示させる商品を指定することができるようになります。
上位商品を表示させるアップセルや、合わせて購入する商品をおすすめするクロスセルを機能させる事も可能になります。
まとめ。
絞り込み検索は、ユーザーが自分が探している商品にたどり着くための重要な導線の役割があります。
特に商品点数の多いストアではもはや必須です。むしろこの機能が無いとユーザーは商品を探すのが面倒で、すぐに離脱してしまうと考えた方が良いでしょう。
ネットショッピングをする時に、誰もが使ったことのある機能ですので、どのような絞り込みが必要か?表示方法として適切なのは?といったことを考え、利用のしやすさもしっかりと検証しておきましょう。カテゴリーや商品のオプションがいくつもあるような、アパレルや雑貨、インテリアショップと非常に相性が良い機能です。
ただ、取り扱い商品数が十数点程度と少ないストアだと不要な機能かもしれませんし、むしろない方が商品をコレクションページにしっかり表示できるでしょう。
ご自身のショップの商品構成に合わせて機能の導入を検討してください。



コメント