
Shopifyではストアを開設するだけでも機能的には問題ないチェックアウトページも自動で作られます。便利ですね。
ただ非常にシンプル!
ちょっとシンプル過ぎて味気ないと思うので、チェックアウト画面のカスタマイズして最適な表示にする方法と、運営時のマーケティングにも役立つチェックアウトの設定について書いていきたいと思います。
良いチェックアウトページとは?
カスタマイズする前に、まず前提としてチェックアウトページの役割について理解しておく必須があります。
チェックアウトページはお客様がカートに入れた商品の決済を完了するためのページですので、入力項目が見やすくて使いやすいという事が最も重要です。
次に大事な事が、不審なページと思われない事。
時々出会う事があるかもしれませんが、何とも怪しいと感じる決済画面を見た事がないですか?
ネットショップの中には商品の価格が極端に安く、架空の会社情報を載せた詐欺サイトがあります。
詐欺サイトの特徴として、SSL化がされていなかったり、返金ポリシーやプライバシーポリシーが載っていなかったりします。
あなたのストアが不審に思われないように、チェックアウトページから各種ポリシーがすぐに見られるように表示しておいたり、表示がおかしくなったりしていないか?を、カスタマイズ後はしっかり最適化ができているかをチェックしておきます。
・シンプルで見やすく、入力項目や操作がわかりやすい。
・お客様から信頼されるページ。
shopifyのチェックアウト画面のカスタマイズ方法。
チェックアウトのカスタマイズ画面↓

それではチェックアウト画面をカスタマイズしていきましょう!
カスタマイズできる部分は以下の通りです。
- ヘッダー
- ロゴ
- メインエリアの背景
- 注文内容の背景
- フォント
カスタマイズする方法ですが、管理画面から
設定>チェックアウト>チェックアウトをカスタマイズ
カスタマイザーが開くので、
テーマ設定>チェックアウト
に進みます。
ではこれらの項目それぞれのカスタマイズ方法を順番に見ていきましょう。
ヘッダーのカスタマイズ
チェックアウトページのヘッダー部分に写真やカラーの設定ができます。
お好みの画像を設定することもできますが、画像を設定する場合は次項で説明するロゴの設定もありますので、ロゴが見にくくならないように最適な画像を設定する方が良いでしょう。
ロゴのカスタマイズ
ヘッダー上にロゴ画像を表示する事ができます。
ロゴ画像はストアのトップページや商品ページに表示させているならチェックアウトにも表示させるべきです。
お客様からの信頼感が断然変わりますからね。
サイトとの統一感を持たせられるように設定しておきましょう!
ロゴの位置は中央・右側・左側から選択できます。
メインエリアのカスタマイズ。
チェックアウトページのメインエリアの背景としてお好みのカラーや画像を設定できますが、ここは基本的には白が無難ですね。
設定する場合にはコントラストが低めの薄い画像や淡い色にするのがおすすめ。
ブランドイメージがしっかりしている場合には、このメインエリアやヘッダーにブランドカラーを設定しても良いかもしれませんし、壁紙のような画像だったら設定してみても良いですね。
まぁストアの方針に合わせたカスタマイズもできるという事です。
注文内容の表示部分のカスタマイズ
チェックアウトページの右側には注文商品の価格など、注文詳細が表示されます。
この部分にも背景に画像やカラーを設定できます。
基本的にはやっぱり白が無難ですが、メインエリアと同じ考え方でちょっとした画像なんかを設定してみても良いかもしれませんね。
フォントの設定。
最後にチェックアウト画面のフォントの設定ですが、shopifyは残念ながら日本語フォントには対応していません…
ここでフォントを選択しても反映されるのは数字や英語のみです。
ただ冒頭の方で述べたように、チェックアウトページはシンプルで見やすく使いやすく!がモットーですので明朝体かゴシック体のどちらかが選択できれば問題ないと思います。
ここもストアの他のページに合わせて設定しておけば良いですね。
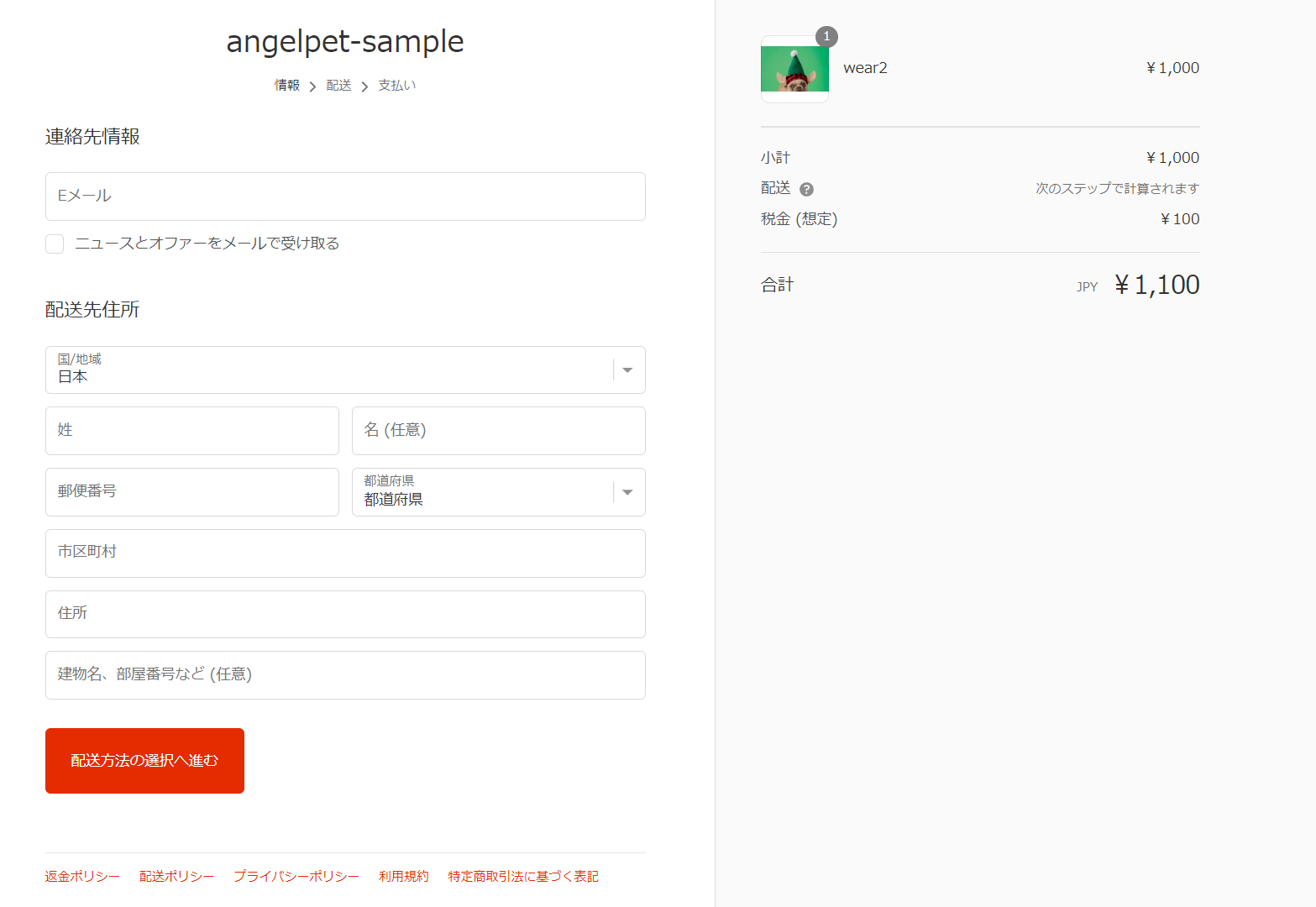
デフォルトのチェックアウトページ↓

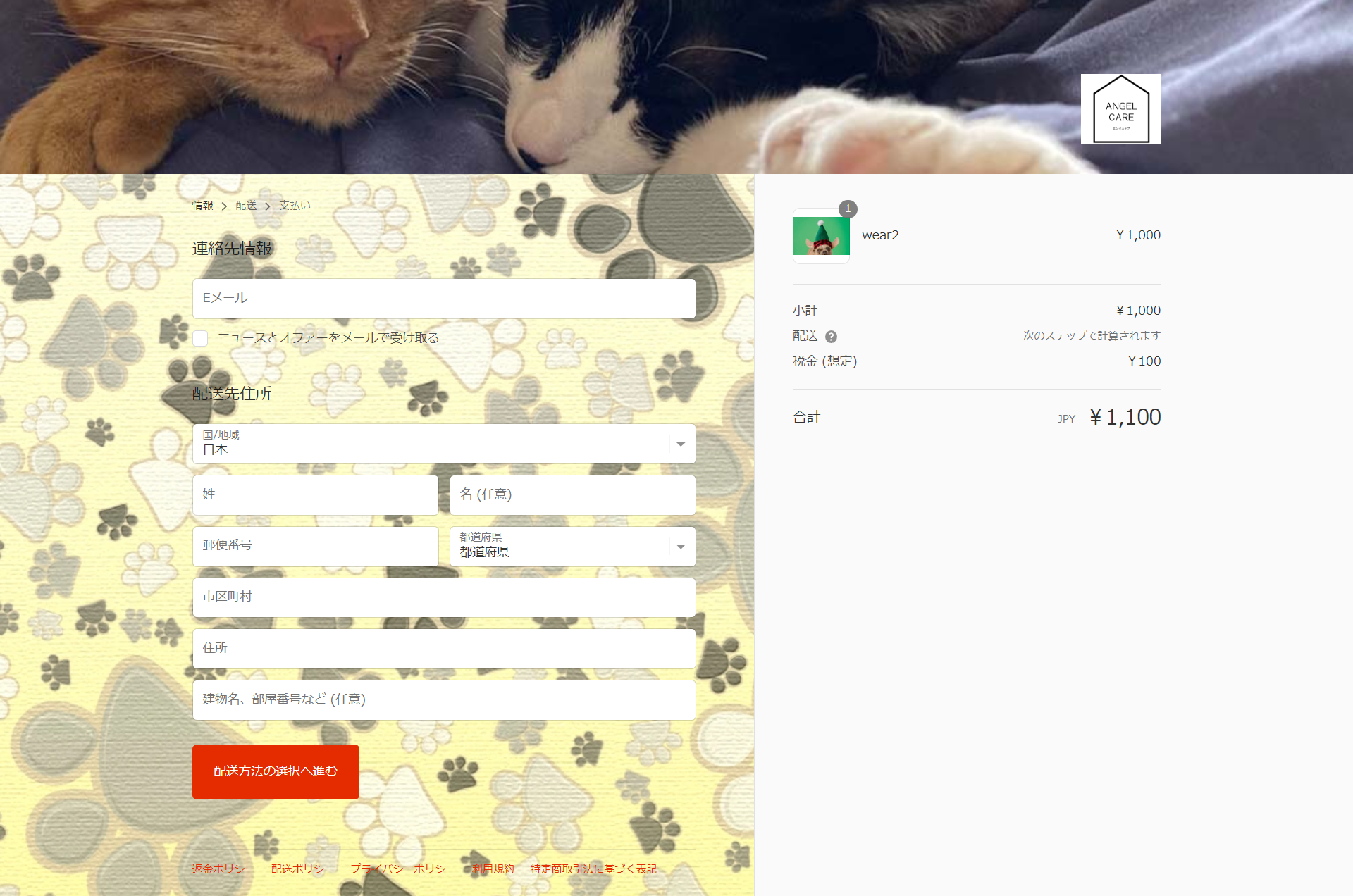
カスタマイズしたチェックアウトページ↓

ペットグッズのショップをイメージしてカスタマイズしたチェックアウトの画面。画像も配置してみましたが、このぐらいなら邪魔じゃないんじゃないでしょうか?
お客様も買い物していて決済まで楽しくなりますように。と思ってデザインしました。
チェックアウトページをコード編集するには?
ここまではshopifyのカスタマイザーでできるカスタムのやり方を解説してきました。
更にチェックアウトに要素を追加したり、別の処理を加えたいといった要望に対してもっとカスタマイズしたい場合には、コード編集して表示や機能の変更をする訳ですが、チェックアウトページのコード編集はshopify plusプランに入っていないとできません。
というのも、checkout.liquidの編集はshopify plusじゃないとできないからです。
他のカートシステムにおいても、決済画面のカスタマイズというのはそれほどできませんし、通常はそこまでの要望は無い事がほとんどです。なおかつshopify plusの料金は2,000ドルとなりますので、大きな案件に限られてくるでしょう。
ただベーシックプランでも追加スクリプトに追加すると要素の追加は可能です。
Shopifyでのチェックアウトの設定を最適化!
続いてデザイン面ではなく、機能面での設定もカスタマイズします。
チェックアウトの設定項目は以下の通り。
- 顧客アカウントの有効化
- お客様への連絡方法
- お客様情報
- チップ
- 注文処理
- カゴ落ちメール
それぞれの設定もストアの商品や運営方針に合わせて最適な設定が必要です。
顧客アカウントの有効化では、お客さんがお買い物をする時に会員登録を必須にするのか、任意にするのか、必要無しにするのかを設定します。
必須にすると会員登録してもらう事でメールマーケティングなどがやりやすくなる一方、会員登録の煩わしさから離脱の可能性もあります。
任意にしておき、登録した人にはクーポンプレゼントなどを用意しておくと効果的だと思います。
連絡方法ではお客さんへの連絡手段を選びます。
電話番号やSMSを外しておくと、必然的にメールアドレスで注文確認や発送のお知らせメールが届くようになりますし、メールアドレスを入力していただく事で今後のマーケティングにも役立ちます。
お客様情報ではチェックアウトページでお客さんが入力する項目の設定ができます。
日本の一般的なECサイトの場合、基本的には
- フルネーム:姓名を必要とする。
- 会社名:含めない。
- 住所2:必須。
- 配送先住所の電話番号:配送会社によって必要な時は必須。
に設定しておけば問題ないかと思います。
チップはまぁ日本では使う事がないですね。
注文処理は
- 配送先住所を請求先住所として使用する。
- 住所自動入力を使用する。
の両方にチェックを入れておくと、お客様の入力項目が減るので親切です。
カゴ落ちメールはお客さんがカートに商品を入れっぱなしにしている場合に、任意の時間後に自動でお知らせのメールを送る設定ができますので設定しておきましょう。
いずれにしてもストアにマッチして、マーケティングの観点も踏まえた最適な設定をしておきましょう。
チェックアウトのカスタマイズのまとめ。
OS2.0になり、このチェックアウト辺りのカスタマイズもコード編集しなくても簡単にできるようになりました。
デフォルトのままでも問題ありませんし、デフォルトのままで使用している運営者も多い事かと思います。
カスタマイザーから簡単に変更できる部分から、少しアレンジするとお客様からの目も引くのではないでしょうか?
ストア運営ではブランディングも大切な要素ですので、最適なチェックアウトページを作って少し差をつけましょう!




コメント