
shopifyはOS2.0になって、非常に使いやすく、カスタマイズ性もかなり向上したと感じています。
ノーコードでもかなりデザインの幅が広がり、コンタクトページやアバウトページも作りやすくなりました。
ただちょっと思うようにならない部分もあり、そこを修正するのにコード編集が必要になる事も。
今回はshopifyのOS2.0の代表テーマのDAWNを使用した時に、トップページの特集コレクションのセクションに表示する商品の数をコード編集によって変更する方法や、コレクションページの商品表示の最大数を変更する方法をご紹介します。
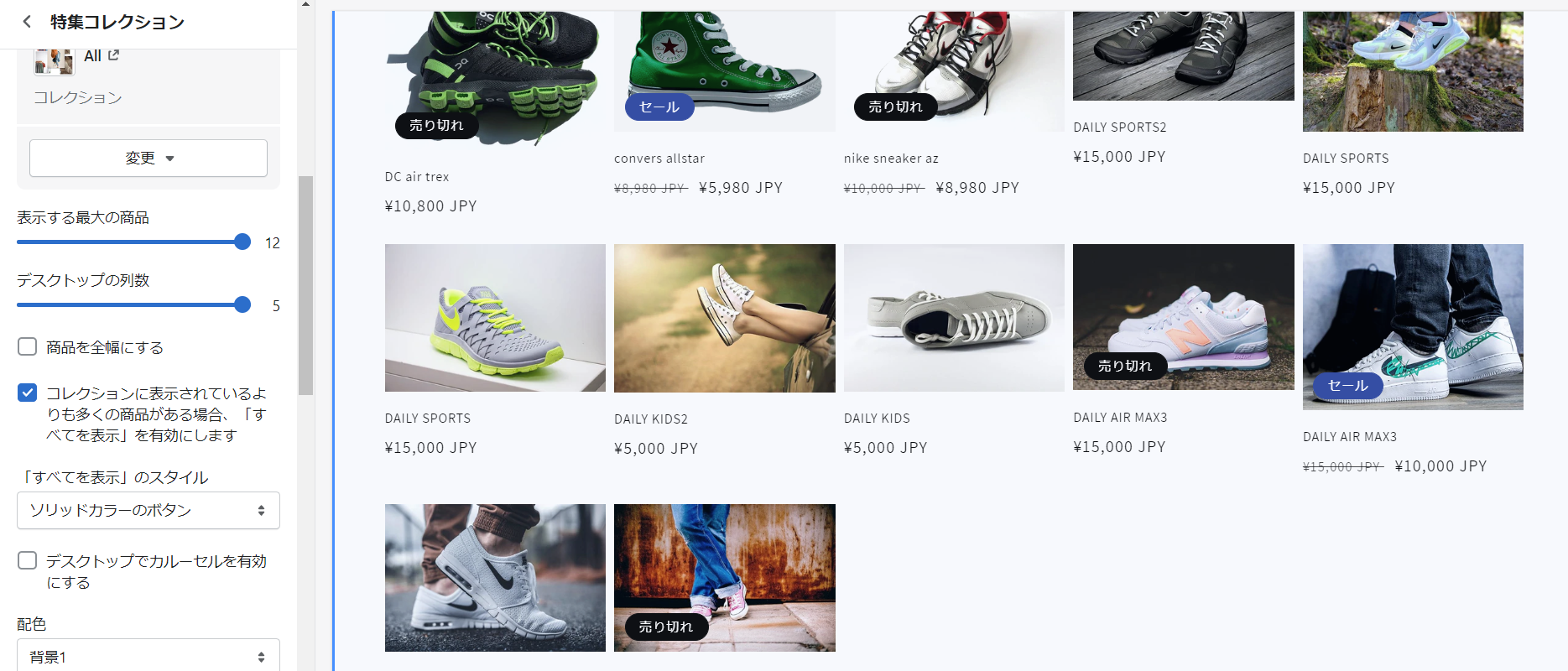
特集コレクションの表示商品の数を変更する。
特集コレクションのセクションは、コレクションの作り方次第で人気商品や新着商品を表示できる便利なセクションです。
デフォルトでは1列に表示できる数が5個までですし、表示できる最大の数も12個までに限られています。
表示しきれない商品は「すべてを表示する」ボタンでコレクションページに遷移させることもできますが、トップページにたくさんの商品画像を並べて表示したい!という要望は結構あると思います。

それに12個で1列が5個じゃあねぇ…半端ですよね。なのでまずは最大数を15にしようかと思います。
(ちなみに僕はコーディングは苦手でほとんどできませんが、このカスタマイズは難しくないので僕でもできました。)
特集コレクションのセクションの数値変更。
早速ですがコード編集をする場所は、
“Sections”の中の”featured-collection.liquid”
です。
テーマのアクションからコードを編集を選択し、コード編集画面になったら上記のファイルを開いてください。
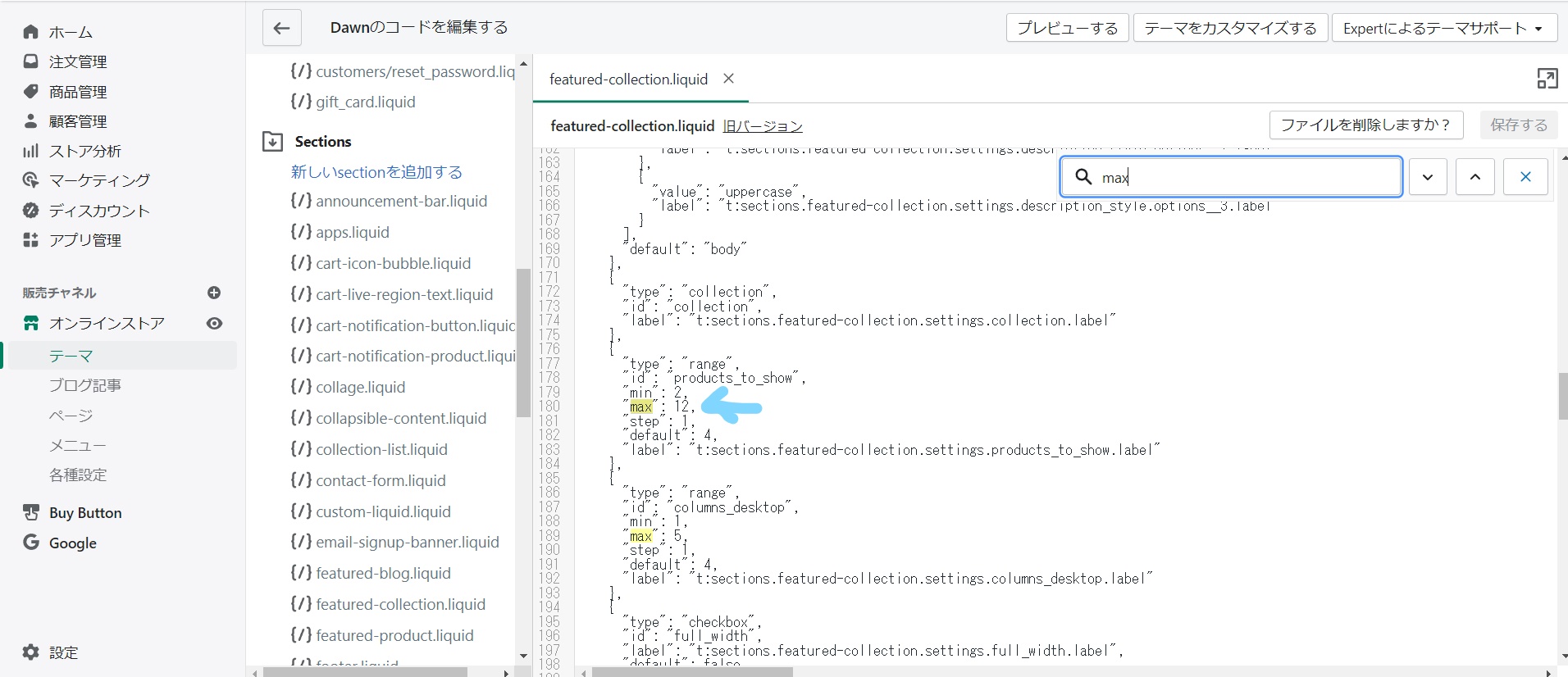
特集コレクションに表示できる最大数の変更はこのliquidファイルの中の “products_to_show”というidの”max”の値を変更しましょう。
(ctrl+fで検索窓を開いて検索してくださいね。)
デフォルトではこの値が12なので15に変更して保存。

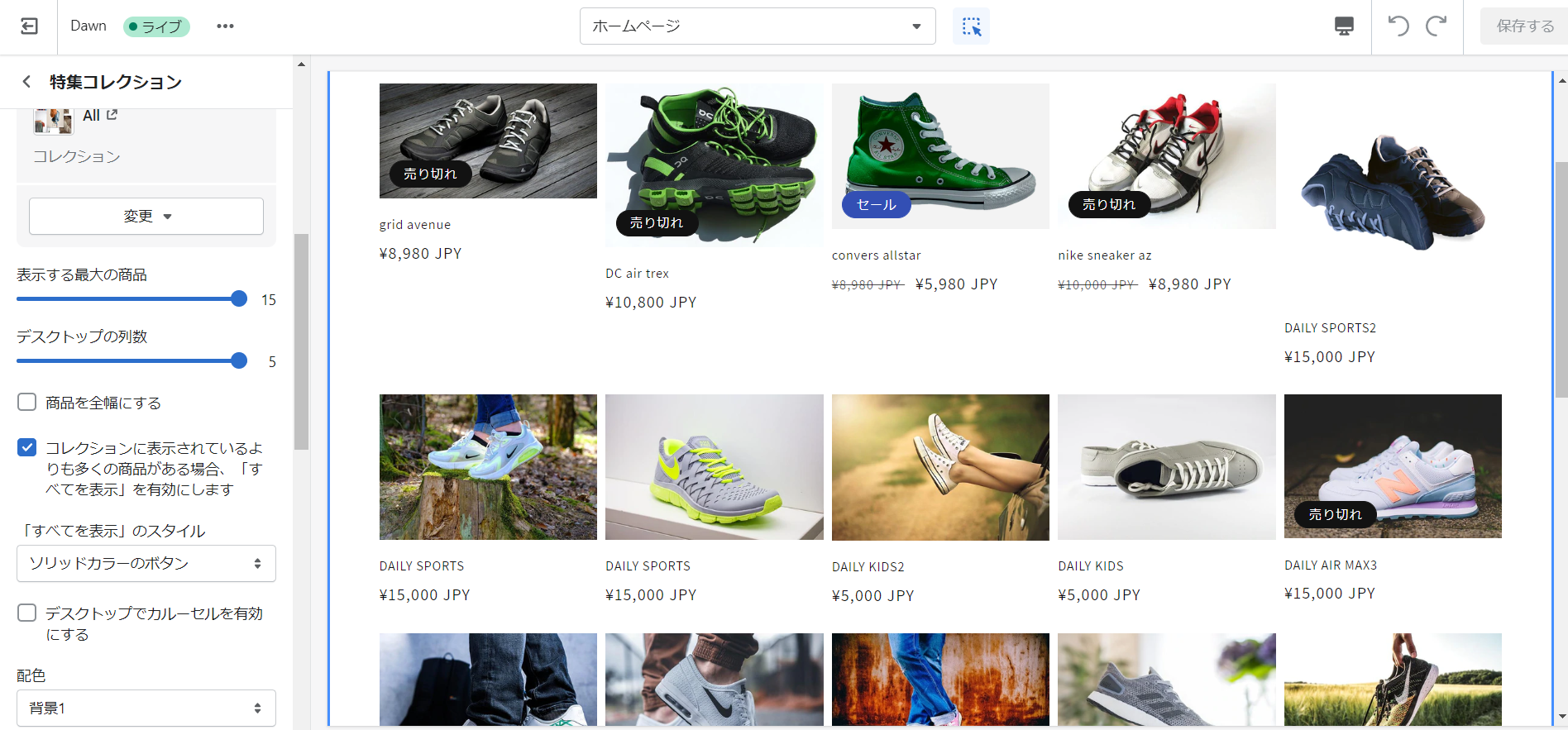
↓これで最大数を15に変更できました!

表示する最大数と列の数値の調整
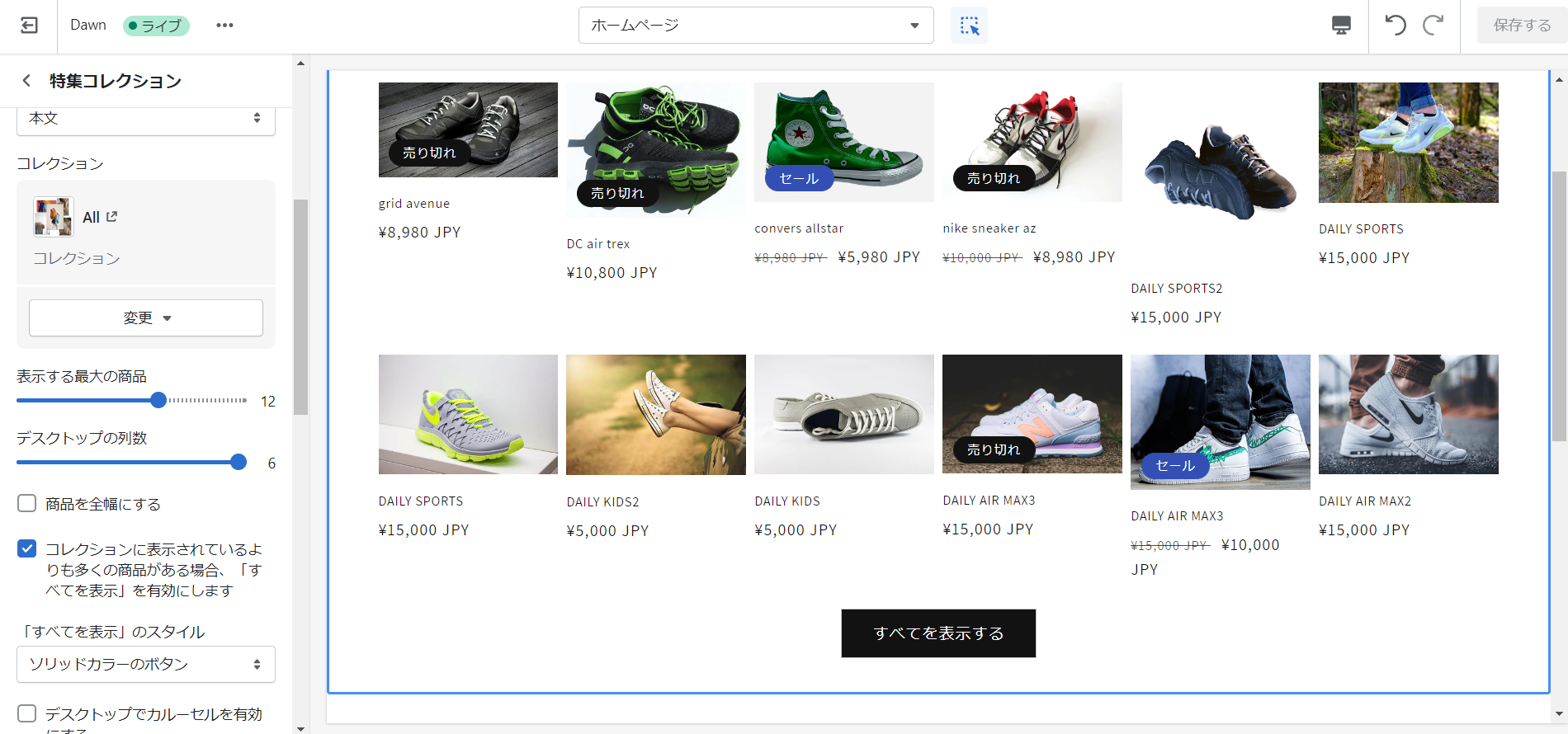
これだけのカスタマイズでも自由度がかなり高くなるかと思いますが、せっかくなので列数も6に変更して、最大数を18に変更しておくと、さらにいろいろなレイアウトができるようになります。
1列に表示する数の最大値を変更するには、同じliquidファイルの中のidは“columns_desktop”(デスクトップの列数)のmax値を変更すれば良いわけです。
デフォルトでは5なので6に変更すると1列に6商品が並べられます。

↑1列に6個の商品×2列にして「すべてを表示すること」のボタンも表示される設定にしてみました。
コレクションページの最大表示数を変更する方法。
続いてコレクションページで表示する商品の数や列も変えてみたいと思います。
コレクションページも1ページの表示商品の数を増やしたいということはよくあるのではないかと思います。
その場合に編集するコードの場所はコチラ
“Sections”の中の”main-collection-product-grid.liquid”
ちなみにデフォルトのカスタマイザーでカスタマイズできる1ページに表示できる最大の数は24で、デスクトップの列数の最大は5です。
(これまた割り切れないですね…)
やり方は先程の場合と同じで、max値をお好みで変更してください。idはproducts_per_pageが最大表示数、columns_desktopがデスクトップの列数です。最大表示数を25とか30に変更したり、デスクトップの列数を6に変更しておくだけでもカスタマイズしやすくなります。
ただし、1つ注意点はstepの値。この値はカスタマイザーで数を変更するスライダーがいくつずつ増えるか?の値なので、最大数がstep値で割り切れないとエラーになってしまいます。カスタムした数に合わせてstepの値も2とかに変更してください。
まとめ。
取り扱っている商品の数が少ない場合にはあまり必要にならないカスタマイズかもしれませんが、商品の数が多い場合、1ページに表示できる数が多いということはメリットになります。
コード編集が必要になりますが、簡単なカスタマイズですのでぜひ取り入れてみてください。
他のページやセクションに関しても同様の手順になります。
リキッドファイルの場所さえ見つけられればできそうですね。



コメント