
shopifyに新しく追加された機能のメタフィールドには、商品情報にストア独自の情報を追加・保存する事ができます。
この保存した情報はページ内の色々な場所に呼び出す事ができるので、それを利用して商品一覧ページやコレクションページに絞り込み項目の追加をしていきたいと思います。
shopifyのメタフィールドとは?
まずメタフィールドとは何か?という事ですが、ワードプレスのカスタムフィールドとも似ています。
管理画面から通常では取り込む事ができない情報を追加できる機能の事。
例えば古着を扱うアパレルショップなら、商品状態のメタフィールドを未使用品、使用感あり、シミや汚れありなどに設定しておき、商品情報に簡単に追加できます。
メタフィールドを使えば、Shopifyストアの機能や外観をお好みにカスタマイズすることができるようになります。
メタフィールドの定義を追加する。
まずはメタフィールドに新しく定義を追加します。
今回は商品の特徴として、
- かわいい
- おしゃれ
- かっこいい
という特徴を作ってお客様が商品を検索した時にこの特徴で絞り込みできるようにしたいと思います。
管理画面の設定→メタフィールド
へと進み、「定義を追加」をクリック。
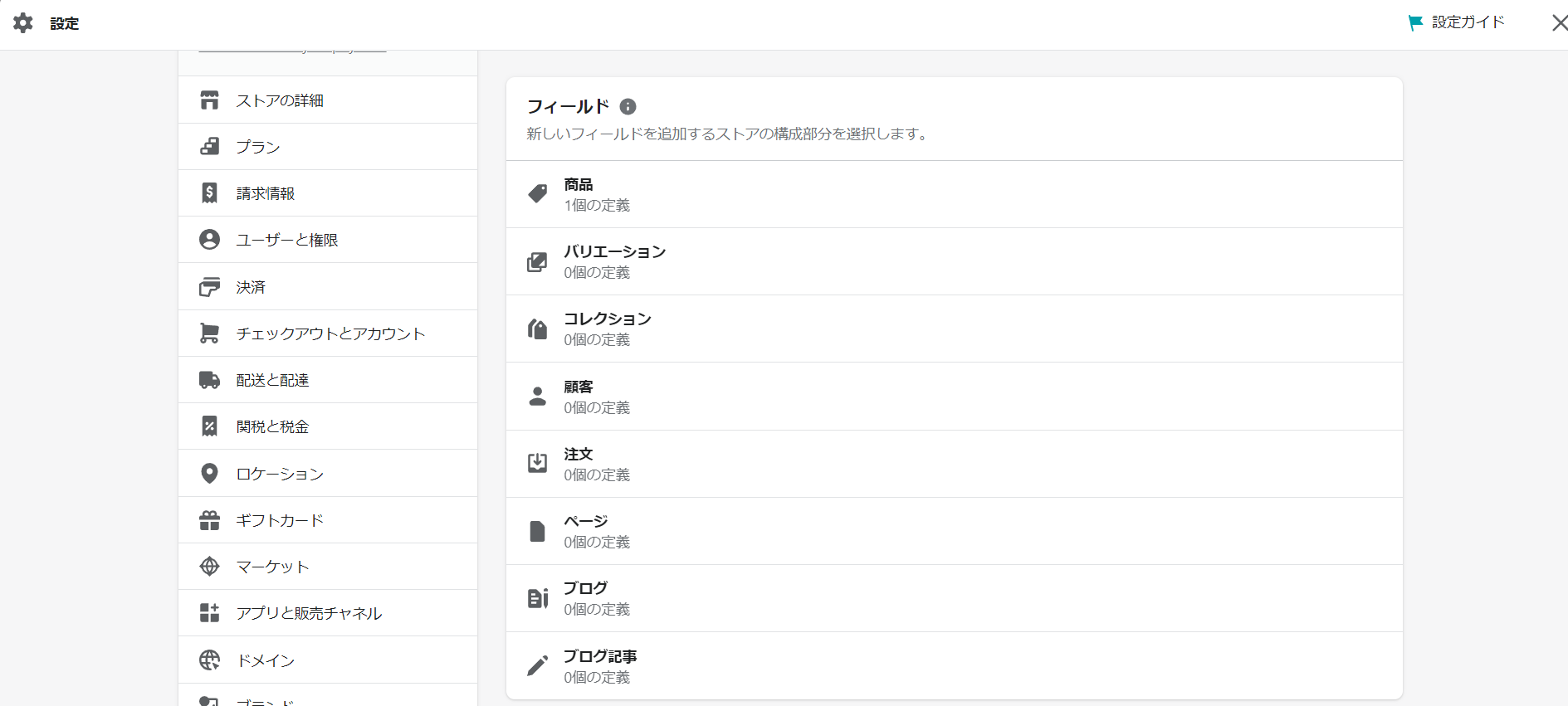
商品に対してメタフィールドとして情報を追加するので商品を選択。

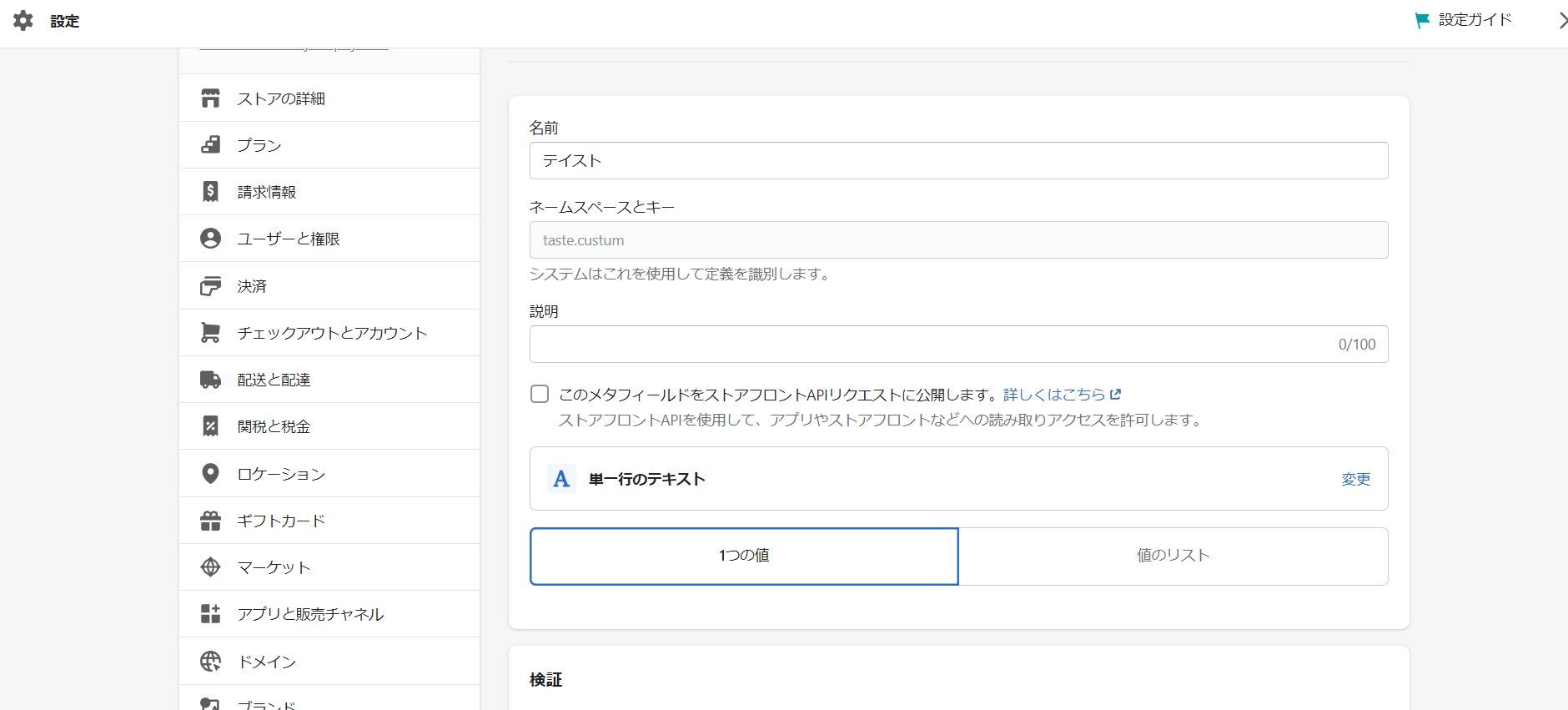
設定していく項目は以下のようなものですが、上から順番に

「名前」:絞り込み項目として表示させたいお好きな言葉でOK。今回はテイストとしました。
「ネームとスペースキー」:追加したメタフィールドを呼び出すために設定する文字列で、こちらも”.”を挟んだ任意の英語の文字列でOK。今回は”taste.custom”にしました。
「コンテンツタイプ」:追加したい情報は、”かわいい”とか”かっこいい”といった短い単語ですので、コンテンツタイプはテキストの単一行でOK。
その他の項目は設定不用なので空欄でと大丈夫です。
最後に保存しておきましょう!
これでメタフィールドに定義を追加することができました。
商品情報にメタフィールドを入力。
メタフィールドに新しく定義を追加することができたら、商品情報に情報を追加していきましょう。
管理画面→商品管理
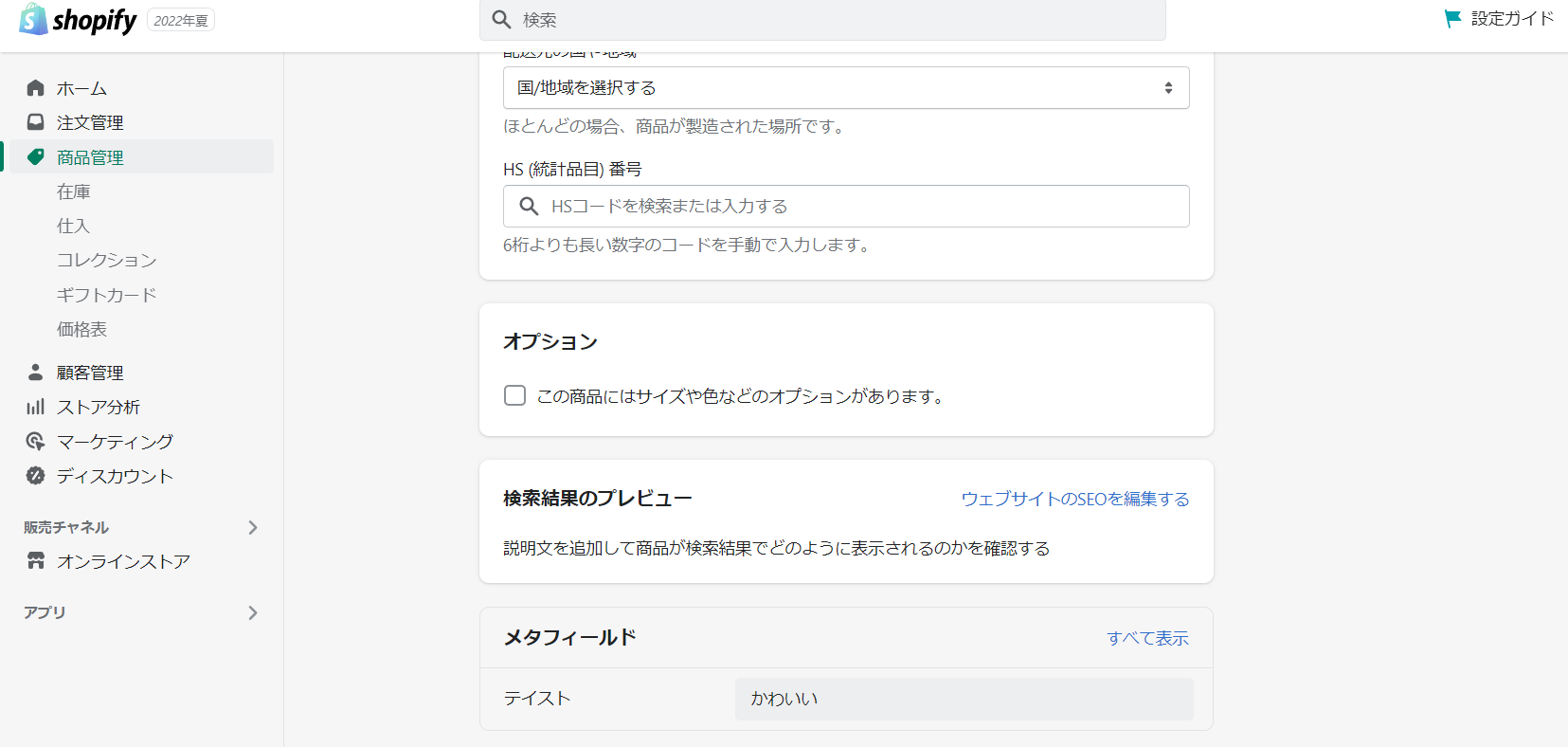
から商品を選択して商品情報を編集します。
1番下にメタフィールドがありますが、先程追加したテイストの項目がありますね。

ここにかわいい、おしゃれ、かっこいい、などの特徴を入力します。
入力したら保存を忘れずに。
ストアのページに絞り込み項目を追加する。
これでテイストという定義ができて、商品にも情報の追加ができましたので、商品一覧の絞り込みに利用できるように、この情報による絞り込み項目を追加する設定をします。
管理画面→オンラインストア→メニュー
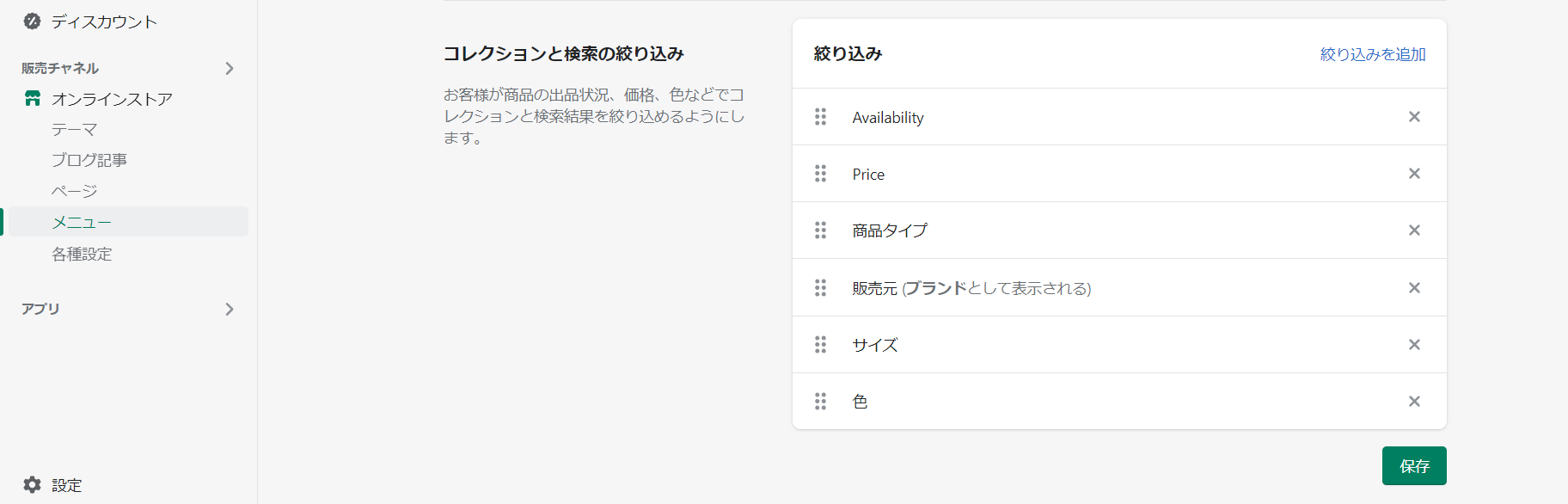
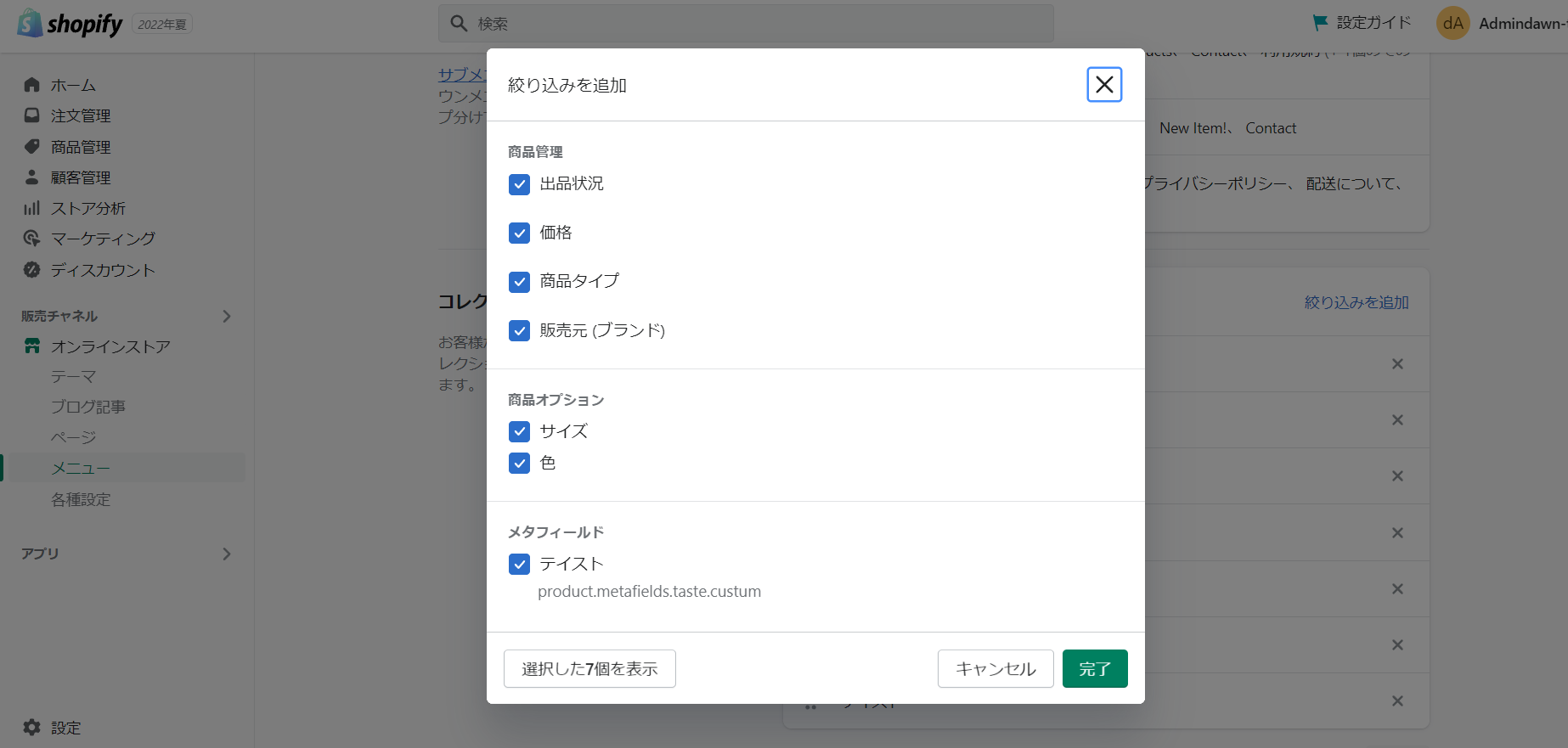
で、コレクションと検索の絞り込みの部分から絞り込みを追加をクリック。

メタフィールドの部分にテイストが表示されているので、チェックマークを入れて保存。

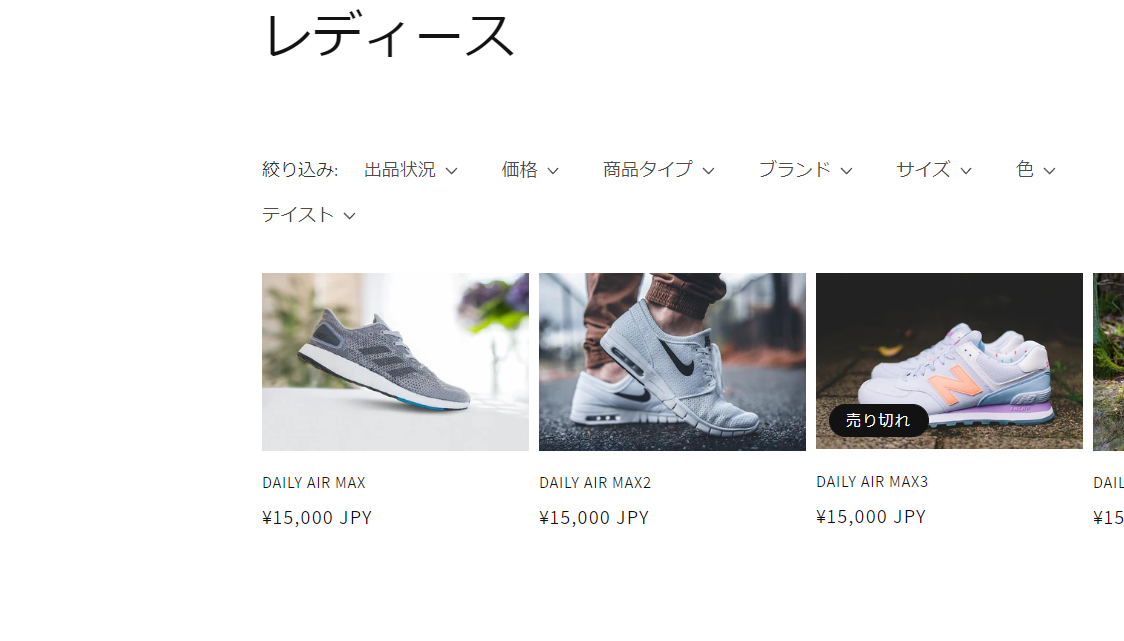
これでメタフィールドを利用した絞り込み項目の追加ができましたので、サイトを見て確認しましょう。

表示されましたね。
このようにストア独自の情報を商品に追加して呼び出す事ができるメタフィールド、慣れると非常に便利ですし、ストア独自のカスタマイズが可能になります。
メタフィールドの活用方法。
今回はメタフィールドの使い方の一例として、商品の特徴を追加して絞り込み検索に使えるようにしました。
他にも細かいサイズや商品仕様、素材など追加したい情報を設定して、商品情報に折り畳み可能なオブジェクトとして追加しておく事は、ユーザーに対しても親切なサイト構成になります。

このようにユーザーの疑問を解消したり、欲しい情報をサイトに記載してすぐに見られるようにしておく事は、物を売るECサイトにおいて非常に重要です。
商品を買おうと思っているお客様が知りたい事は何なのか?
を検証して、メタフィールドを活用してサイト作りをしていきましょう。



コメント