
shopifyではストアを作るだけでECサイトに必要なページが自動で作られます。
更にブログ機能が無料で使えるので、ページはいくらでも作る事ができるとも言えます。
そうではなくて、ワードプレスで言うところの固定ページ。
会社概要とかaboutページ、キャンペーンページなど、必要なページを新しく作る事もできます。
HTMLで作る方法と、shopifyのセクションが利用できるページのテンプレートを作るという方法がありますので、両方のやり方を書いてみたいと思います。
shopifyで作られるページ
まずはshopifyでストアを作成すると自動で出来上がるページですが、
- トップページ
- 商品ページ
- コレクションページ
- コレクションリストページ
- お問合せページ
- ブログページ
- ブログ記事ページ
- カートページ
- チェックアウトページ
これだけのページが作られるのもshopifyのすごいところですね!
これらのページはセクションやブロックを使ってカスタマイズできるページ。こちらのページはテンプレートとしてliquidファイルの中に入っています。
(その他にも法務関連のページも設定で入力すると作成されます。)
それでは、それ以外のページを新規作成してshopifyに追加していきましょう。
HTMLで作成したページを追加する方法。
ページを新規追加する方法はいたって簡単です。
管理画面の「オンラインストア」→「ページ」へと進み、
ページを追加
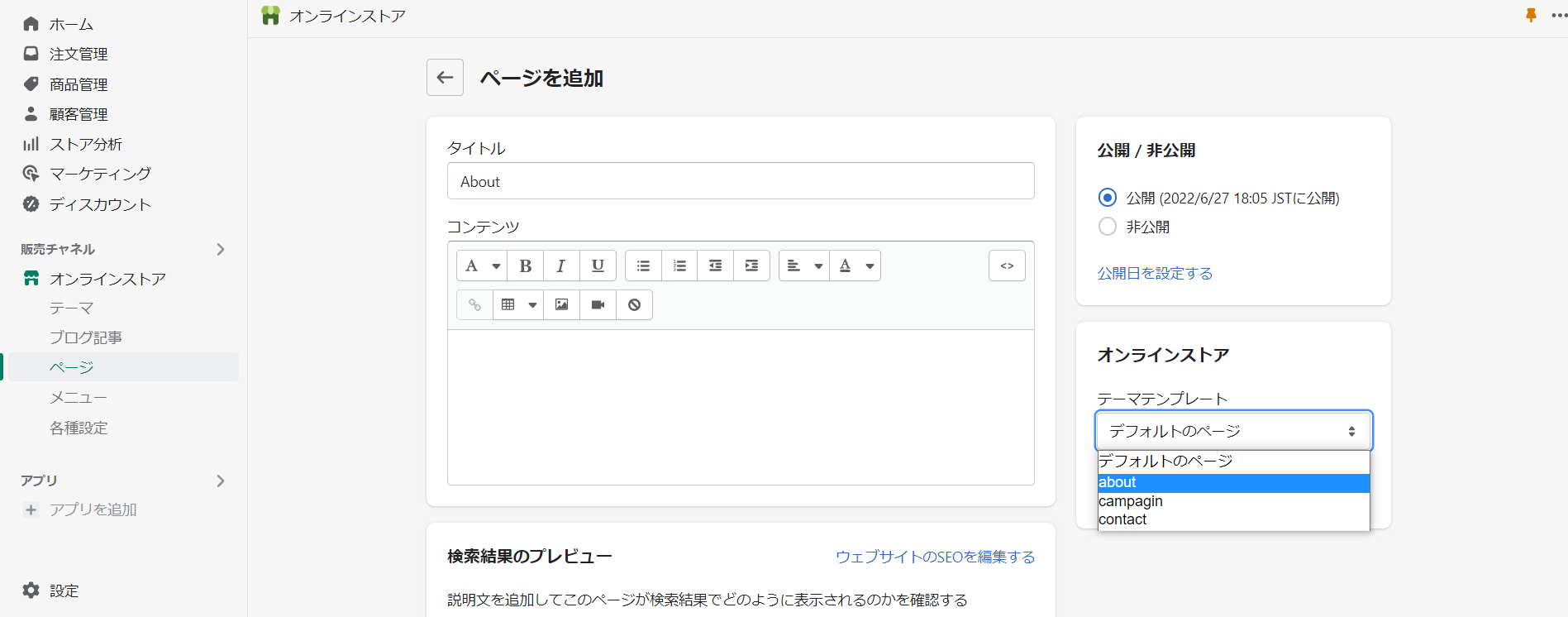
をクリック。これだけでまっさらな新しいページができました。このページの編集画面で入力できる項目は、
- タイトル: ページのタイトルが入力できます。
- コンテンツ: ページに表示するコンテンツでHTMLで入力可能。ブログと同様にビジュアルモードでテキストや画像の入力もできます。
- 検索結果のプレビュー: SEOの設定部分で、検索結果に表示させるページタイトル、説明文、URLを設定できます。
- 公開/非公開: 公開か非公開で下書き保存しておくかの設定。
- オンラインストア: 使用するテンプレートの選択。
最後の使用するテンプレートの選択ですが、最初は「デフォルトのページ」と「contact」が選択できるようになっています。
shopifyではページを作成したらテンプレートを割り当てないとページとして成立しませんが、最初の段階で割り当てできるテンプレートはデフォルトのページのみです。
contactを選択すると、お問合せページが表示されなくなりますので注意してください。
まぁでもHTMLだけでは通常、ページを作ることはありせんね。CSSも必要になるかと思います。
ShopifyにCSSを追加する方法はこちらの記事が参考になるかと思います。

テンプレートについては次に説明いたします。
テンプレートを作成してページを追加する方法。
で、
これじゃ1ページしか追加できないじゃん!テンプレートはどうやって作るんだよ!
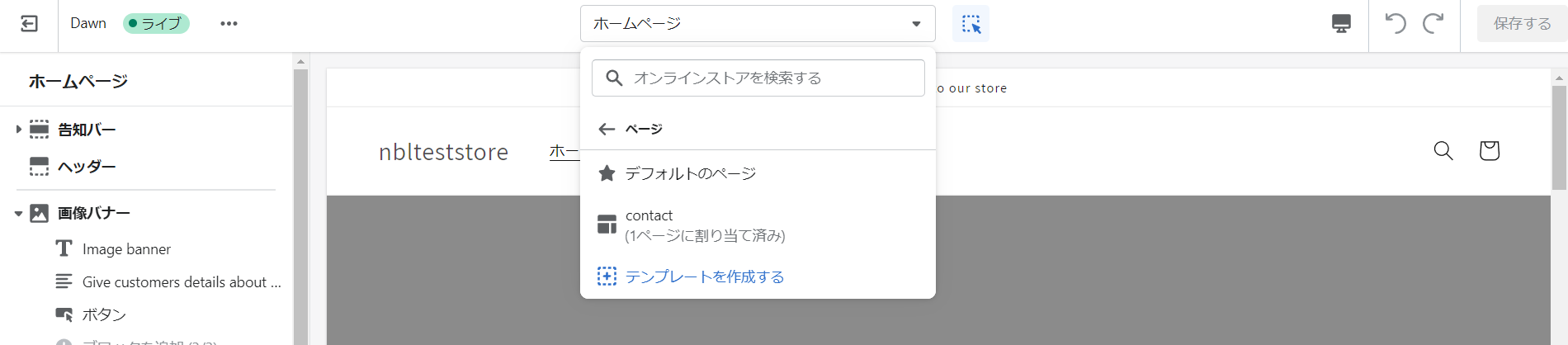
という事ですが、「オンラインストア」→「カスタマイズ」でカスタマイズ画面を開いたら、画面上部のプルダウンを見てみましょう。
商品ページやコレクションページに「テンプレートを作成する」という項目がありますね。

そうなんです!商品ページやコレクションページはデフォルト以外にもテンプレートを作ってカスタマイズすることができるんです!
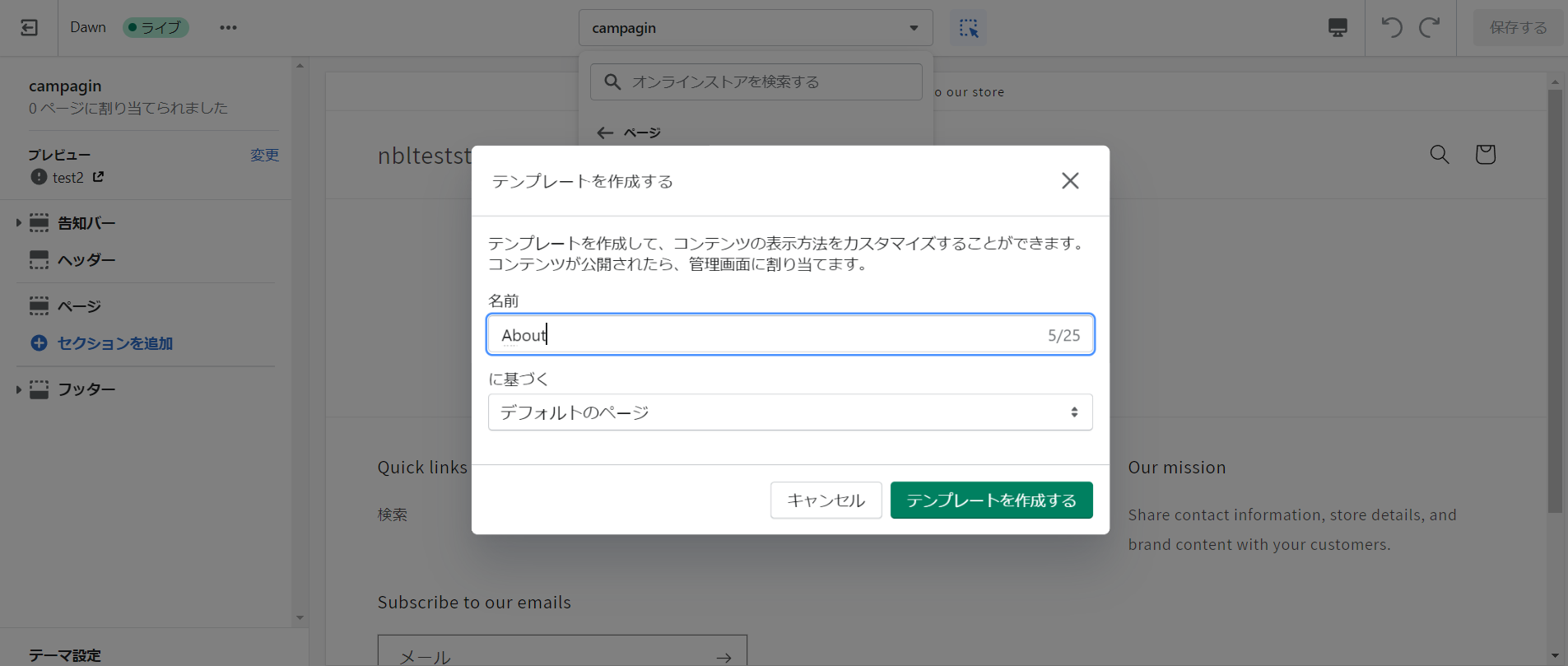
なのでページを選択して「テンプレートを作成する」から新たなテンプレートを作成すれば、先程のHTMLで作ったページも割り当てられますし、ここで何も入力しないでまっさらなページを追加しても、カスタマイザーでセクションやブロックを使ってカスタマイズした新しいページを作ることができます。
例えばaboutというテンプレートを作っておけば、

ページ追加でaboutページを作ってテンプレートを割り当て、

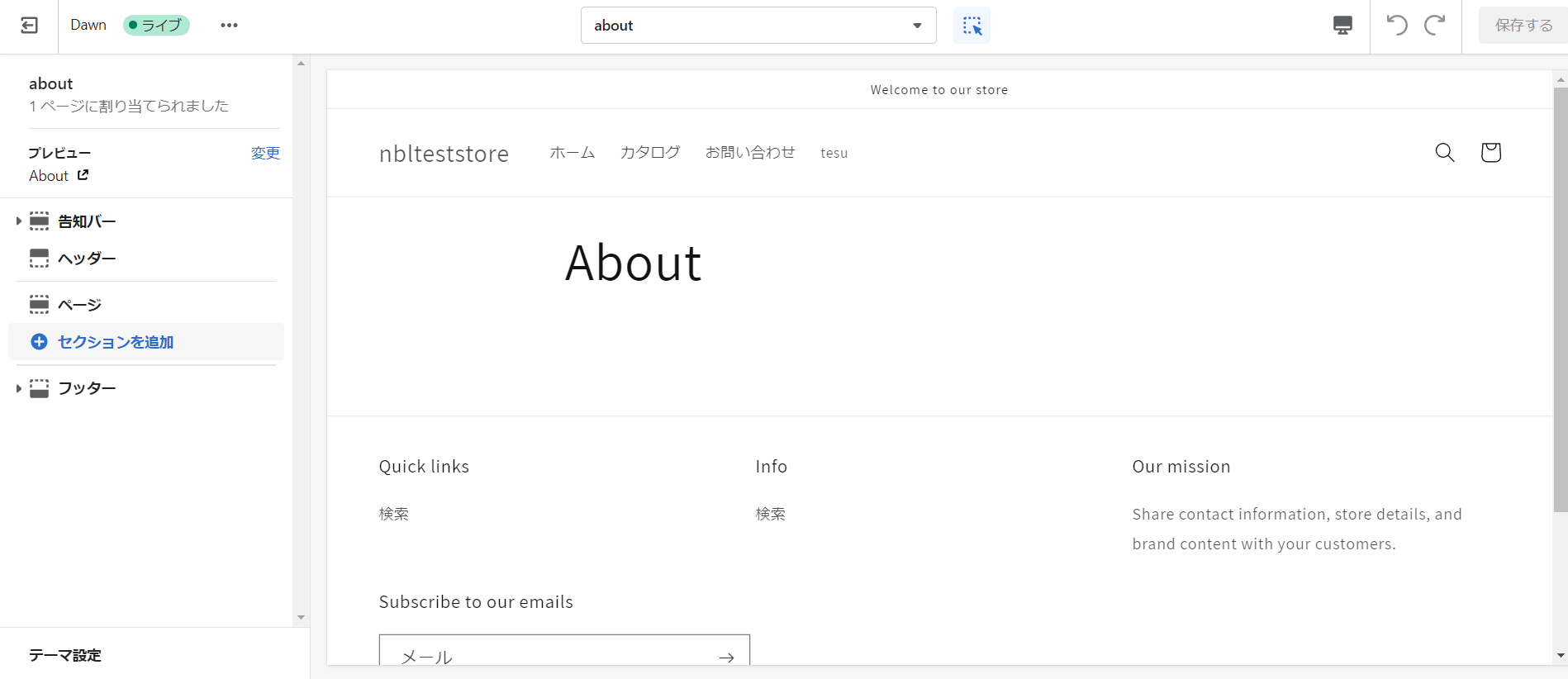
カスタマイズ画面でセクションを利用したページの作成ができるようになります。

ページ追加の手順のおさらい。
shopifyでページを追加する手順をおさらいしますと、話しが前後しますが、
- 先にカスタマイズ画面でテンプレートを作成する。
- 「オンラインストア」→「ページ」でページを追加する。
- テンプレートを割り当てる。
という流れになります。HTMLで作るにしろ、カスタマイザーで作るにしろ、テンプレートを作ってに割り当てる必要があるという事ですね。
僕も最初はどうなってるの?と、ちょっとわかりにくかったんですが、知ってしまえば簡単な仕組みですし、とても便利にページの追加ができます。
実案件では、特にaboutページやキャンペーンページの追加の依頼もよくあります。
そんな時でも非常にスピーディーに新しいページを作る事ができます。
さらにこのテンプレートは複数のページに割り当てられるので、再利用することで似ているページも簡単に追加していくことが可能になります。
こういった使いやすさもShopifyの魅力であり、優れている点ですね。



コメント