
ShopifyでのEC運営において、ブログを活用している事業者様は多いですね。
ワードプレスのような、いわゆるCMS機能がデフォルトで備わっているのもShopifyの魅力の一つでもあります。
このおかげで、ECサイトとブログを別々に管理する必要もなくなりますので、運営も楽になりますね。
ただ、Shopifyのブログ機能はそれほど高機能ではありませんし、プラグインによって機能を拡張するという事もあまりできません。
ワードプレスではよくある会話風の吹き出しのデザインをShopifyで表示させるカスタマイズ方法をご紹介いたします。
会話風の吹き出しデザインとは?
会話形式のブログやサイト、みなさんも結構見た事があると思います。というか会話形式をShopifyに導入したいと思って読んでますもんね。
要するにキャラクターが会話をしながら話が進んでいくようなブログです。

吹き出しってどんなの?

こんなのだよ。
質問する人と回答する人の会話みたいな形式が多いですね。
メリットとしては親近感が湧きやすかったり、ちょっと難しい話でも受け入れやすくなり、ECサイトの場合には商品の説明文でも読んでもらいやすくなります。
記事の冒頭に配置することが多く、真ん中あたりにも会話形式を配置する事で、最後まで読んでもらいやすくなったり。なので割とおすすめのカスタマイズです。
Shopifyのブログを会話形式にする方法。
ワードプレスのブログの場合には、会話形式にするプラグインがあったりテーマに最初から実装されていたりするので、割と簡単に導入できます。
このブログもテーマはcocoonですのでデフォルトで会話形式の挿入が可能です。

shopifyの場合はどうするの?

Shopifyのブログの場合にはcssを追加してHTMLで記述する必要がありますが、それほど難しいコード編集ではないので挑戦してみてね。
どうでしょう?読みやすくなってますか?
CSSを追加して読み込ませる。
HTML/CSSの知識がある人ならわかるかと思いますが、サイトのデザイン調整にはCSSのファイルを作ってサイトに読み込ませる設定をします。
Shopifyの場合のLiquidでも同じなので、新規でCSSファイルを作って読み込ませましょう。
「オンラインストア」の中の「テーマ」からプダウンメニューでコード編集に進み、右側のフォルダの中から「Assets」のフォルダを展開して、「新しいAssetを追加する」を選択します。
ファイルの名前は「style.css」が分かりやすくて良いですね。新規作成しましょう。
作ったCSSファイルに以下のコードを張り付けてください。左側の吹き出し用のCSSと右側の吹き出し用のCSSの2つあります。
まずは左側↓
/* アイコン付き吹き出し(左側) */
.talk10 {
margin-bottom: 10px;
}
.talk10 figure img {
width: 100%;
height: 100%;
border: 2px solid #9ce191; /* 円の線の太さと色の設定 */
border-radius: 50%;
margin: 0;
}
p.talk10-text {
margin: 0 0 8px;
}
p.talk10-text:last-child {
margin-bottom: 0px;
}
.talk10:after,.talk:before {
clear: both;
content: "";
display: block;
}
.talk10-img {
margin-left: 4px;
margin-top: -1px;
float: left;
width: 70px;
height: 70px;
}
.talk10-txt {
color: #444; /* 吹き出し内テキストの色 */
position: relative;
margin-left: 100px;
padding: 0.6em 0.8em 1em 0.8em;
border: 3px solid #9ce191; /* 吹き出し線の太さと色の設定 */
background-color: #fff; /* 吹き出しの背景色 */
border-radius: 5px; /* 吹き出しの角の丸み */
}
.talk10-txt:before {
position: absolute;
content: '';
border: 10px solid transparent;
border-right: 10px solid #9ce191; /* 吹き出しの三角形の設定(色以外の変更は非推奨) */
top: 24px;
left: -20px;
}
.talk10-txt:after {
position: absolute;
content: '';
border: 10px solid transparent;
border-right: 10px solid #fff;
top: 24px;
left: -16px;
}
続いて右側の吹き出し用↓
/* アイコン付き吹き出し(右側) */
.talk11 {
margin-bottom: 10px;
}
.talk11 figure img {
width: 100%;
height: 100%;
border: 2px solid #88bece; /* 円の線の太さと色の設定 */
border-radius: 50%;
margin: 0;
}
p.talk11-text {
margin: 0 0 8px;
}
p.talk11-text:last-child {
margin-bottom: 0px;
}
.talk11:after,.talk:before {
clear: both;
content: "";
display: block;
}
.talk11-img {
margin-right: 4px;
margin-top: -1px;
float: right;
width: 70px;
height: 70px;
}
.talk11-txt {
position: relative;
margin-right: 100px;
padding: 0.6em 0.8em 1em 0.8em;
border: 3px solid #88bece; /* 吹き出し線の太さと色の設定 */
background-color: #fff; /* 吹き出しの背景色 */
border-radius: 5px; /* 吹き出しの角の丸み */
}
.talk11-txt:before {
position: absolute;
content: '';
border: 10px solid transparent;
border-left: 10px solid #88bece; /* 吹き出しの三角形の設定(色以外の変更は非推奨) */
top: 24px;
right: -23px;
}
.talk11-txt:after {
position: absolute;
content: '';
border: 10px solid transparent;
border-left: 10px solid #fff;
top: 24px;
right: -19px;
}
最後に保存を忘れないでください。
テーマに読み込ませる。
次に作ったCSSファイルをストアに読み込ませる設定をしていきます。
同じくコード編集画面で右側の「Layout」フォルダの の中の「theme.liquid」を開き、以下のコードを追加しましょう。
{{ 'style.css' | asset_url | stylesheet_tag }}
詳しくはここでは述べませんが、{{}}内に出力するオブジェクトを指定して、|でフィルタリングしています。
HTMLモードで記事に記述する。
ここまでてきたら、ブログの記事をHTMLモードにして、記事に吹き出しを挿入していきましょう。
左側の吹き出しは次のようなコードで書いていきます。
<div class="talk10"><figure class="talk10-img"><img src="ここに画像のURL" alt="吹き出し左側用のアイコン" /></figure><div class="talk10-txt"><p class="talk10-text">ここに喋らせたいテキスト</p></div></div>右側はこちら。
<div class="talk11"><figure class="talk11-img"><img src="ここに画像のURL" alt="吹き出し右側用のアイコン" /></figure><div class="talk11-txt"><p class="talk11-text">ここに喋らせたいテキスト</p></div></div>先に作成したCSSで設定したクラス名で記述していきます。
‘ここに画像のURL‘と書いてあるところに画像のURLを、‘ここに喋らせたいテキスト‘の部分にはセリフを書いて入れ替えます。

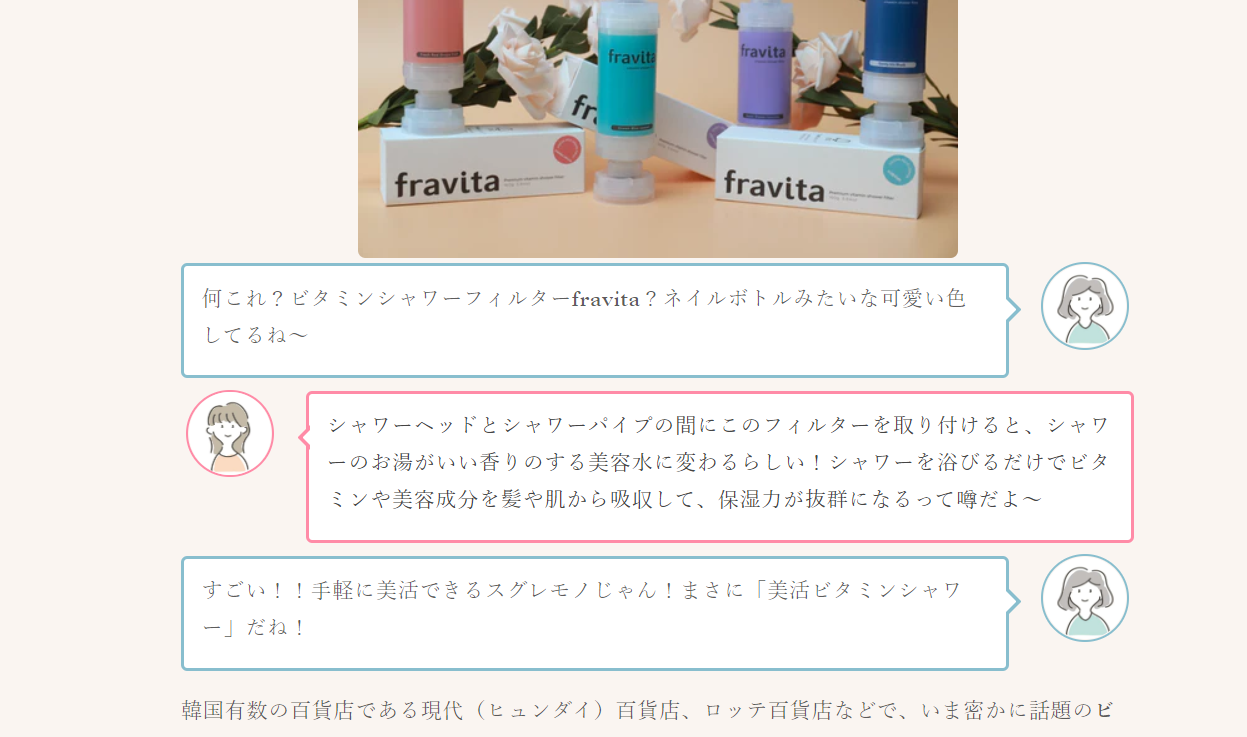
こうして僕が作ったshopifyの会話形式のブログ画像がコチラです。

こんな感じですね。商品の説明の導入として効果的じゃないでしょうか?shopifyと言えども、基本的には他のサイトと同じようにHTMLとCSSで表現できます。
アイコンの画像はイラストACから探してきましたが、いらすとやで探したり、フリー画像のサイトから探したり、個性をだすならココナラで手軽に作ってもらうのも良いと思います。
オリジナルイラストなら著作権を気にすることもないですし、お好みのテイストのアイコンイラストが描いてもらえますよ。
shopifyブログで会話形式にするメリット。
会話形式のブログのメリットっていうのは、やはり親しみやすさだと思います。
ちょっと難しい内容を説明するような記事だとしても、読みやすくなるので滞在時間が長くなったり、最後まで読んでもらうためには有効だと言えます。
ただ毎回HTMLで書くというのは面倒ですね…
それでも導入する事でメリットもありますし、商品の説明をわかりやすく表示することや、Q&Aを会話風にすると、かなり読みやすくなり、読んでもらう事で、売り上げアップの手助けにもなるでしょう。
ECサイトと言うよりも、ブログ記事の方がメインでその中で何かを売りたいという場合には、やはりワードプレスで運営した方が良いですね。shopifyのライトプランなら、月額1,000円足らずでワードプレスのブログにも購入ボタンを埋め込んで販売することができるようになります。
ご興味がありましたらお気軽にご相談ください。



コメント