
このブログは無料テーマのCocoonを使用させていただいております。
無料なのに高機能で非常に人気のテーマですね。使っている人も多いので、使い方も検索すれば大体の事は調べられます。
その中でもブログでよく見るAmazonや楽天の商品を写真とボタンで紹介してるやつ。
アフィリエイト用の商品リンクというやつですね。
デザインがキレイだしブログを読んで買いたいと思った人に便利だから商品リンクをブログに貼りたい。
という人はあまり居ないと思いますが、ほとんどの場合はAmazonや楽天から紹介料をもらうためのアフィリエイトのリンクでしょう。
なので利用するにはAmazonアソシエイトや楽天アフィリエイトの登録も必要なんですが、今回はこのAmazonや楽天の商品リンクをcocoonのブログ記事に利用する方法を解説します。
cocoonで商品リンクを利用する設定
まずはcocoonで商品リンクを利用するための設定をしていきます。
cocoonにはショートコードで商品リンクを貼れる機能があり、一度設定してしまえば後はとても簡単に記事の中に挿入できますので、頑張って設定しましょう!
仕組みとしてはザックリと言うと、APIを利用して画像などの商品情報をAmazonや楽天から取得して、その情報をリンクとして表示するという機能です。
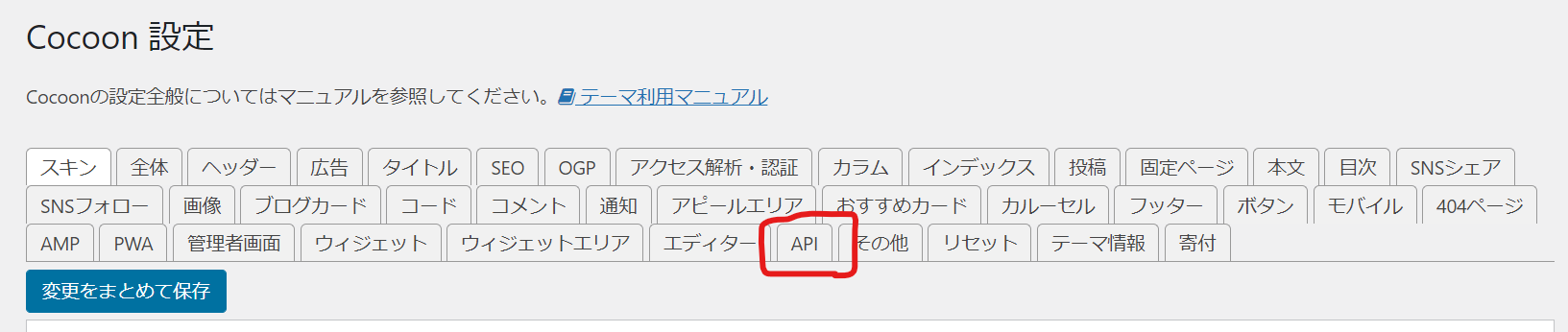
WordPressのダッシュボード画面から「Cocoon設定」をクリックして開きCocoon設定の中にある「API」のタブをクリックします。

Amazonと楽天、それぞれのキーを入力するフォームが表示されます。

Amazonの部分にはAmazonアソシエイトから取得した「アクセスキーID」「シークレットキー」「トラッキングID」を入力します。

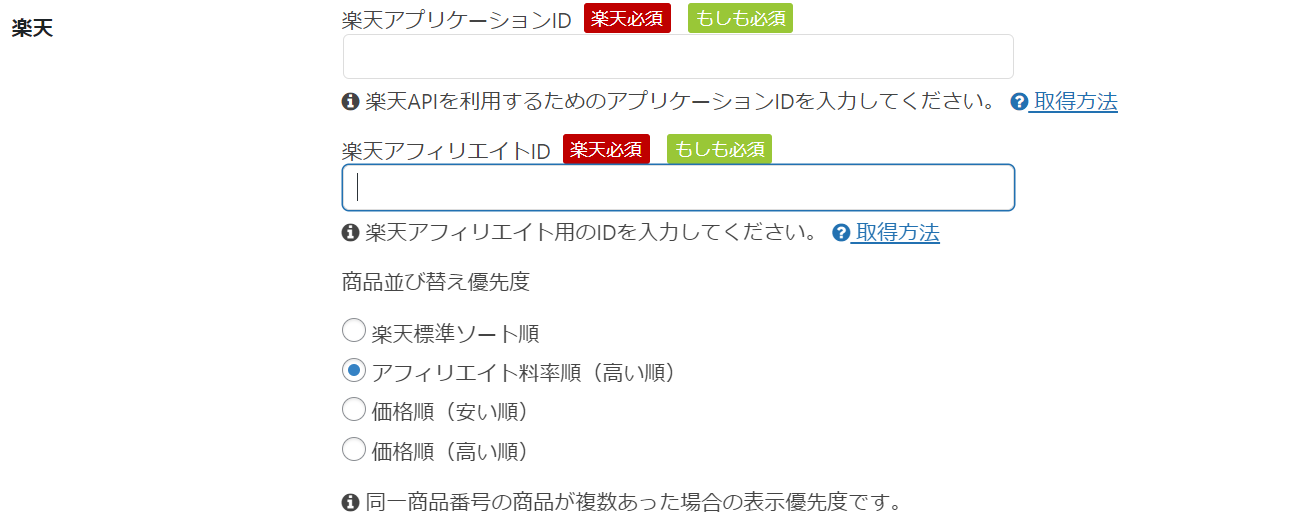
楽天の入力部分には楽天アフィリエイトから取得できる「楽天アプリケーションID」と「楽天アフィリエイトID」を入力します。
これらの項目の入力ができたらcocoon設定の「変更をまとめてを保存」で保存すれば設定完了です。
Amazonと楽天市場のそれぞれのAPIの取得方法はこちらのCocoon公式ブログをご覧下さい。


もしもアフィリエイト経由にする
もしもアフィリエイトはAmazonの提携の承認が本家のAmazonよりも少し緩いという噂ですね。
なので Amazonアソシエイトが非承認になってしまった人も、もしもアフィリエイトからの提携申請でやり直す人もいます。
それにAmazon、楽天、Yahooショッピングを全てもしもアフィリエイト経由にする事で、収入の管理がしやすいなどのメリットもあるので人気ですね。
Amazonをもしもアフィリエイト経由にする設定
もしもアフィリエイトでAmazonとの提携を済ませておいてください。
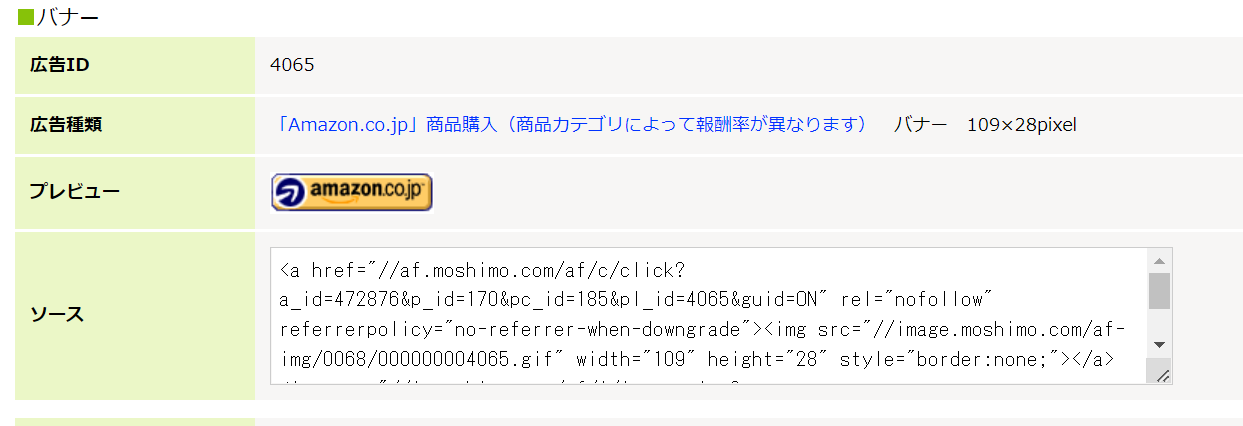
Amazon提携後、もしもアフィリエイトのAmazonの詳細から「広告リンクへ」ボタンを押してAmazonの広告リンクを表示させます。
バナーでもテキストでもどちらでも良いです。

表示されたアフィリエイトタグのソースからa_idの値(数字部分)を探してコピーします。

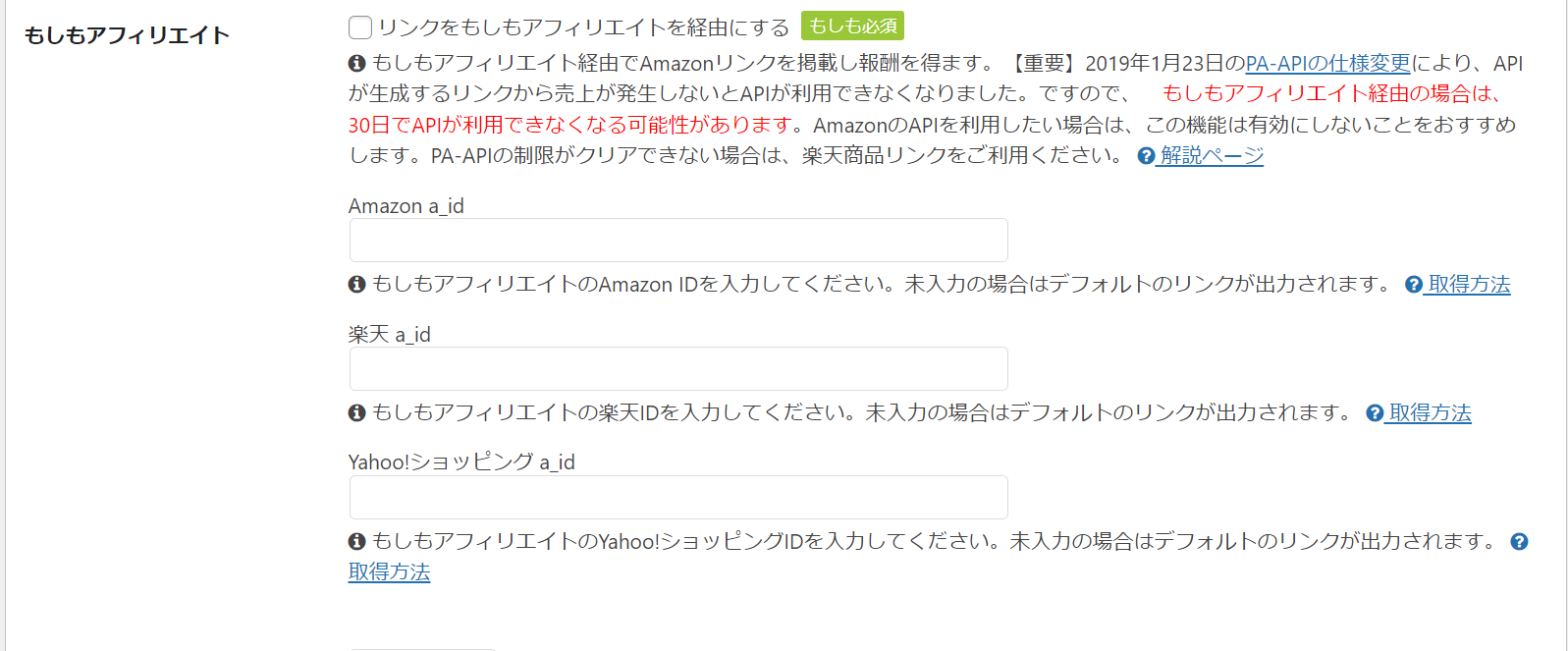
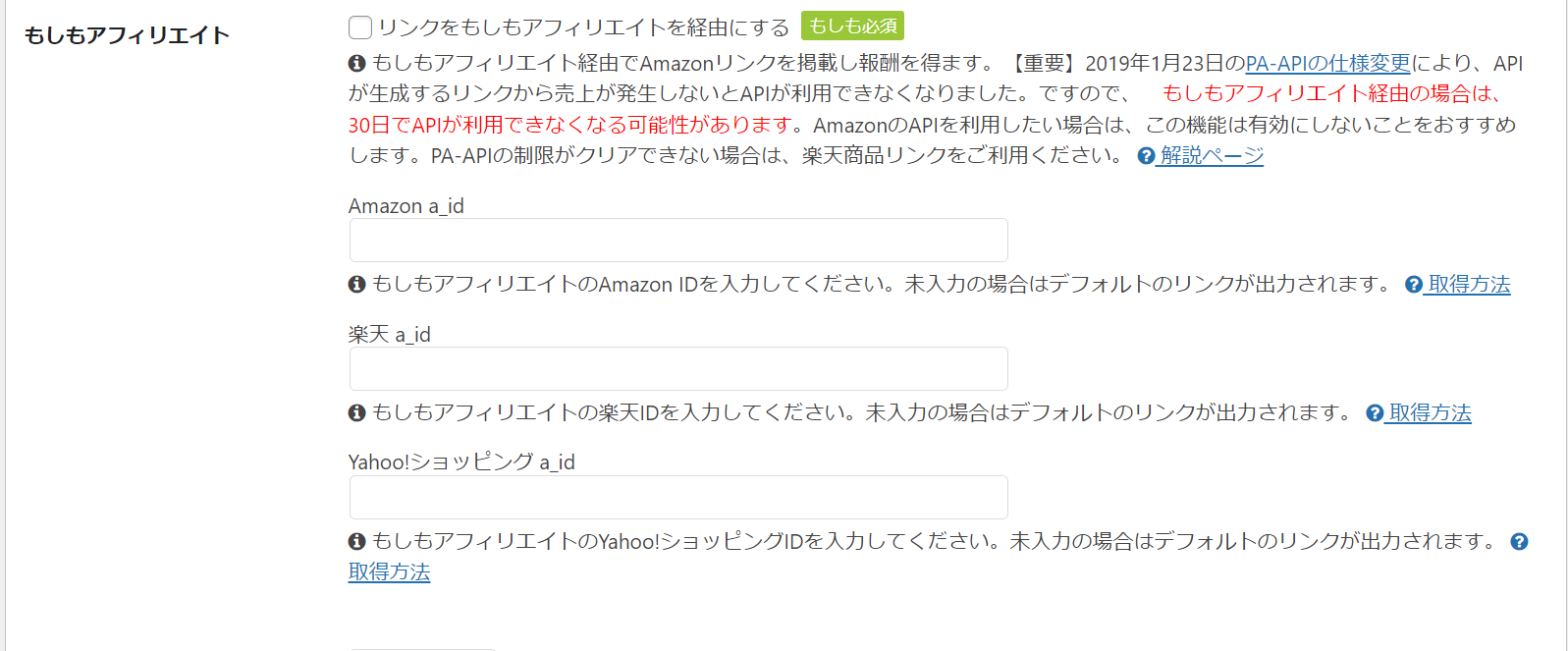
先ほどの設定と同じようにWordPress管理画面の「Cocoon設定」で 「 API」タブをクリックして開き、「もしもアフィリエイト」項目にある「Amazon a_id」に取得した数字をペーストして保存しましょう。
楽天商品をもしもアフィリエイト経由にする
楽天もAmazonとやり方は同じです。もしもアフィリエイトで楽天と提携をしておいて下さい。
楽天と提携できたら、もしもアフィリエイトの楽天市場の詳細ページで「広告リンクへ」ボタンを押して広告のタグを表示させます。
バナーでもテキストでもどちらでも大丈夫。

表示されたアフィリエイトのタグの中からa_idの値を探してコピーしてください。
同様にcocoonの設定でAPIを開き、もしもアフィリエイト用の楽天のa_idを記入する部分にペーストして保存しましょう。

最後に「リンクをもしもアフィリエイト経由にする」にチェックを入れ、設定を保存してください。
ただし、もしもアフィリエイト経由でも、Amazon APIの設定は必要になりますので、結局はAmazonアソシエイトの審査にも受かっておく必要があります。
ちなみにもしもアフィリエイトのみでしか提携できなかったら、もしもアフィリエイトのかんたんリンク機能で作る商品リンクも良いですよ。
HTMLでコピペする必要がありますが、こんな感じで同じようなボタン付きのリンクができますし、画像もスライドして良い感じ。
もしもアフィリエイトに登録がまだの方はこちらから、登録無料ですので登録しておくのがおすすめです。
Cocoonの記事に商品リンクを挿入する
設定ができたので記事に商品リンクを挿入しましょう。
まずはAmazonで紹介したい商品を探します。ここではそうですね、「炭酸メーカー」を例にしてみたいと思います。
紹介したい商品のAmazonの商品ページ内の登録情報から「ASIN」という項目を探して内容をコピーします。

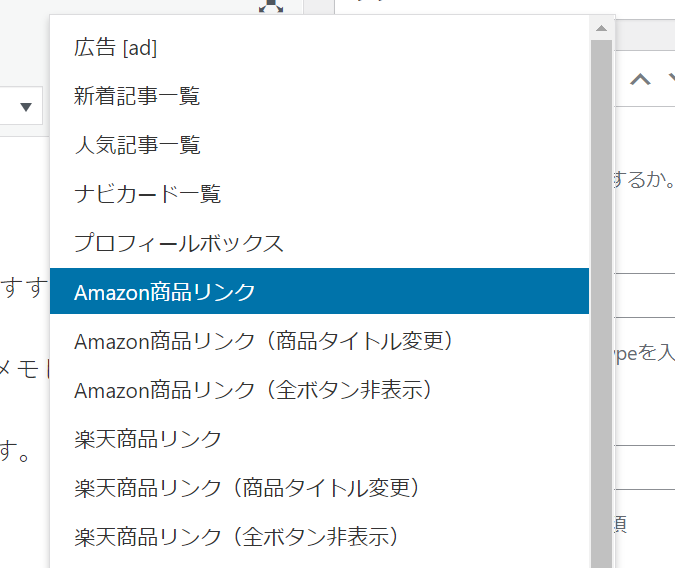
Cocoonの記事投稿画面をビジュアルエディタにしておき、「ショートコード」をクリックするとプルダウンメニューが展開されます。

この中から「Amazon商品リンク」を選択しましょう。

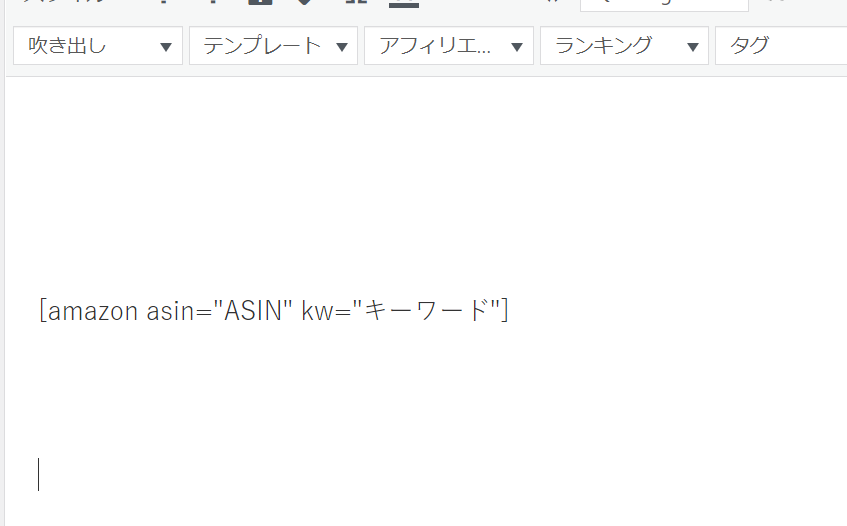
すると記事エディタにショートコードが挿入されますので、「ASIN」の部分には先ほど調べたASINをペースト、「キーワード」には検索用の語句をいれます。
キーワードは商品名でも良いですが、商品リンクのボタンからはここに入力した検索キーワードでの検索結果が表示されるので、少し広いキーワードにしても良いかもしれません。
最初に記入されているASINとキーワードという文字は削除してくださいね。
今回の場合はキーワードは炭酸水メーカーにしました。
すると、このように商品リンクが表示されるようになります。
この機能は本当に便利!ショートコードを利用できて、コードのコピペ無しでとってもかんたんに商品リンクを入れることができます。
画像はAmazonの商品ページにリンクされていて、各ボタンはそれぞれのショッピングサイトでのキーワードに入力した語句での検索結果が表示されるようになっています。
ズバリそのものの商品を紹介したい場合には、商品名を入れましょう。
まとめ。
ワードプレスで人気の無料テーマ、cocoonでショートコードを利用してAmazonの商品リンクを記事に挿入する主な手順はこちらになります。
- AmazonでASIN(商品ID)の取得。
- ショートコードにASINを記入。
- ショートコードにキーワードを記入
これだけなんですね。
こういった商品リンクは以前はカエレバというサービスを利用するのが一般的でした。
使い方は同じようにAPIを利用してHTMLコードを生成して貼り付けるという方法でしたが、ちょっと訳あって使えなくなってしまったんですね。
でも今はcocoonの機能でショートコードを利用して非常にスマートに商品リンクを挿入できるようになりました。
それからもしもアフィリエイトのかんたんリンクも便利で本当に簡単なので、こちらもおすすめです。
確かにブログの訪問者にとっても便利なリンクでもありますよね。もしもアフィリエイトのかんたんリンクという機能も良いと思いますので、ブログに商品リンクを貼りたい時には、こちらも合わせてぜひ使ってみてください。





コメント