超初心者の僕に、Photoshopの画像の切り抜きの次に与えられた課題は
ドット絵。
古くはドンキーゴングやマリオなどのファミコンゲームでお馴染みのアレ。
当時は16ビットという制限の中で作られる生きたキャラクター達は、ドット絵アートとも呼ばれて今でも愛されていますね。
写真からドット絵を描いていく訳ですが、
「自分で調べてやってみろ。」
のボスの言葉に従い、はいはい、自分でいろいろとやり方を検索しながらやってみましたよ。
Photoshopでドット絵を描くには?
ドット絵の描き方、検索するとたくさんヒットしますが、参考にしたのはこちらの2つの記事。
程よい設定とわかりやすい説明です。
Photoshopでドット絵を描く時に重要なポイントは、主に環境の設定です。
適切な設定ができたら、16ビットなら16ピクセルの正方形に、32ビットなら32ピクセルの正方形に、1ピクセルずつ色を塗っていくだけ。
理屈としては簡単ですね。
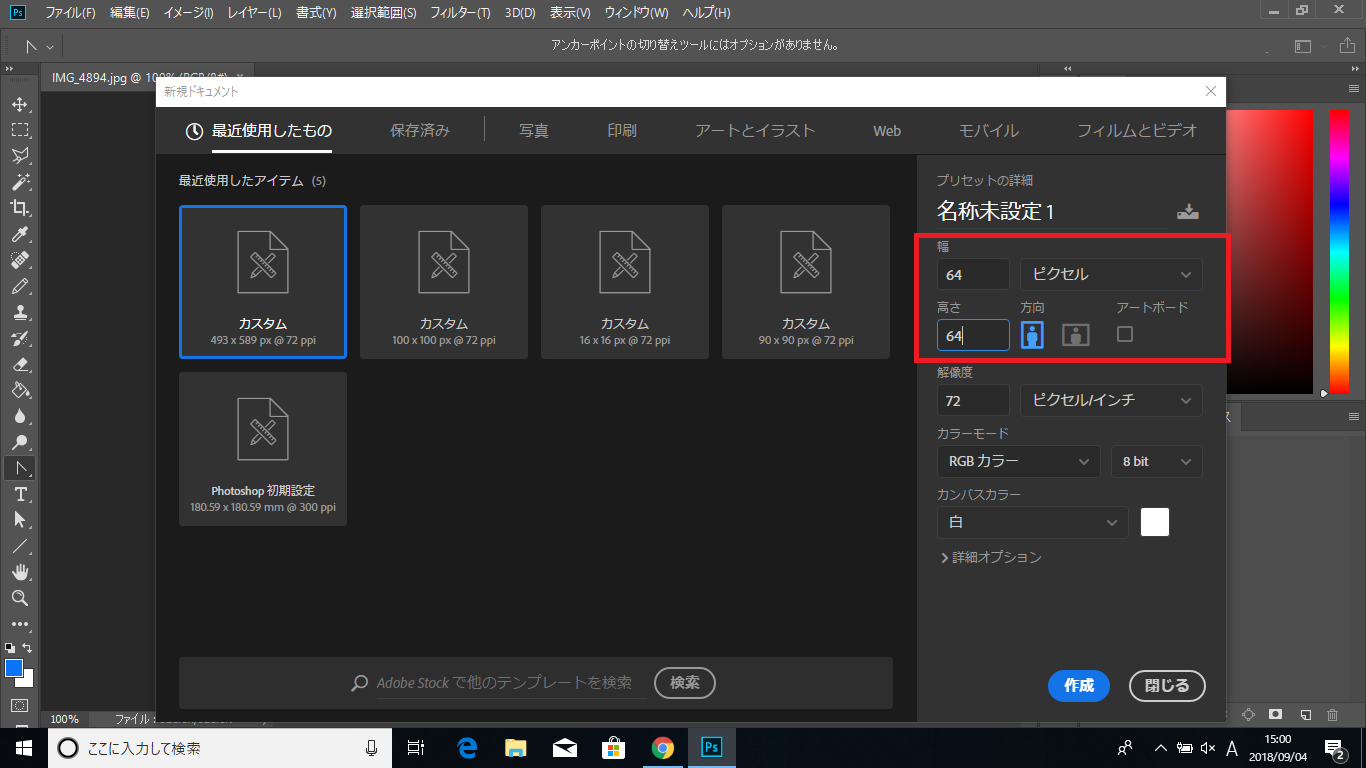
Photoshopでドット絵の描く設定1
今回は64ビットの車の絵を、下絵として写真を使って描いてみる事にしました。
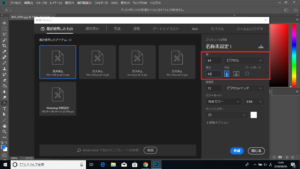
なので初期設定を64ピクセル四方に。
カンパスサイズは適当なサイズにしておいても64ピクセルの正方形のカンパスが作られます。

64ピクセル四方の白いキャンバスを作ったら、下絵として使う画像を配置します。
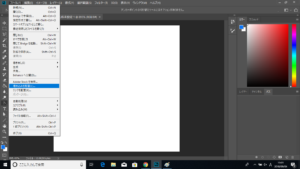
画像を配置する方法はファイルメニューから「埋め込みを配置」ですね。

ドット絵を描くのに必要な設定2
なるほど、下絵用に配置した画像も64ビットになるのか…
(その方が色も塗り分けやすいかな。)
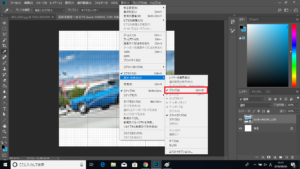
ここから1ドット毎に色を塗るドット絵を描くために必要不可欠な設定として、グリッドを表示させましょう。

メニューバーの表示→表示・非表示→グリッドにチェック。
です。
そしてペンツールの設定を1ピクセルにします。
これでドット絵の準備は整いました。
1ピクセルずつ色を塗っていこう!
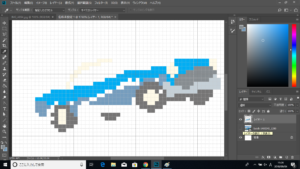
車の画像レイヤーを50%ぐらい透明にして、その上に新規のレイヤーを作りました。
スポイトツールを使って写真から色を抽出したりしながらピコピコ…
1ドットずつ塗り潰していきます。
この作業で何色使うか?とか、どこまで塗ってそれっぽい形にするか?とかのセンスが必要ですね。
64ビットの1つの絵を描くのには、5色ぐらいが良いかと思います。
時々、下絵の画像レイヤーを非表示にして塗れてないところやドット絵としてのバランスをチェックします。

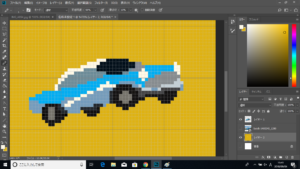
車のドット絵ができてきましたね。
背景に違う色を置いておく方がわかりやすいかも。
初めてのドット絵の完成!
できたドット絵がこちら。

か、かわいい!
自分で言うのもなんですが、初めてにしてはかわいい車のドット絵が描けました。
まとめ。
まだまだ修正の余地もありますし、
使った色はたったの5色!
という幼稚な作品ですが、1度描いてみる事によって課題も見えてきました。
意外と簡単ですね。
ボスの言うように、Photoshopの使い方は自分で調べてやってみるのが良い!
とはあまり思いませんね…
教えてもらった方が絶対早い!と思いますが、同じ境遇の人(なんて居ないか。)のお役に立てば幸いです。





コメント